上一篇我们介绍了跑马灯的功能,这一篇就进入到我们的主体部分开发。在订水商城业务中可以按照分类查询商品信息,这就涉及到数据源的拆分。
我们在数据源的设计中区分为主子表,主表呢存储唯一的记录,子表的记录可以重复,子表的信息和主表进行关联。
微搭中对于这种主子表业务的在数据源设计时需要建立关联关系,我们来先讲解一下数据源的设计。
1 数据源搭建
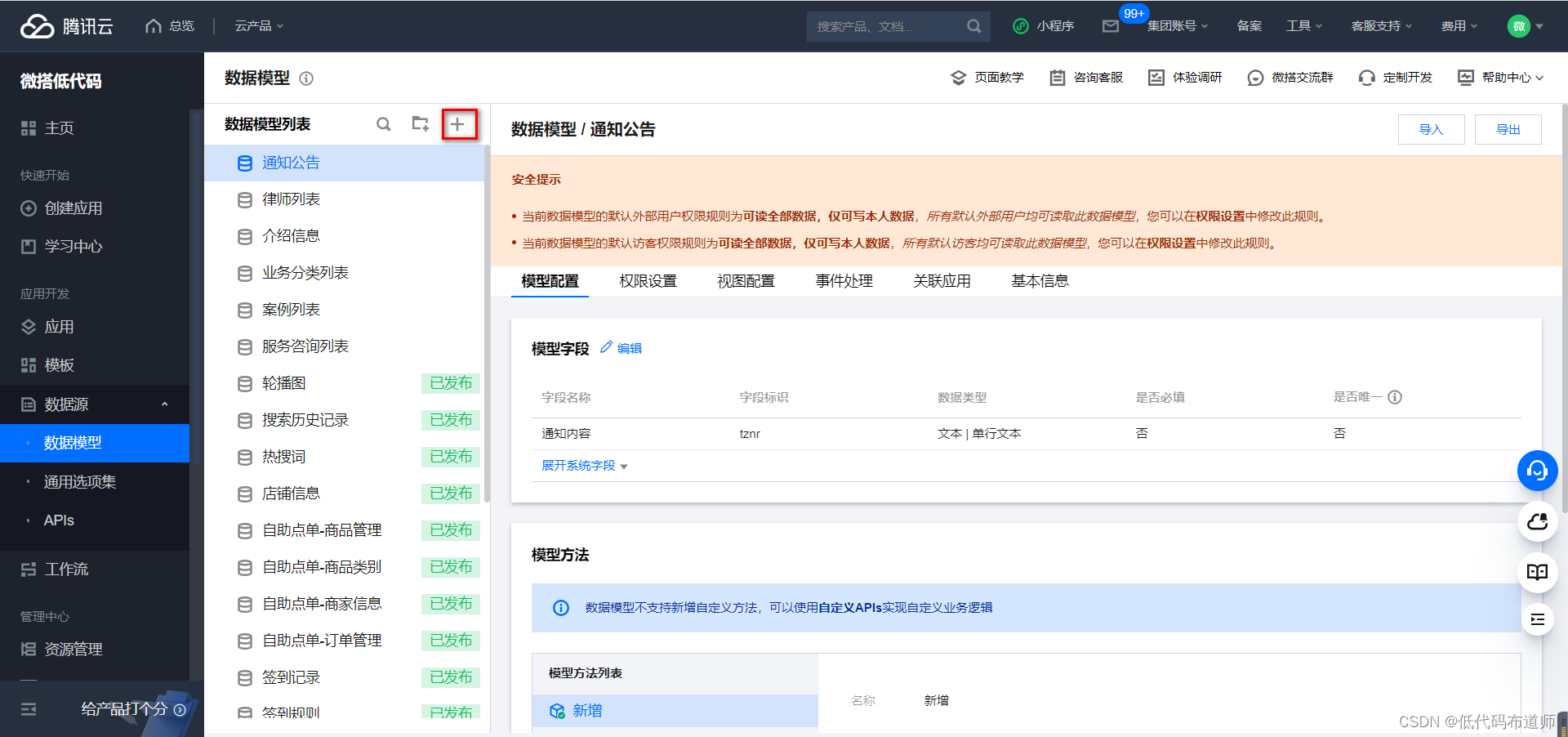
主子表业务的,先需要创建主表的信息,我们打开控制台,点击数据模型,点击新建

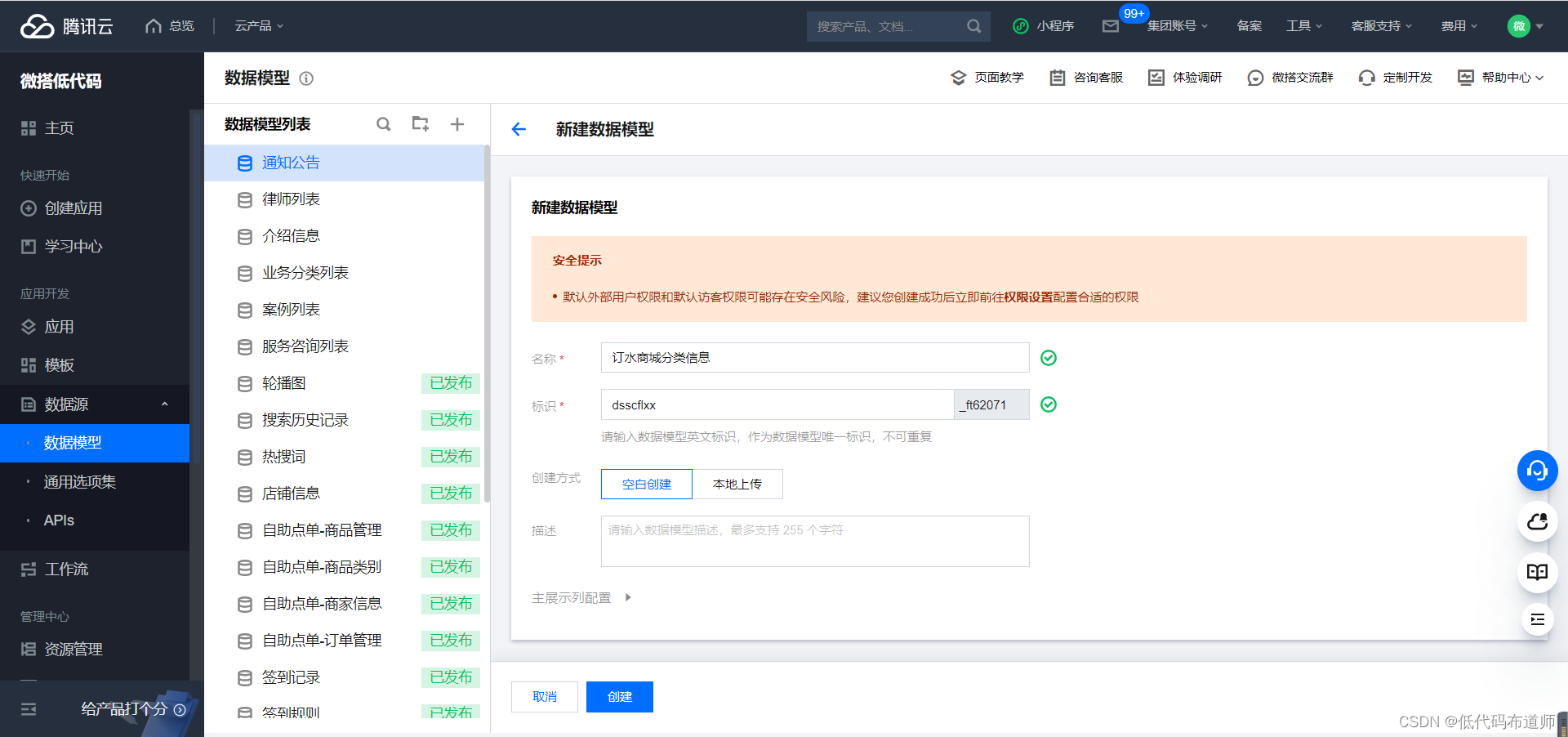
输入数据源的名称,订水商城分类信息

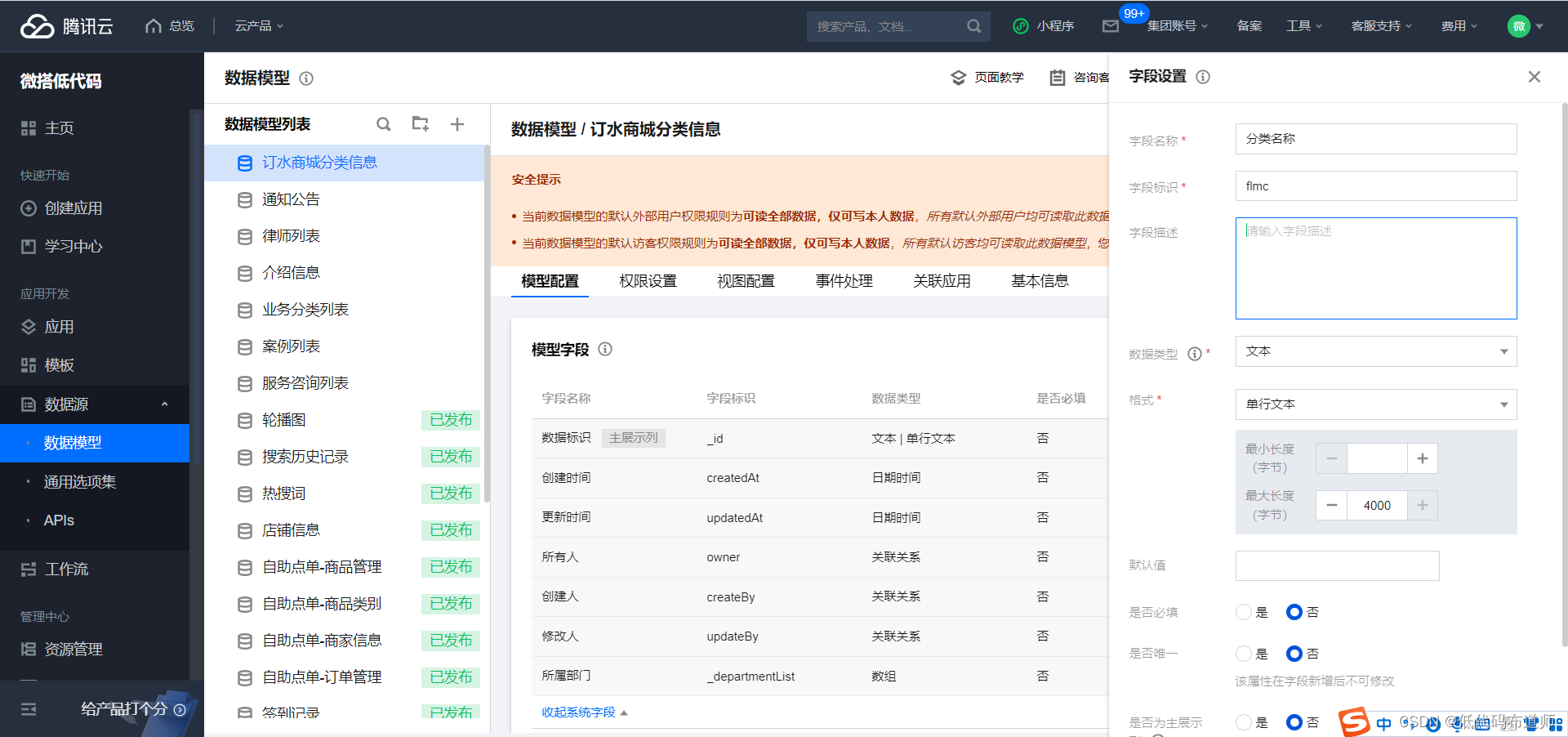
点击编辑添加字段,先添加分类名称

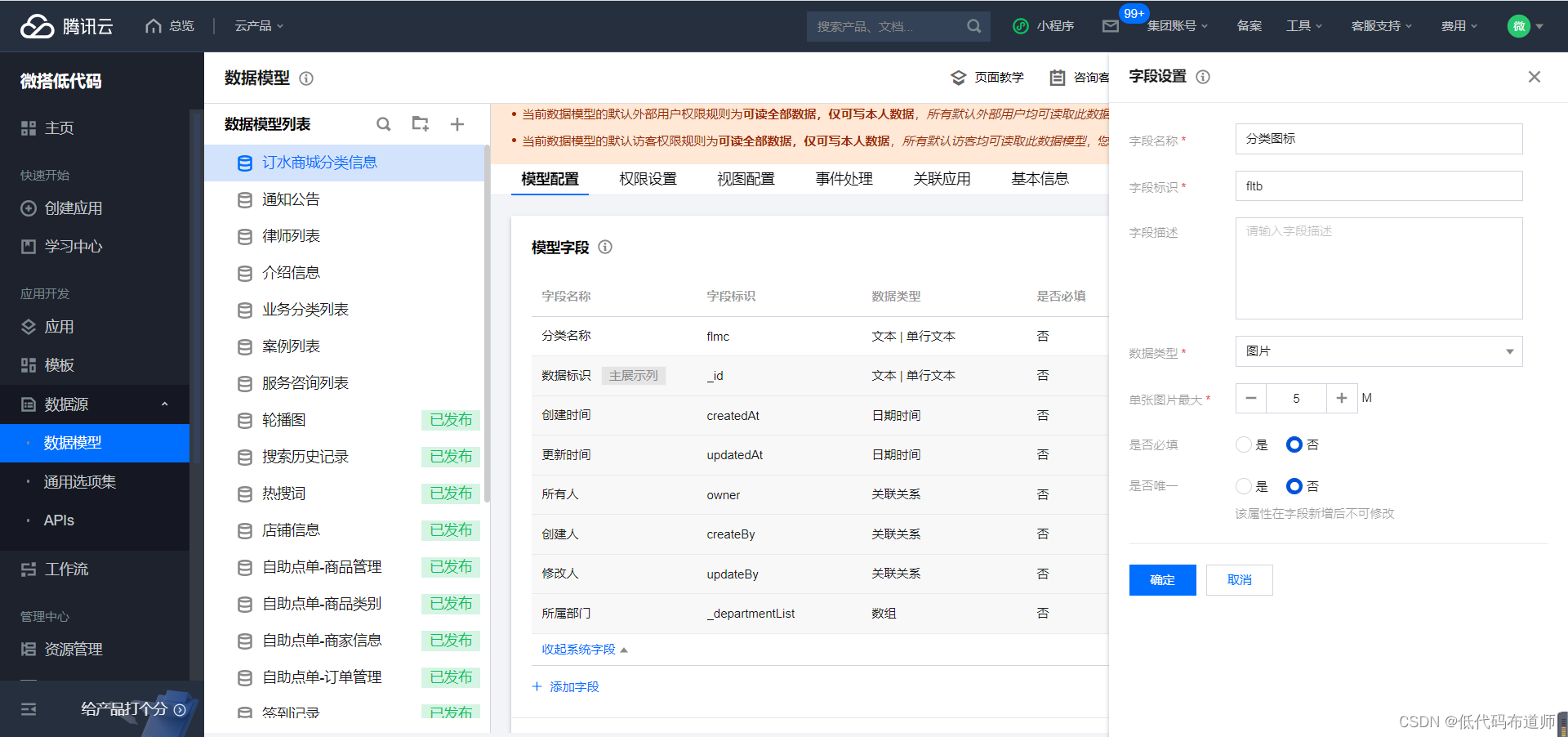
再添加分类图标,类型选择图片

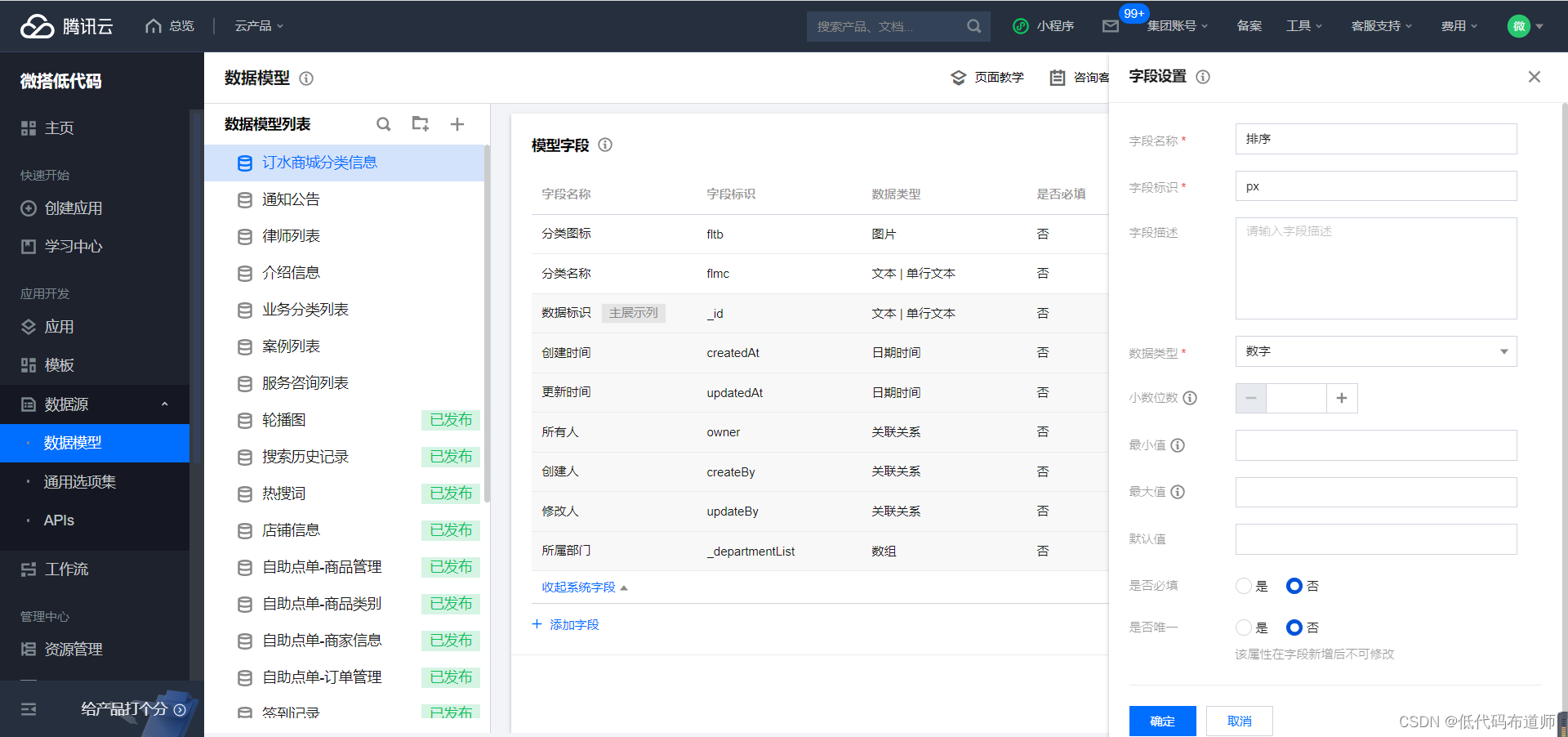
再增加排序字段,类型选择数字

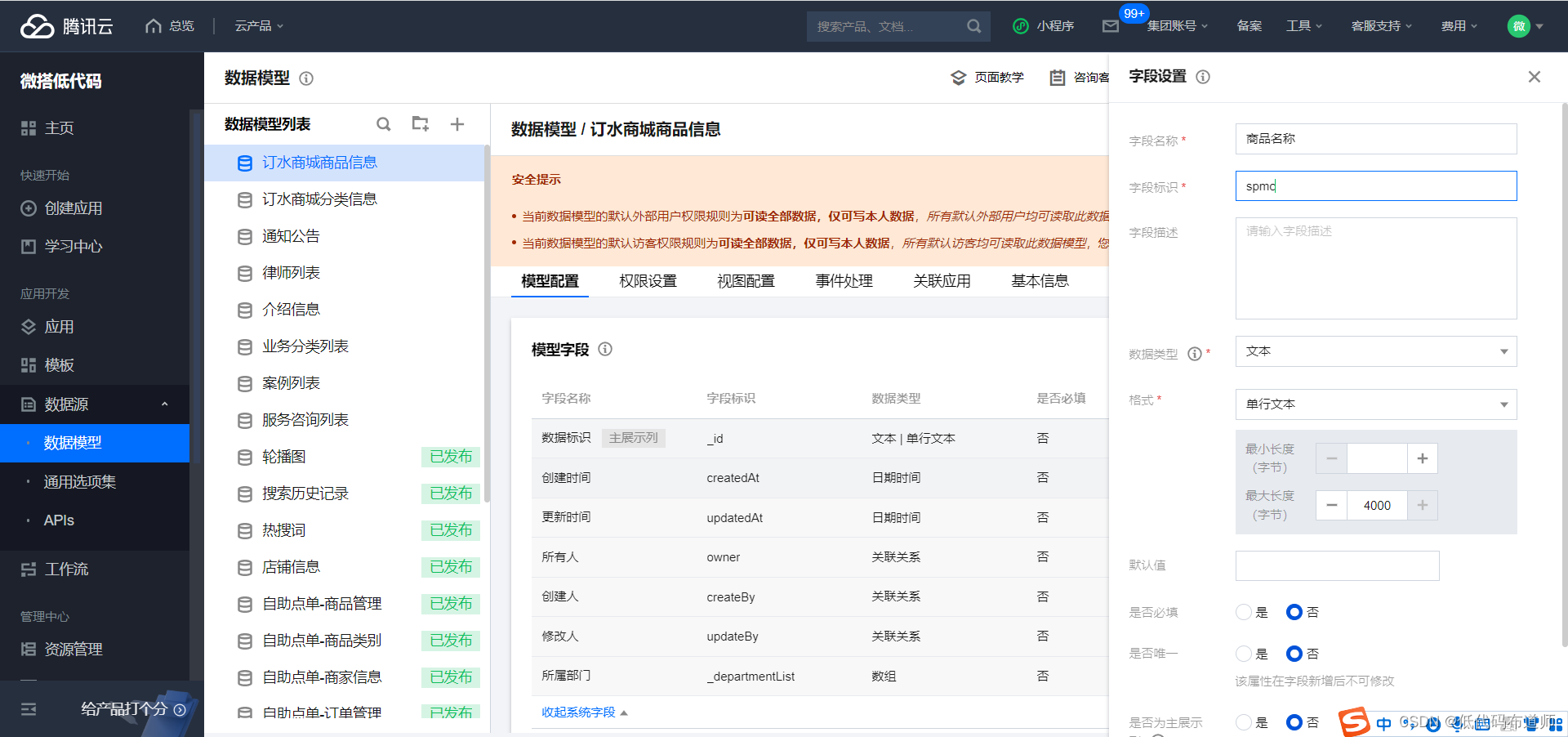
分类添加好之后,我们添加子表,子表的创建方式是相同的,名称输入订水商城商品信息,先添加一个商品名称字段,类型选择文本

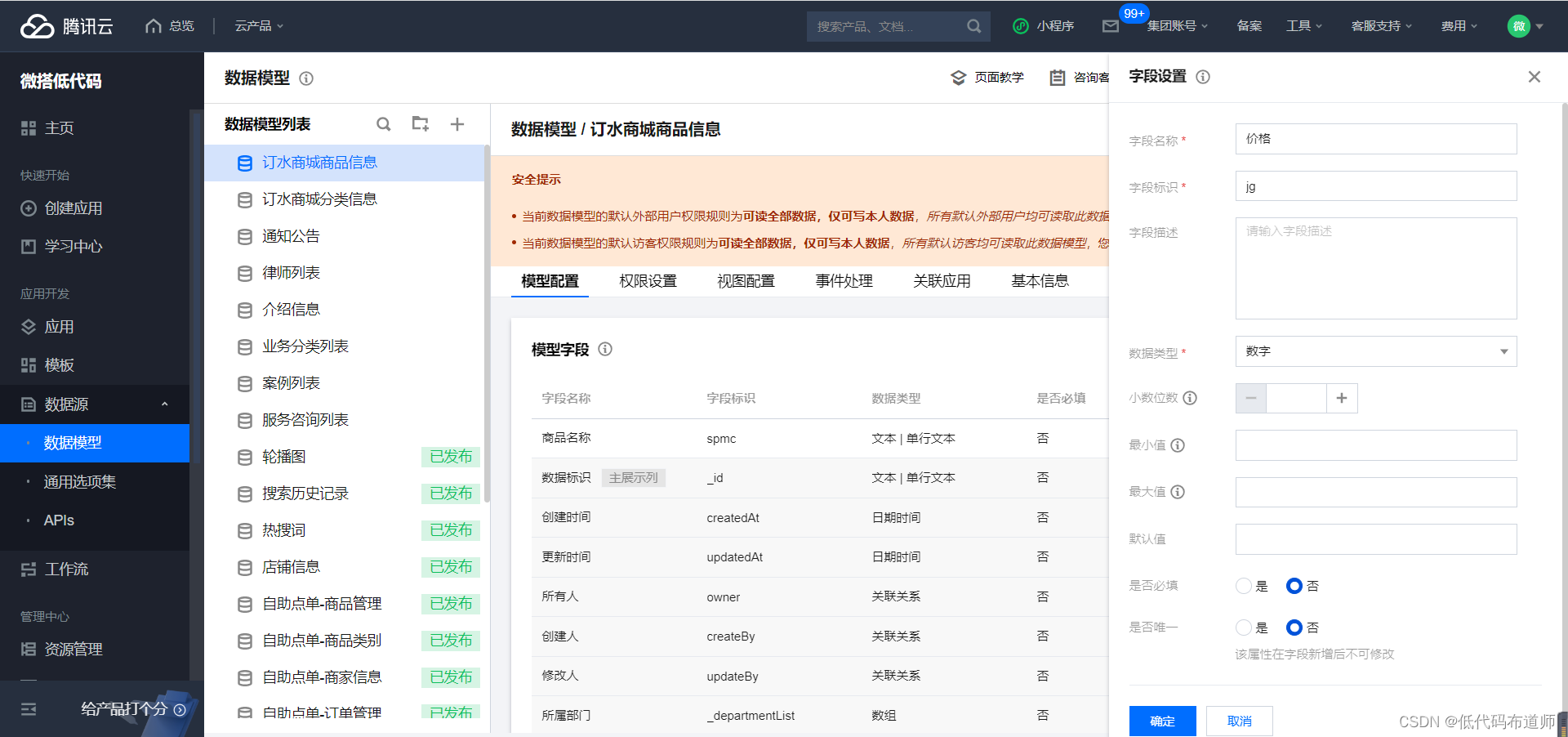
再添加价格字段,类型选择数字

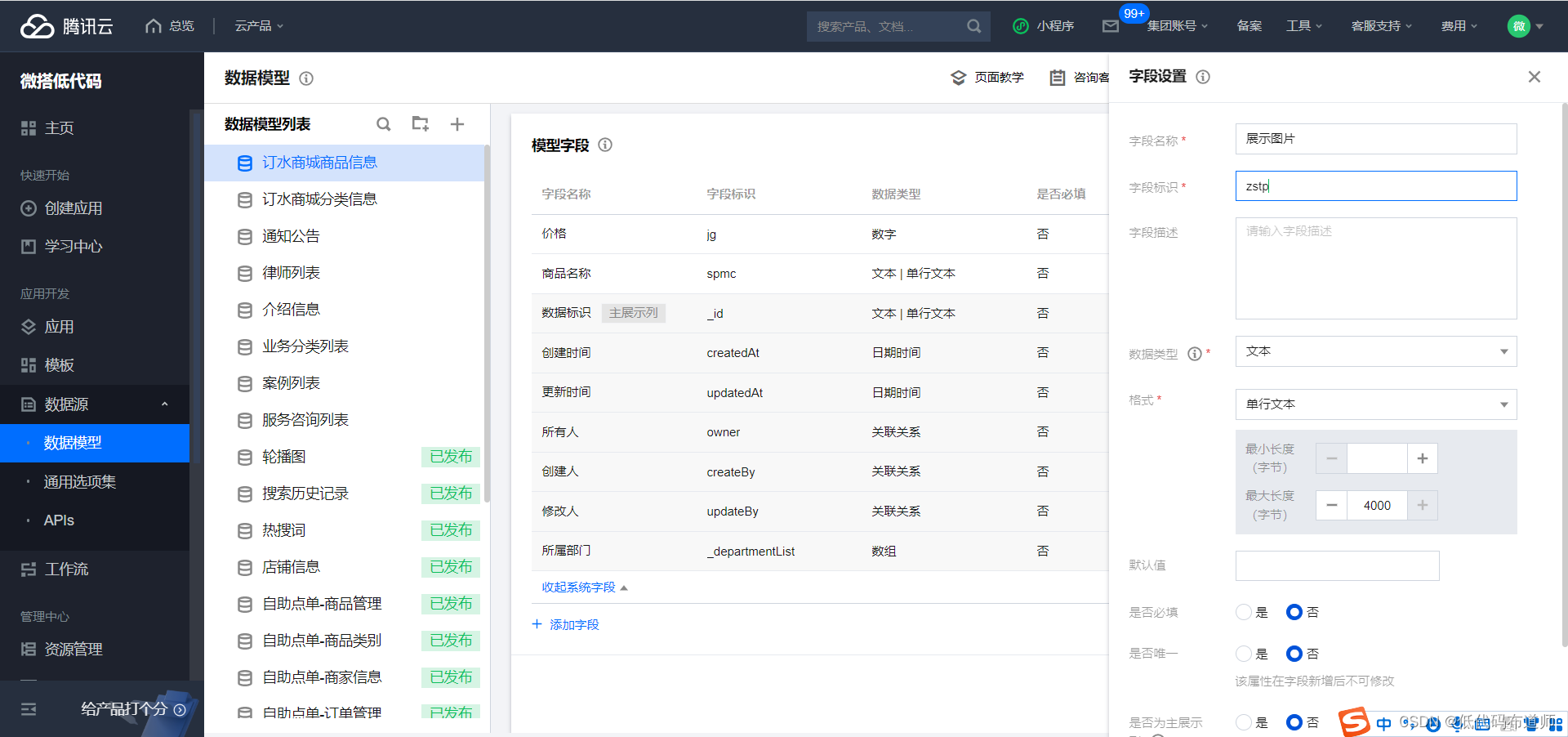
添加展示图片字段,类型选择图片

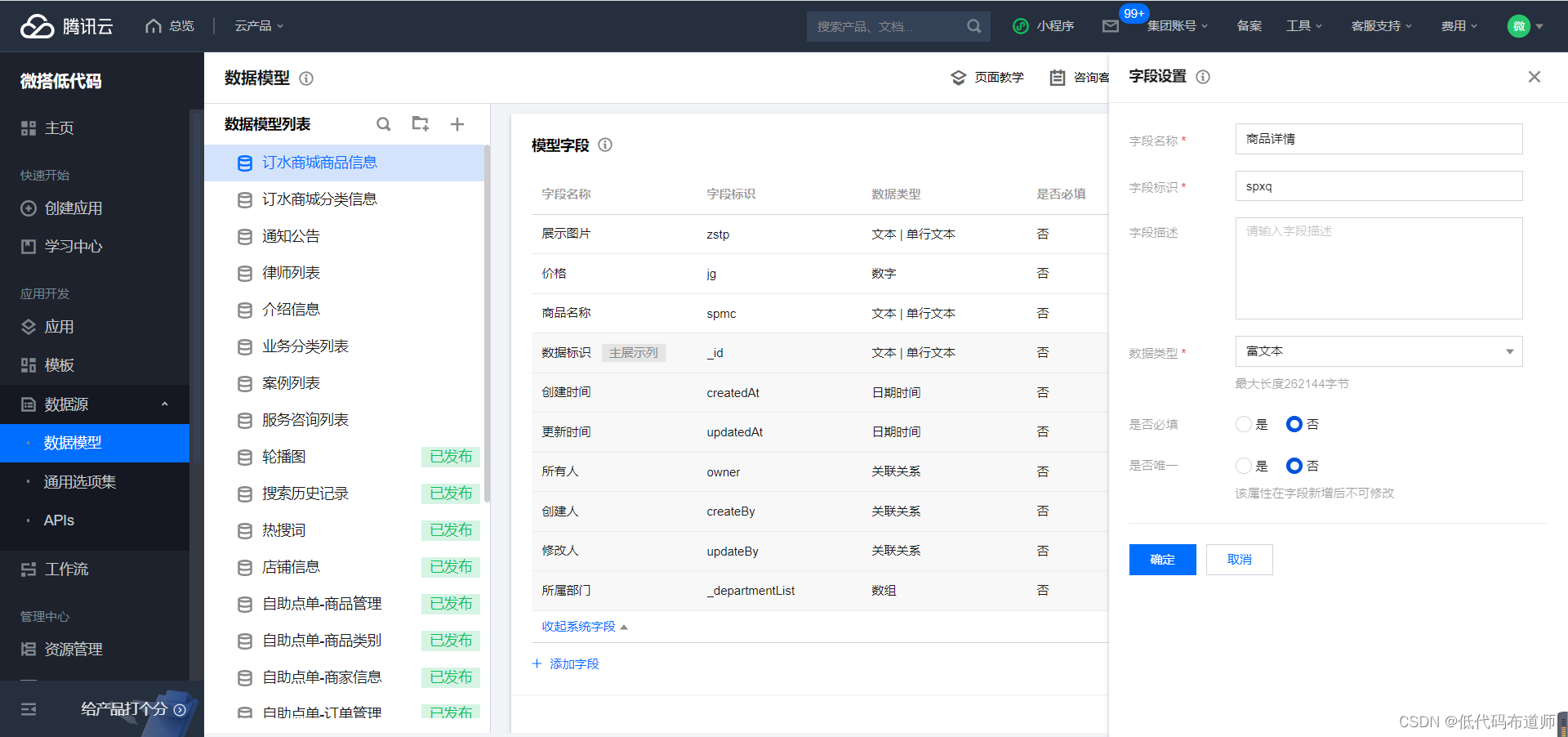
添加商品详情字段,类型选择富文本

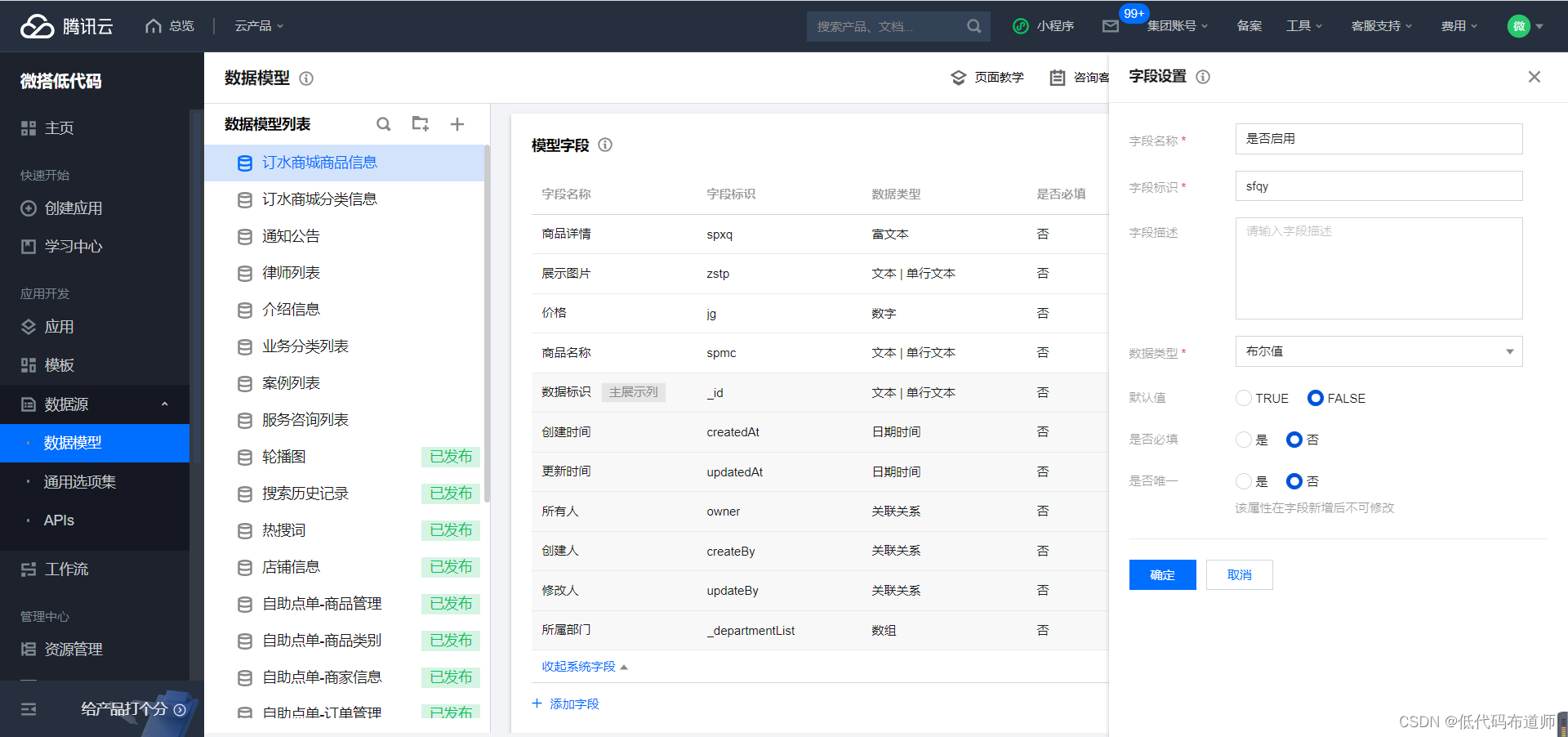
添加是否启用字段,类型选择布尔值

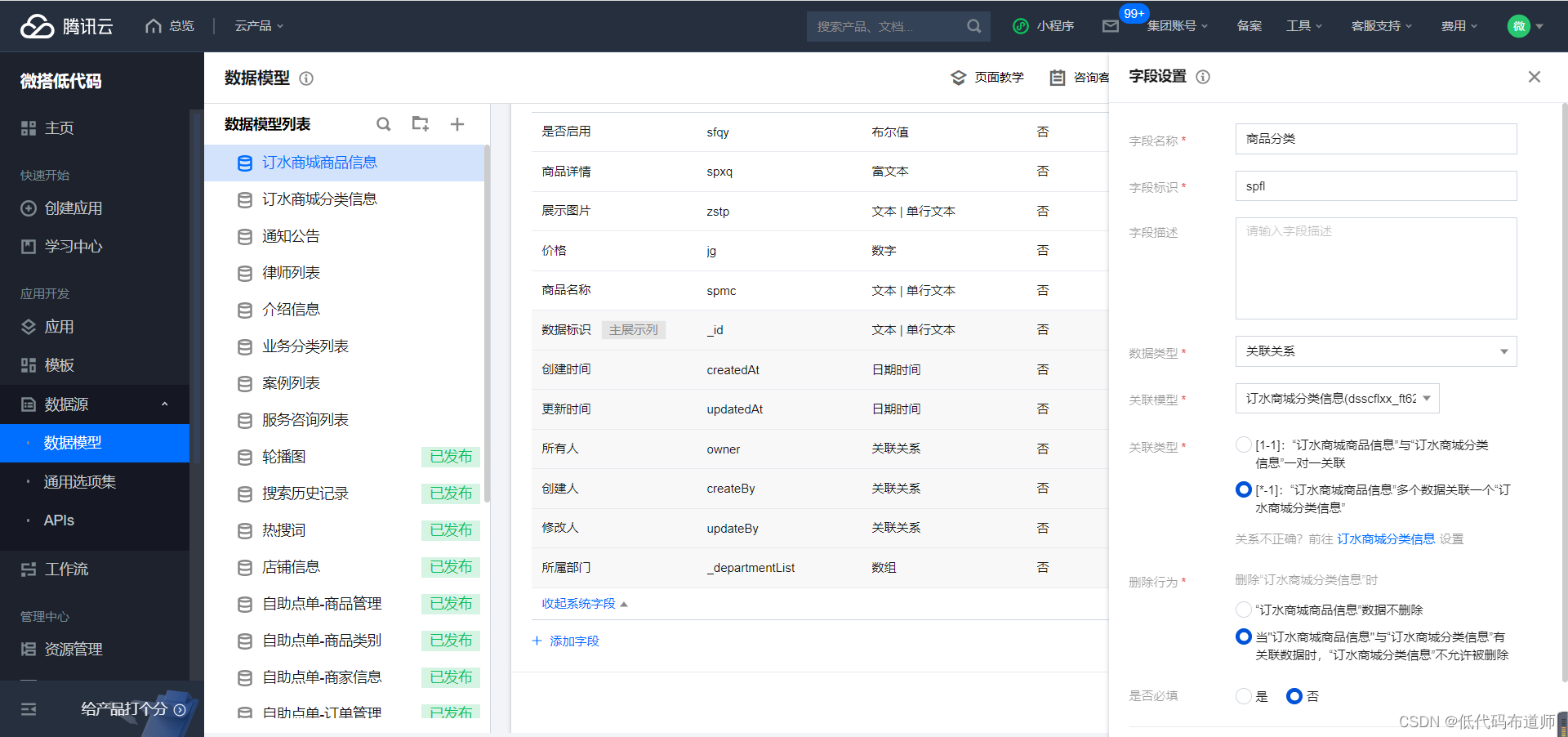
添加商品分类字段,类型选择关联关系,关联模型选择分类表

这样主子表就搭建好了
2 设置宫格导航
数据源添加好了之后,就可以继续开发我们的首页了,在开发之前,我们先录入测试数据。
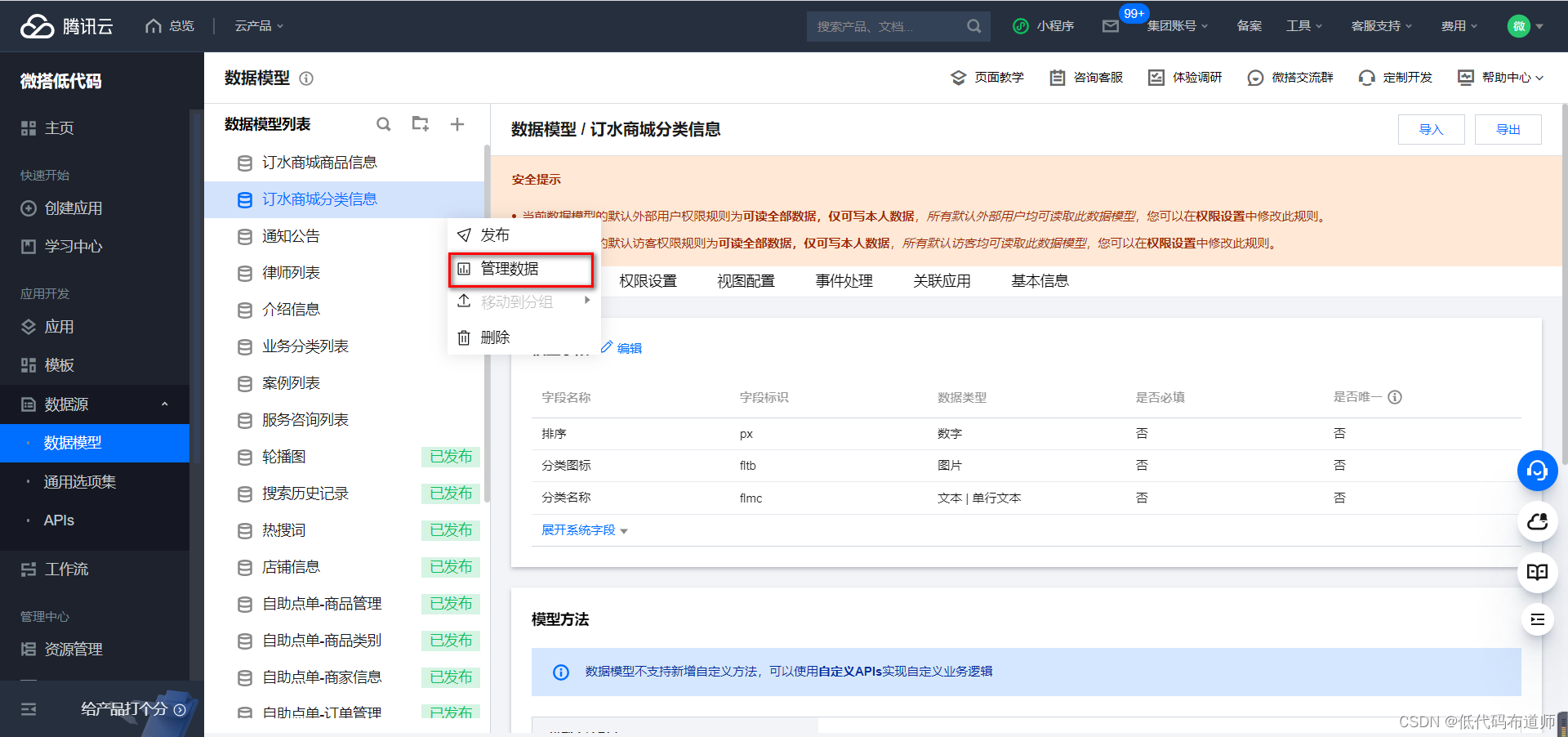
选中我们的分类数据模型,在三个点,点击管理数据

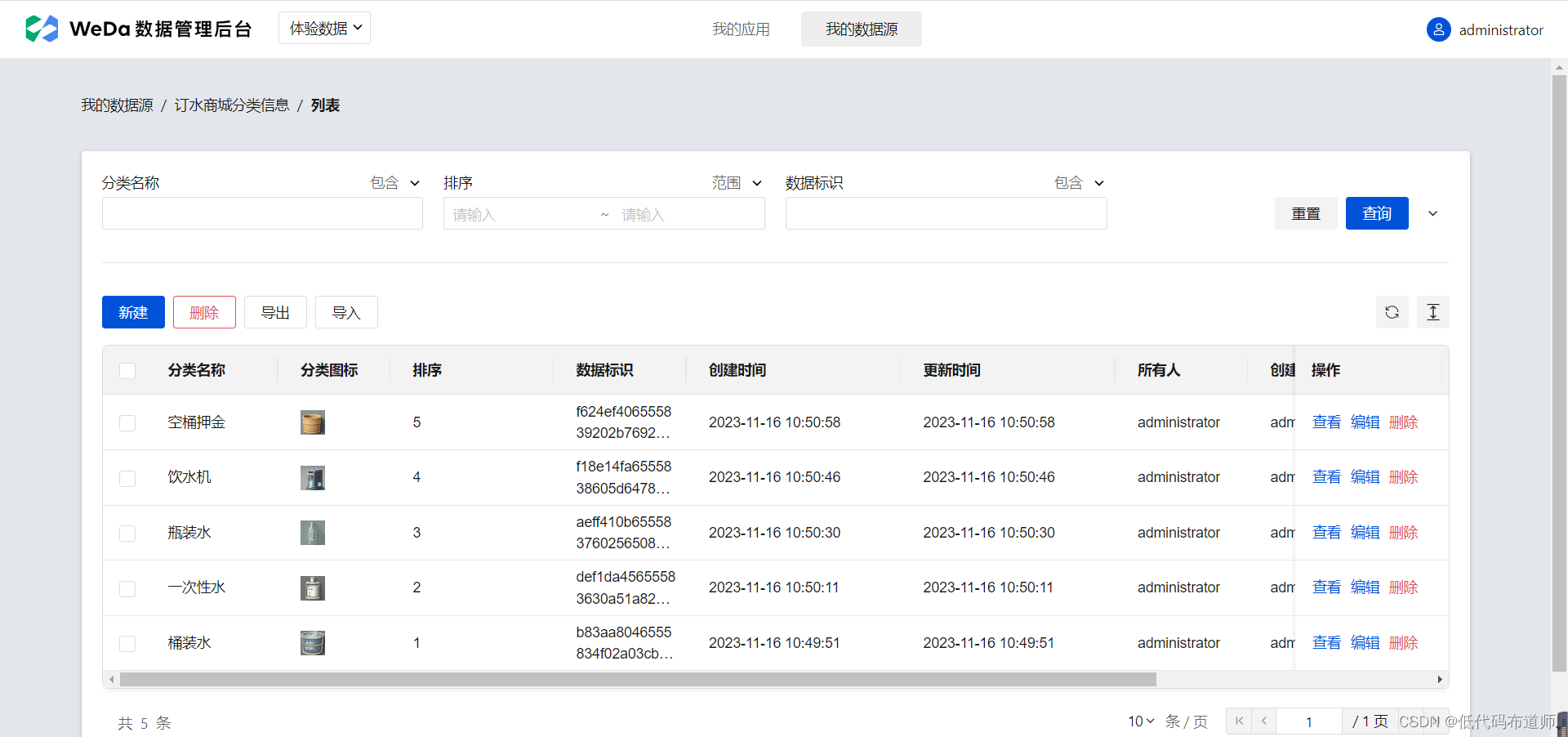
录入我们需要的数据

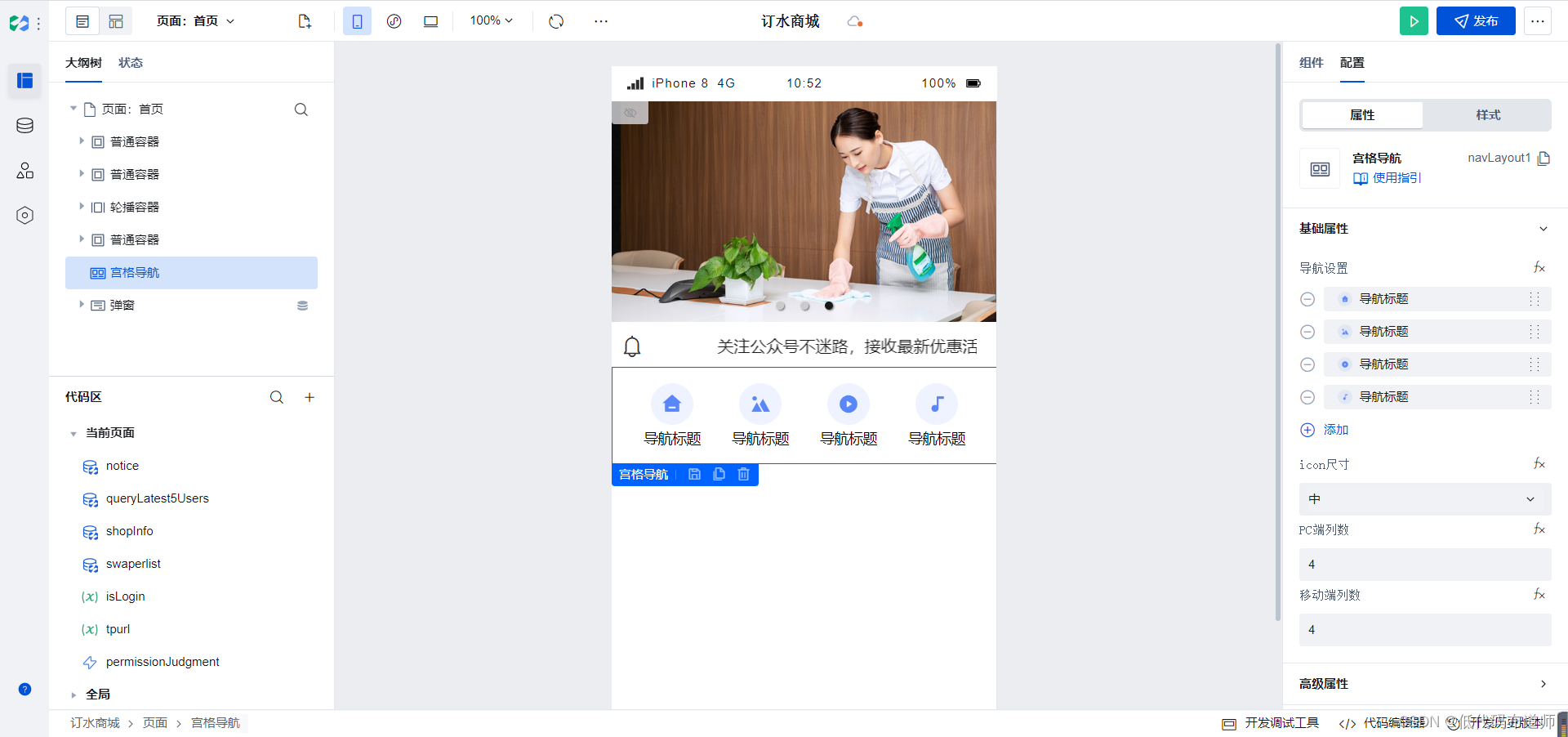
打开应用,添加宫格导航组件

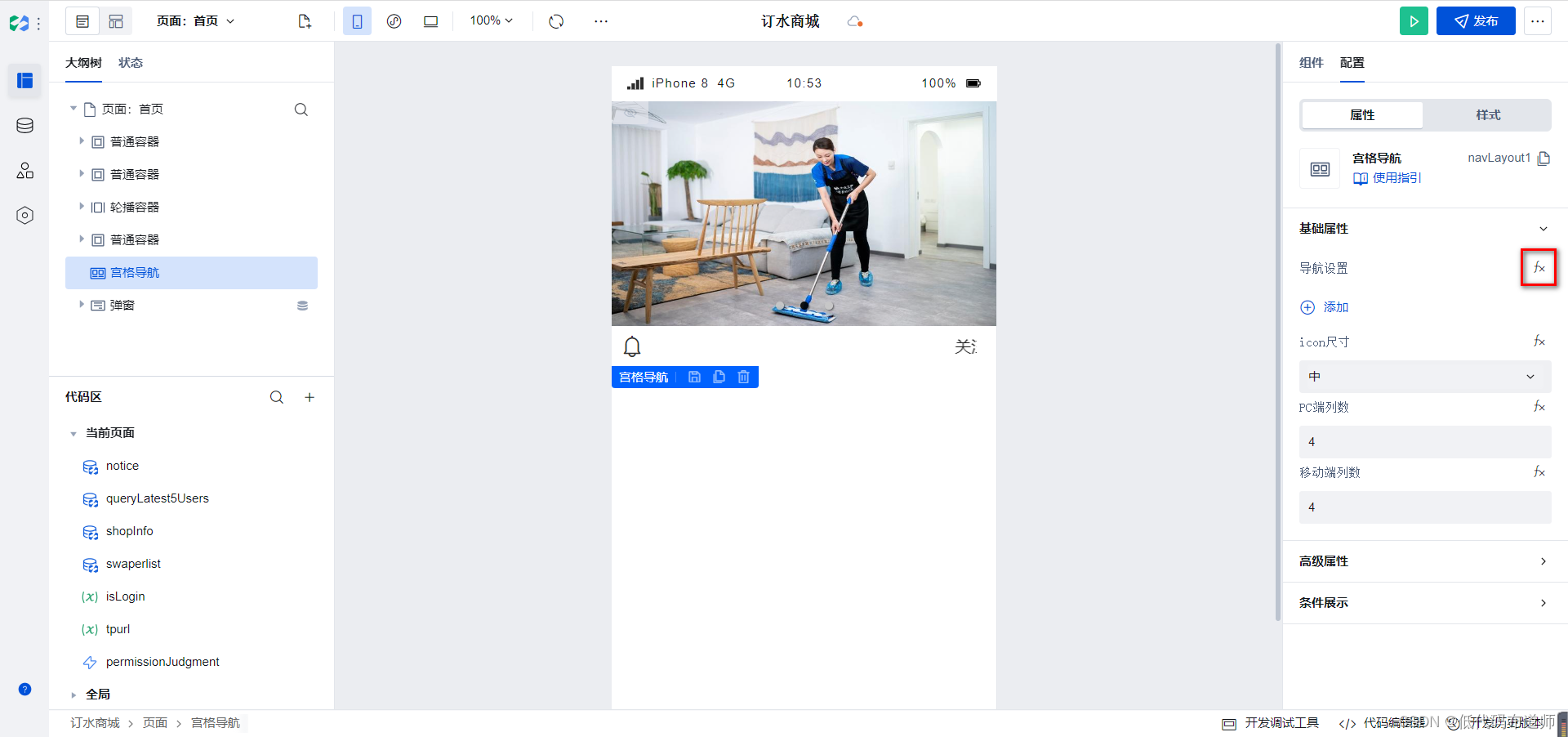
清空导航配置,点击fx进行数据绑定

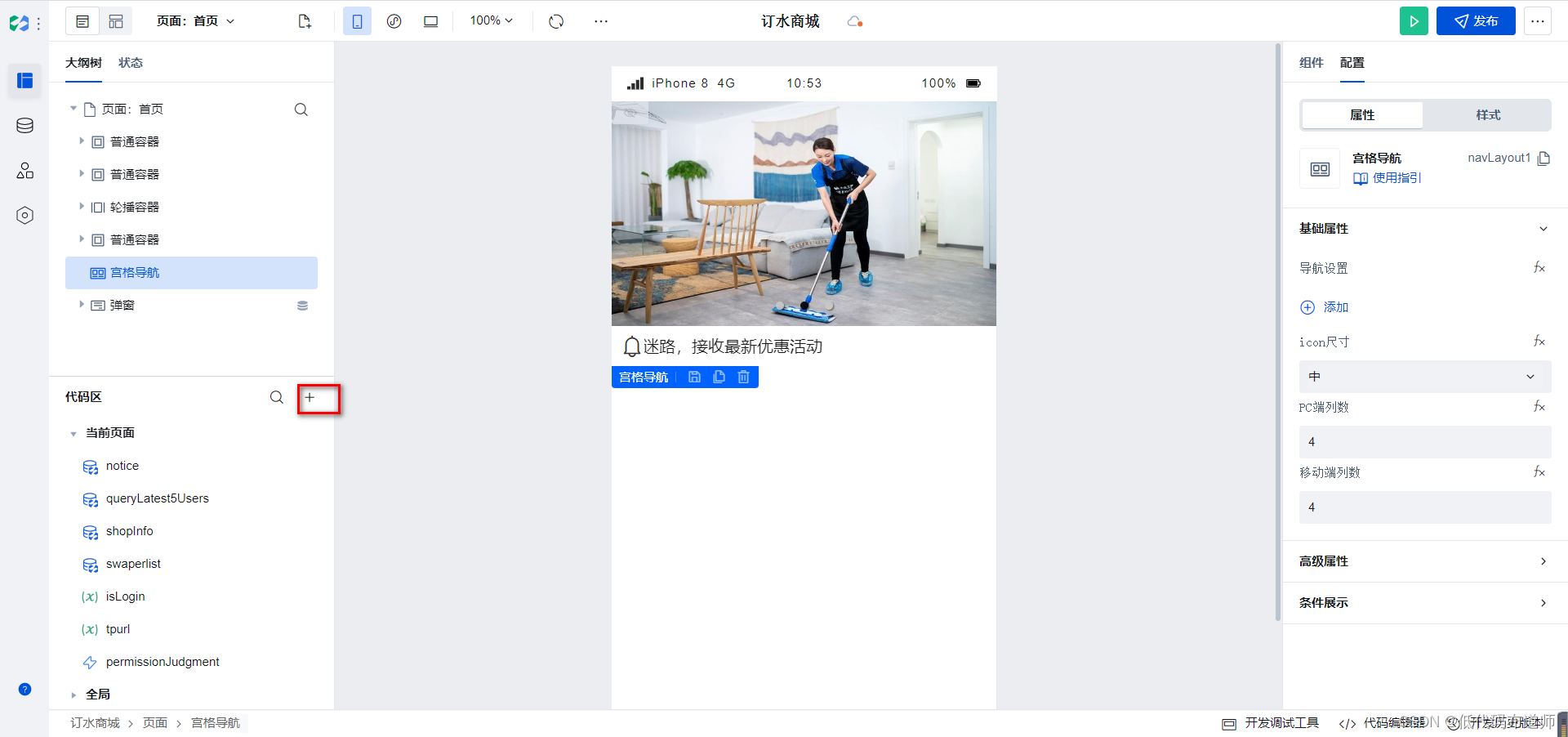
绑定之前我们需要先创建一个变量,点击代码区的+号创建变量

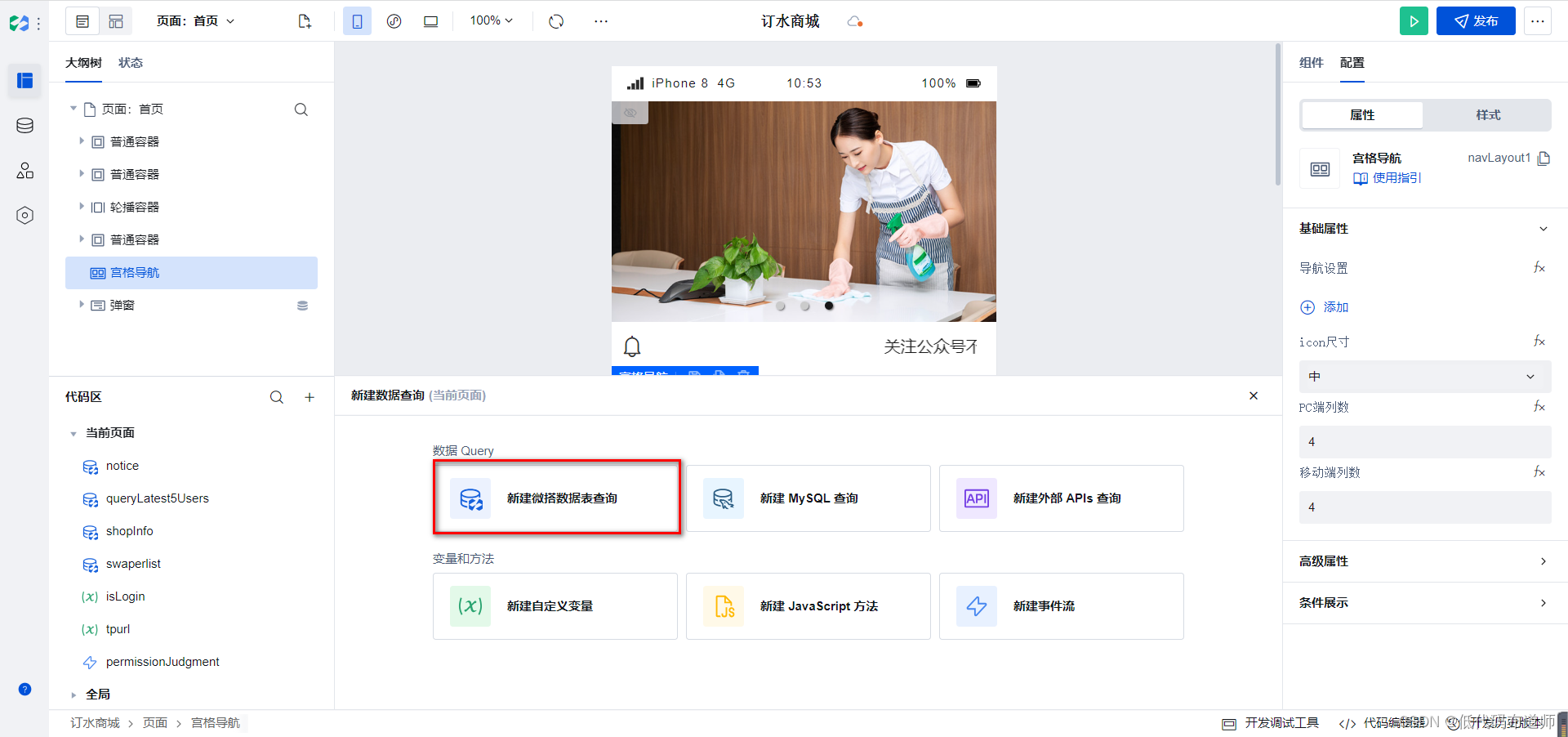
选择新建微搭数据表查询

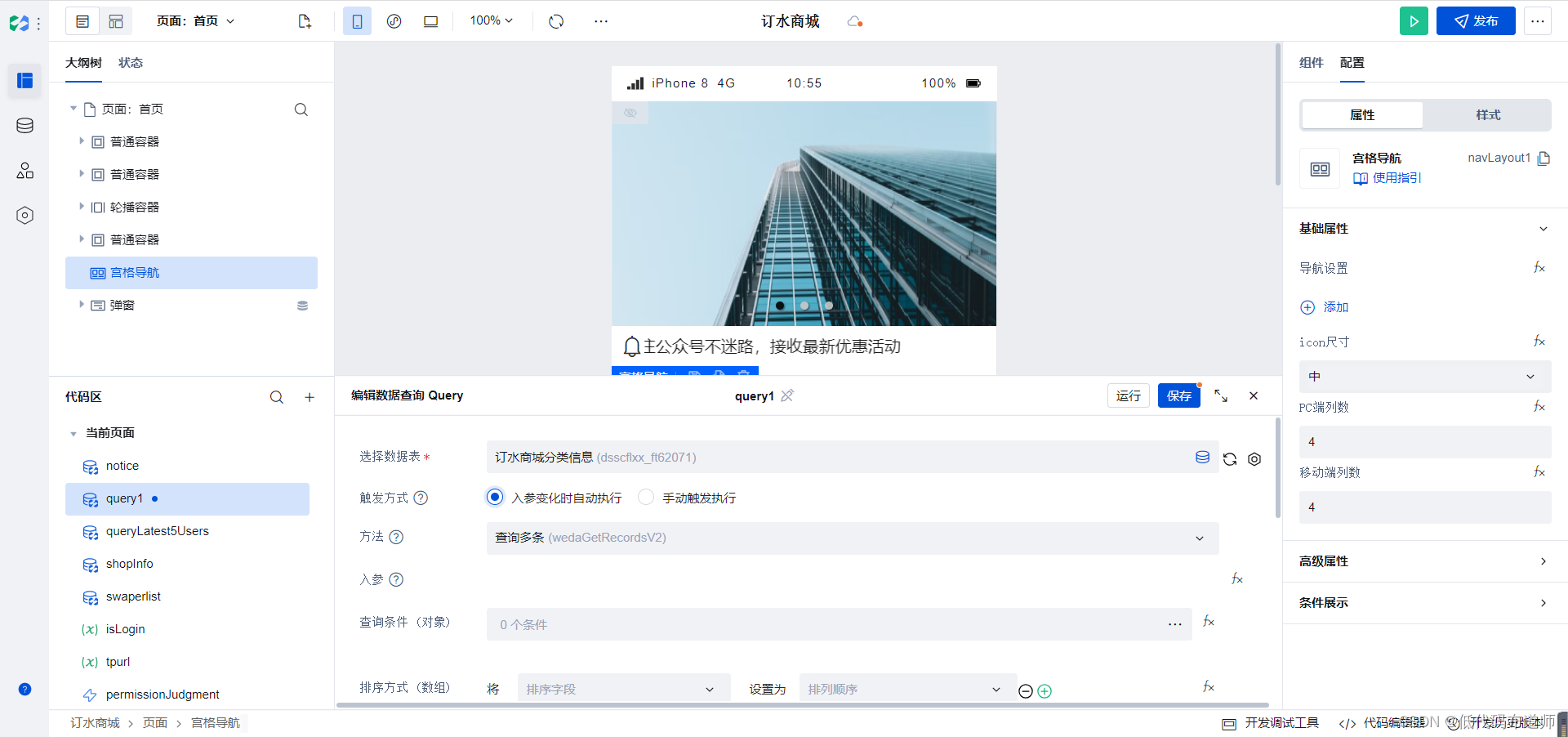
选择分类数据源,触发方式选择入参变化时自动执行

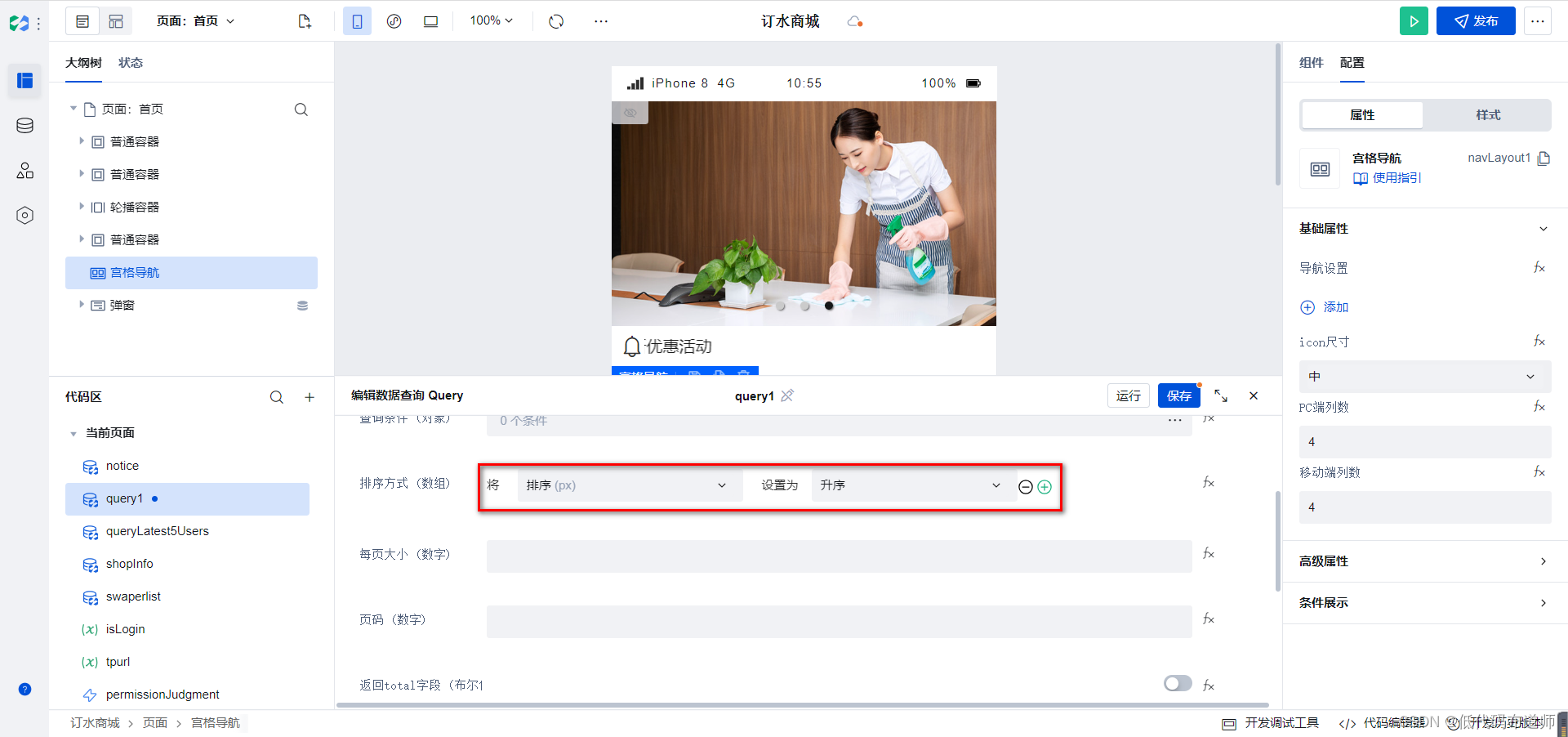
排序方式我们按照序号进行排序

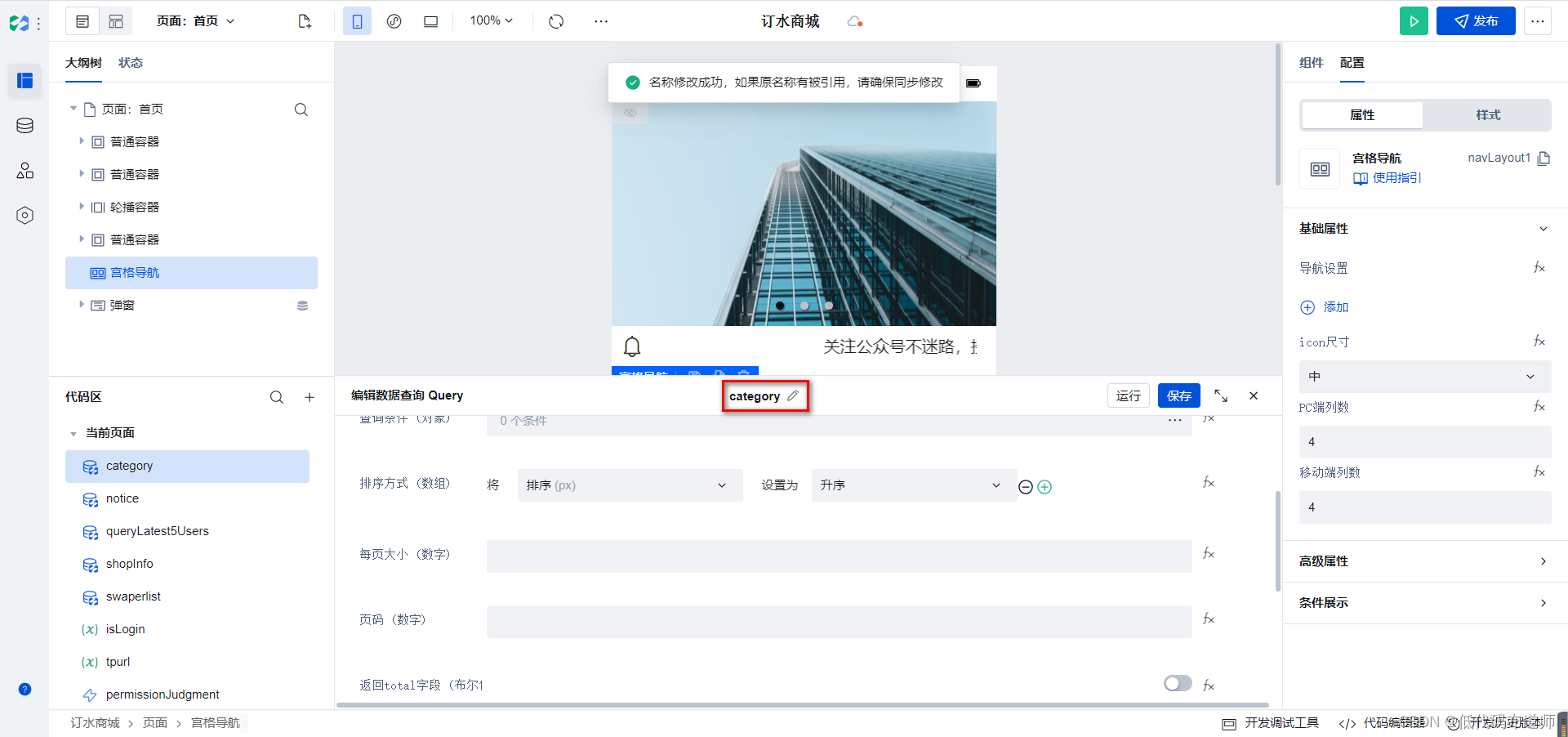
先点击保存,将变量名改为category

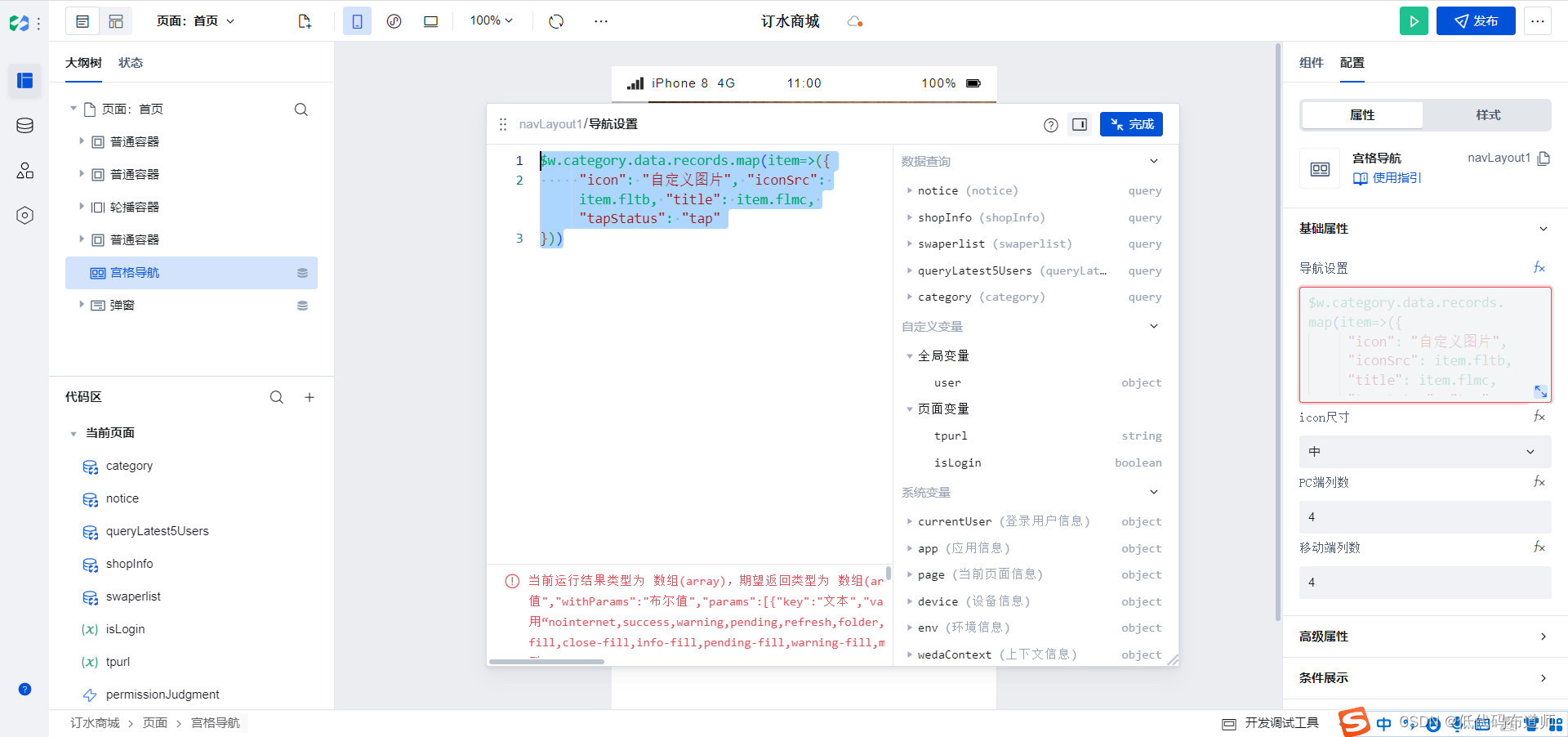
fx绑定我们的表达式
$w.category.data.records.map(item=>({
"icon": "自定义图片", "iconSrc": item.fltb, "title": item.flmc, "tapStatus": "tap"
}))

3 宫格导航配置讲解
这里的表达式我们使用了数组的迭代,然后重新组装了数据
这段代码是在JavaScript中使用数组的map方法和箭头函数对w.category.data.records数组中的每个元素进行处理并返回新的数组。
具体来说,map方法是数组的一个方法,用于创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后的返回值。在这个例子中,该函数是一个箭头函数,它接收item作为参数,并返回一个新的对象。
这个箭头函数的结构是(item) => ({ “icon”: “自定义图片”, “iconSrc”: item.fltb, “title”: item.flmc, “tapStatus”: “tap” })。箭头函数没有自己的this值,它继承自父执行上下文。如果函数体中没有包含this关键字,则使用父级执行上下文的this值。
这个箭头函数做了以下事情:
“icon”: “自定义图片”:创建一个键为"icon",值为"自定义图片"的新对象。
“iconSrc”: item.fltb:创建一个键为"iconSrc",值为item.fltb的新对象。这里假设item.fltb是存在的。
“title”: item.flmc:创建一个键为"title",值为item.flmc的新对象。这里同样假设item.flmc是存在的。
“tapStatus”: “tap”:创建一个键为"tapStatus",值为"tap"的新对象。
然后返回这个新创建的对象。
所以这段代码的结果是一个新的数组,数组中的每个元素都是一个对象,这个对象有四个属性:“icon”、“iconSrc”、“title"和"tapStatus”。其中,“icon"的值总是"自定义图片”,而其他三个属性的值分别来自原始数组的对应元素。
总结
我们本篇带着大家实现了一下宫格导航的功能,先需要创建变量用来获取数据,然后在数据绑定的时候按照格式要求重新进行组装。在微搭中,组件的数据绑定时,重新组装数据是非常常见的,主要还是要熟悉javascript的语法,这样就可以做到应用自如。