目录
1.HTML结构
2. HTML常用标签
2.1 注释标签
2.2 标题标签:h1~h6
2.3 段落标签:p
2.4 换行标签:br
2.5 格式化标签
2.6 图片标签:img
2.7 超链接标签:a
2.8 表格标签
2.9 列表标签
2.10 表单标签
2.10.1 input标签
2.10.2 下拉菜单标签:select
2.10.3 多行编辑框标签:textarea
2.11 无语义标签
1.HTML结构
HTML用于描述网页骨架,是一个标签化语言;
如以下hello world程序:
html"><html>
<head></head>
<body>
hello world
</body>
</html>(1)HTML代码是通过标签来组织的:
形如<html> </ html>等即为标签(tag),或称元素(element);
(2)一个标签通常是成对出现的:
<html>是开始标签,</ html>是结束标签,两标签之间是标签内容;
(3)标签可以嵌套,一个标签的内容可以是其他一个或多个标签:
此时这些标签构成了一个“树形结构”;
(4)可以在开始标签中给标签赋予属性(Attribute):
属性相当于键值对,可以有一个或多个;
2. HTML常用标签
1. html标签
html标签是一个html文件最顶层的标签,相当于树根结点;
2. head标签
存放该页面的属性(元数据:meta data);
3. body标签:
存放该页面包含的内容;
注:emmet快捷键功能:(主流开发工具均支持)
输入! + Tab键,即可生成一个基本页面,只需要编辑body内容即可:
html"><!DOCTYPE html> <!--声明文件类型是html文件-->
<html lang="en"> <!--lang即language,en即english,表示网页语言为英文-->
<head>
<!--meta标签为单标签-->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title> <!--表示网页标题(网页标签页显示内容)-->
</head>
<body>
hello world
</body>
</html>2.1 注释标签
html"><!-- -->注:(1)同其他语言一样,注释的内容不会在页面中显示。但右键查看网页源代码时是可以看到注释的;
(2)Ctrl+/ 可以快速进行注释或取消注释;
2.2 标题标签:h1~h6
从h1~h6,数字越大则字体越大,示例如下:
html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>根据目录打开文件:

注:1.在HTML中,每个标题标签都独占一行,这与代码的编写方式是无关的;
2. 在HTML源代码中写的换行会被忽略,当写空格时,有时会被忽略,有时多个空格会被视为一个空格;
2.3 段落标签:p
html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. Saepe nemo ex eligendi mollitia earum quisquam, rem quasi quaerat nihil, error, incidunt inventore deserunt ad quibusdam? Voluptas sint earum quasi ipsam!</p>
<p>这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. Saepe nemo ex eligendi mollitia earum quisquam, rem quasi quaerat nihil, error, incidunt inventore deserunt ad quibusdam? Voluptas sint earum quasi ipsam!</p>
<p>这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. Saepe nemo ex eligendi mollitia earum quisquam, rem quasi quaerat nihil, error, incidunt inventore deserunt ad quibusdam? Voluptas sint earum quasi ipsam!</p>
<p>这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. Saepe nemo ex eligendi mollitia earum quisquam, rem quasi quaerat nihil, error, incidunt inventore deserunt ad quibusdam? Voluptas sint earum quasi ipsam!</p>
</body>
</html>
根据目录打开文件:

注:1. lorem+Tab键可自动生成一段随机文本,帮助调试显示效果;
2. 每个段落之间,不只是要换行,还有一个明显的段落间距
2.4 换行标签:br
html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. <br> <br>Saepe nemo ex eligendi mollitia earum quisquam, rem quasi quaerat nihil, error, incidunt inventore deserunt ad quibusdam? Voluptas sint earum quasi ipsam!</p>
</body>
</html>根据目录打开文件:

注:1. <br>是一个单标签;
2.5 格式化标签
(1)加粗:strong标签和b标签;
(2)倾斜:em标签和i标签;
(3)删除线:del标签和s标签;
(4)下划线:ins标签和u标签;
html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<strong>变粗标签strong</strong>
<b>变粗标签b</b>
<br>
<em>倾斜标签em</em>
<i>倾斜标签i</i>
<br>
<del>倾斜标签del</del>
<s>倾斜标签s</s>
<br>
<ins>下划线标签ins</ins>
<u>下划线标签u</u>
</body>
</html>根据目录打开文件:

2.6 图片标签:img
1. 核心属性:src,为必填项
src描述了该图片的路径,可以是本地绝对路径,也可以是相对路径,或是网络路径;
html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="d:/2.jpg" >
<img src="./2.jpg" >
<img src="2.jpg" >
</body>
</html>注:(1)相对路径一定要明确工作目录:HTML的工作目录就是该HTML文件所在的目录;
此时若创建新目录image并将2.jpg移入image目录下,再使用相对路径直接打开2.jpg就无法在网页中正常显示图片:
html"><img src="2.jpg" >
此时需注明image目录即可正常显示图片:
html"><img src="image/2.jpg" >( ./ 表示当前路径,../ 表示当前路径的上一级路径)
(2)也可以不使用本地照片,使用网络图片链接也可以在网页中打开图片,如:
html"><img src="https://c-ssl.duitang.com/uploads/blog/202107/04/20210704175902_89460.thumb.1000_0.jpeg" >2. alt属性:当图片正常显示时,该属性不作显示;假如图片无法显示,就会显示alt对应文本:
在当前HTML文件所在目录下无3.jpg图片,此时若试打开该图片,则:
html"><img src="3.jpg" alt="Loading fail!">
3. title属性:鼠标悬停在图片上并给出提示;

4.width / height属性:描述图片大小;
注:1. 当只设置width和height属性中的一个时,图片会根据已设置的图片大小进行等比缩放;
2. px是像素,是前端开发中最常用的单位;
2.7 超链接标签:a
链接(link)即快捷方式,超链接即链接跳转的页面可以是当前网站之外的;
1. 属性1:href为必填项,表示点击后会跳转哪个页面:
html"> <a href="https://www.sogou.com">搜狗</a>
<a href="https://www.baidu.com">百度</a>根据目录打开文件:

2. 属性2: target属性一般写为:target="_blank",就可打开一个新的标签页而不替换原有界面:
html"> <a href="https://www.sogou.com" target="_blank">搜狗</a>
<a href="https://www.baidu.com" target="_blank">百度</a>2.8 表格标签
1. table:表示整个表格
2. tr:表示一行
3. td:表示一个单元格
4. th:表示表头中的一个单元格,文字加粗;
html"> <table>
<tr>
<th>Name</th>
<th>Telephone</th>
</tr>
<tr>
<td>Mike</td>
<td>112233</td>
</tr>
<tr>
<td>Mary</td>
<td>445566</td>
</tr>
<tr>
<td>John</td>
<td>778899</td>
</tr>
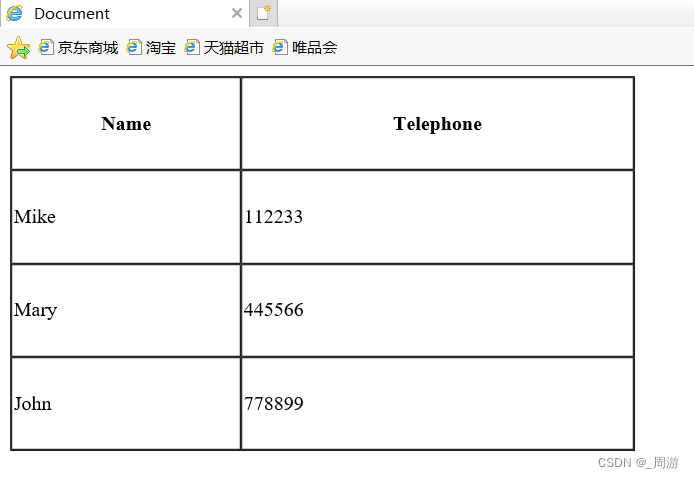
</table>根据目录打开文件:

注:1. 上述运行结果并不是一个常见的表格形式,table标签还有一些可以修饰界面的属性,如宽width,高height,边框border,将整体边框与单元格边框合二为一cellspacing等等:
html"> <table width="500px" height="300px" border="1px" cellspacing="0">
<tr>
<th>Name</th>
<th>Telephone</th>
</tr>
<tr>
<td>Mike</td>
<td>112233</td>
</tr>
<tr>
<td>Mary</td>
<td>445566</td>
</tr>
<tr>
<td>John</td>
<td>778899</td>
</tr>
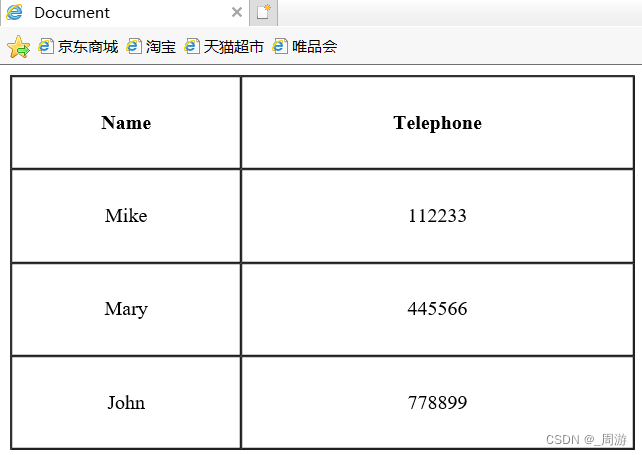
</table>此时界面为:

2. 要想实现单元格内数据与表头对齐,需要使用css,此处仅作简单展示:
html"> <style>
td{
text-align: center;
/* 令td标签中的文字都居中 */
}
</style>在head标签间插入以上代码,即可实现数据居中:

2.9 列表标签
1. 有序列表:ol (ordered list):排名分先后;
2. 无序列表:ul (unordered list):排名不分先后;
3. 列表项:li (list item);
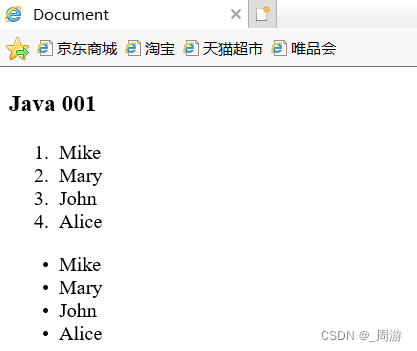
html"> <!-- 有序列表 -->
<h3>Java 001</h3>
<ol>
<li>Mike</li>
<li>Mary</li>
<li>John</li>
<li>Alice</li>
</ol>
<!-- 无序列表 -->
<ul>
<li>Mike</li>
<li>Mary</li>
<li>John</li>
<li>Alice</li>
</ul>根据目录打开文件:

2.10 表单标签
表单是让用户输入信息的重要途径,分为两个部分:
(1)表单域:包含表单元素的区域,重点是form标签;
使用form进行前后端交互,即把页面上用户进行的操作或输入提交到服务器上;
(2)表单控件:输入框、提交按钮等,重点是input标签;
input标签有很多形态,能够表现成各种用户用来输入的标签;
2.10.1 input标签
html"> 1. 单行文本框,如: <br>
<input type="text"> <br>
2. 单行文本框(输入密码专用即输入不可视),如:<br>
<input type="password"> <br>
3. 单选按钮,如:<br>
请选择性别: <input type="radio" name="gender"> 男
<input type="radio" name="gender" checked="checked"> 女<br>
4. 复选框,如:<br>
请选择科目:<input type="checkbox">计算机组成原理
<input type="checkbox">计算机网络
<input type="checkbox" checked="checked">数据结构<br>
5. 按钮,如:<br>
<input type="button" value="提交">根据目录打开文件:

注:1. type的值为password时,表示输入内容不可视,type值为text时表示普通单行文本输入框;
2. 实现单选按钮需要指定name属性的值相同,即可实现单选;
3. 单选框和复选框都可增加checked属性值为checked表示默认选择;
4. button属性可与value属性搭配使用,value属性的值表示按钮框上显示的内容;
5. html功能有限,更复杂的逻辑与功能(如:限制最多选择个数,点击按钮后实际进行的操作等)都需要搭配js实现;
6. 提交按钮(搭配form使用):type="submit",可以触发form与服务器的交互;
7. 文件选择框:
html"> 文件选择框:<br>
<input type="file">
2.10.2 下拉菜单标签:select
html"> <select>
<option>北京</option>
<option>上海</option>
<option>深圳</option>
<option>广州</option>
<option>杭州</option>
</select>
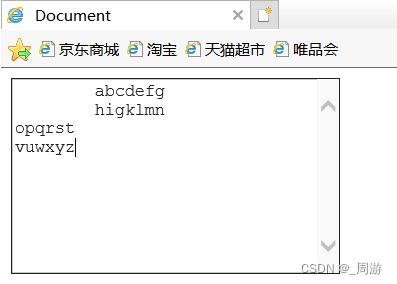
2.10.3 多行编辑框标签:textarea
html"> <textarea id="" cols="30" rows="10">
abcdefg
higklmn
</textarea>
注:input标签、select标签、textarea标签等都可称为控件,是构成一个图形化界面的基本要素;
2.11 无语义标签
无语义即表示可以用在各种场景;
1. div默认独占一行,也称为块级元素;
2. span默认是不独占一行的,称为行内元素;