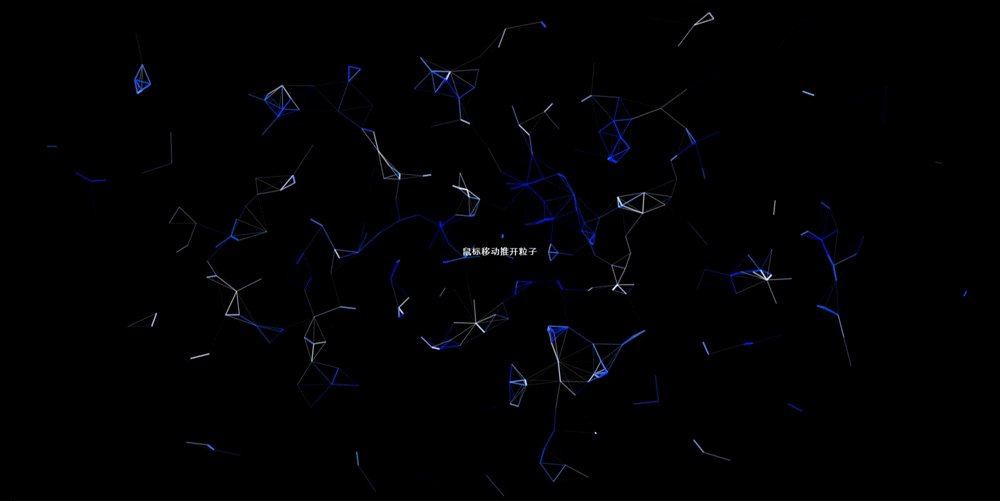
实例:科技感满满的鼠标移动推开粒子特效
技术栈:HTML+CSS+JS
效果:

源码:
【html】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>科技感满满的鼠标移动推开粒子特效</title>
<link rel="stylesheet" href="162.css">
</head>
<body>
<canvas id="my_canvas"></canvas>
<div class="text">鼠标移动推开粒子</div>
</body>
</html>
<!-- 引入粒子插件 -->
<script src="particle.min.js"></script>
<script>
// 初始化