
关于CSS的预处理有读者了解到的就有主流的这三种:html" title=less>less 、sass/sacc 和 stylus,那么在使用这些CSS的预处理器,有浏览器的用法和服务器端的方法,例如使用Node来通过NPM包管理工具下载安装html" title=less>less在服务端来跑,那么在浏览器上来跑也可以,需要借助一些工具,下面就来讲关于html" title=less>less在浏览器端的用法。
Less —— 浏览器用法
Less 官网 : Less 快速入门 | Less.js 中文文档 - Less 中文网
Less 在浏览器端的用法文档 :Less.js 用法 | Less.js 中文文档 - Less 中文网

需要下载这个 html" title=less>less.js 文件并使用script标签进行引入:下载 html" title=less>less.js 文件地址
在线可以使用如下这个:
html"><script src="https://cdn.jsdelivr.net/npm/html" title=less>less@4" ></script>那么这个标签的需放在 style 标签的后面,一般的需要依赖某个js文件,那么就将它放置在style标签前面,但使用的 html" title=less>less.js 文件是对html" title=css>css的内容进行编译,所以对style标签获取之后对其进行内容编译。
html"><style type="text/html" title=less>less"> ... </style>
<script src="https://cdn.jsdelivr.net/npm/html" title=less>less@4" ></script>那么使用html" title=less>less这样的预处理有什么好处,或者有什么用,对html" title=css>css的编写有哪些优势?下面来看一个简单的例子吧!

原代码:
html" title=css>css">*{
margin: 0 auto;
padding: 0;
}
.box{
position: relative;
width: 300px;
height: 150px;
border: 1px solid #000;
margin: 0 auto;
}
.box .obox{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 100px;
height: 100px;
background: purple;
margin: auto;
}Less 嵌套写法:
html" title=css>css">*{
margin: 0 auto;
padding: 0;
}
.box{
position: relative;
width: 300px;
height: 150px;
border: 1px solid #000;
margin: 0 auto;
.obox{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 100px;
height: 100px;
background: purple;
margin: auto;
}
}通过缩进的方式进行嵌套,使用原先的编写方式可能比较多的每次就需要进行 .box .obox .my .btn 这样来编写样式,写过比较复杂的页面的读者可能深有体会。
下面来完善前面的这个小案例图形样式代码:
html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/html" title=less>less">
*{
margin: 0 auto;
padding: 0;
}
.box{
position: relative;
width: 300px;
height: 150px;
border: 1px solid #000;
margin: 0 auto;
.obox{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 100px;
height: 100px;
background: purple;
margin: auto;
}
}
</style>
<script src="https://cdn.jsdelivr.net/npm/html" title=less>less@4" ></script>
<!-- <script src="../html" title=less>less/html" title=less>less.min.js"></script> -->
</head>
<body>
<div class="box">
<div class="obox"></div>
</div>
</body>
</html>style 标签中 type = "text/html" title=css>css"则由原生浏览器来读,而 type = "text/html" title=less>less" 则由 html" title=less>less.js 文件来编译读取,这种编译的方式是不是跟我们所想的预处理不大一样,反而是运行时编译,那么我们所希望的预编译是怎样的?就是去读CSS代码,而不是读Less代码,Less代码需要进行编译成CSS,那么在开发的时候进行编译成CSS文件,那么在用的时候不就只进行读取CSS文件而不计入html" title=less>less的编译时间了吗?如按原来的方式上线后应用需要对html" title=less>less代码进行编译成CSS代码后进行读取,现在提前在开发阶段将它预编译成CSS代码之后,上线读取不就直接读CSS代码。那么如何来进行编译呢?
答:使用考拉编译。
Koala(考拉) —— 编译
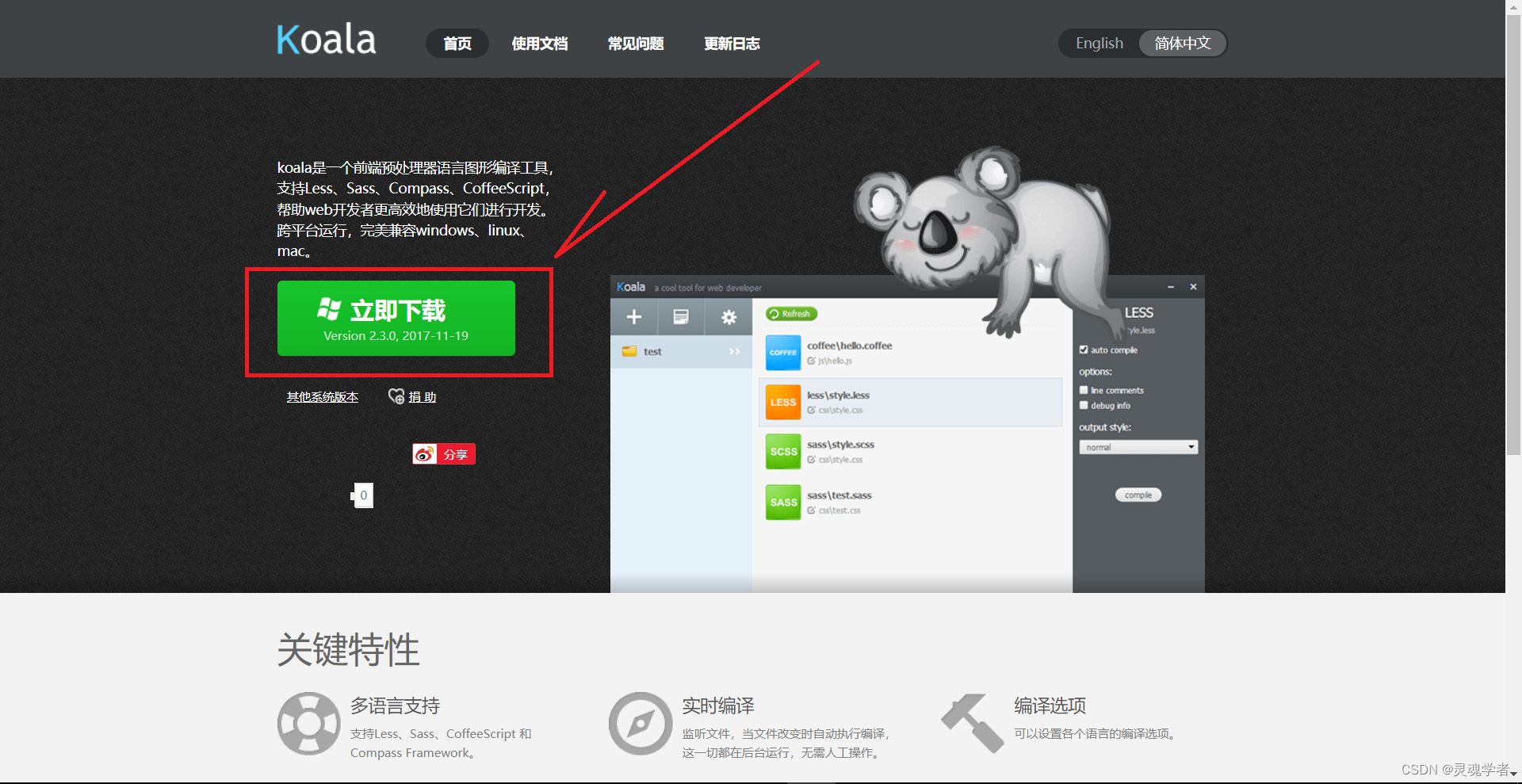
Koala 官网 :Koala - LESS/Sass/Compass/CoffeeScript编译工具
下载该工具并安装,这里有的可能会因为网速或者需要加速下载的下载不了,这里提供另外一个备用地址:

将原来style标签的代码放置到 html" title=css>css/01.html" title=less>less 文件下来进行待编译文件:
html" title=css>css">// 01.html" title=less>less
*{
margin: 0 auto;
padding: 0;
}
.box{
position: relative;
width: 300px;
height: 150px;
border: 1px solid #000;
margin: 0 auto;
.obox{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 100px;
height: 100px;
background: purple;
margin: auto;
}
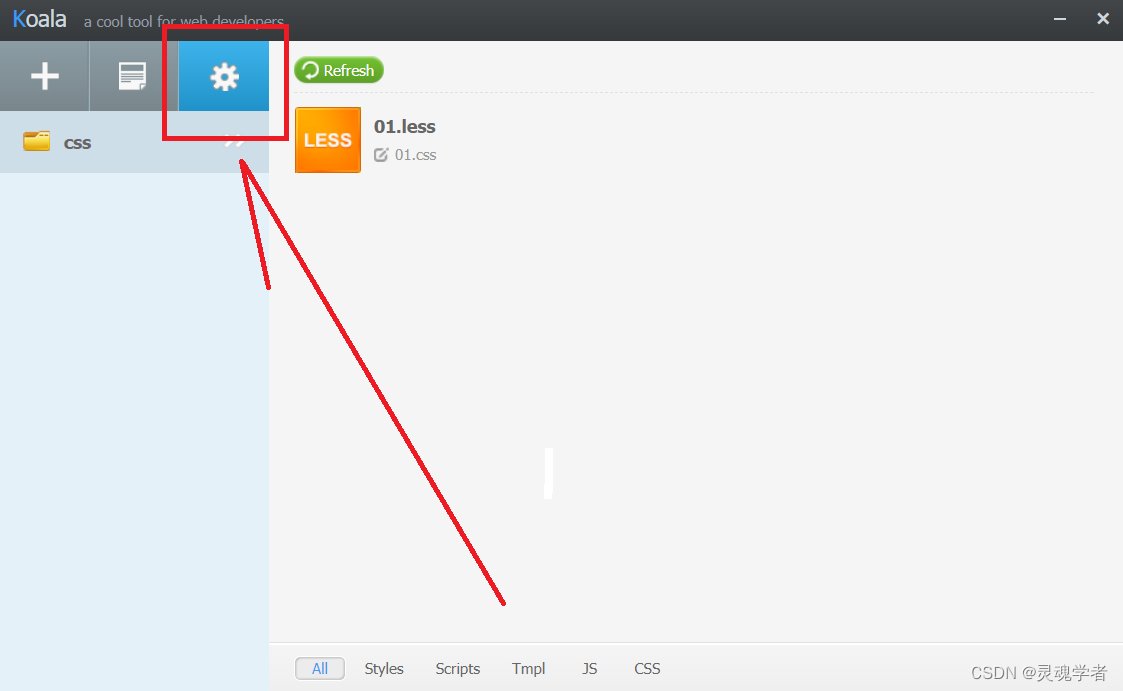
}打开Koala编译器工具,可以通过以下方式切换为【中文】,关闭重启生效。


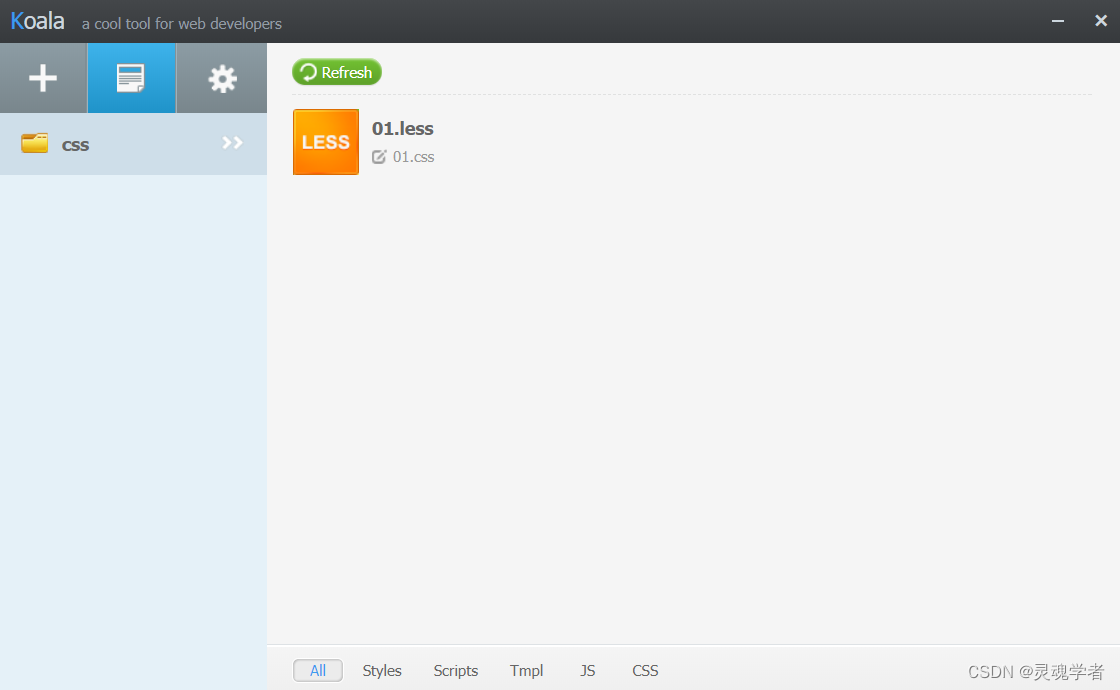
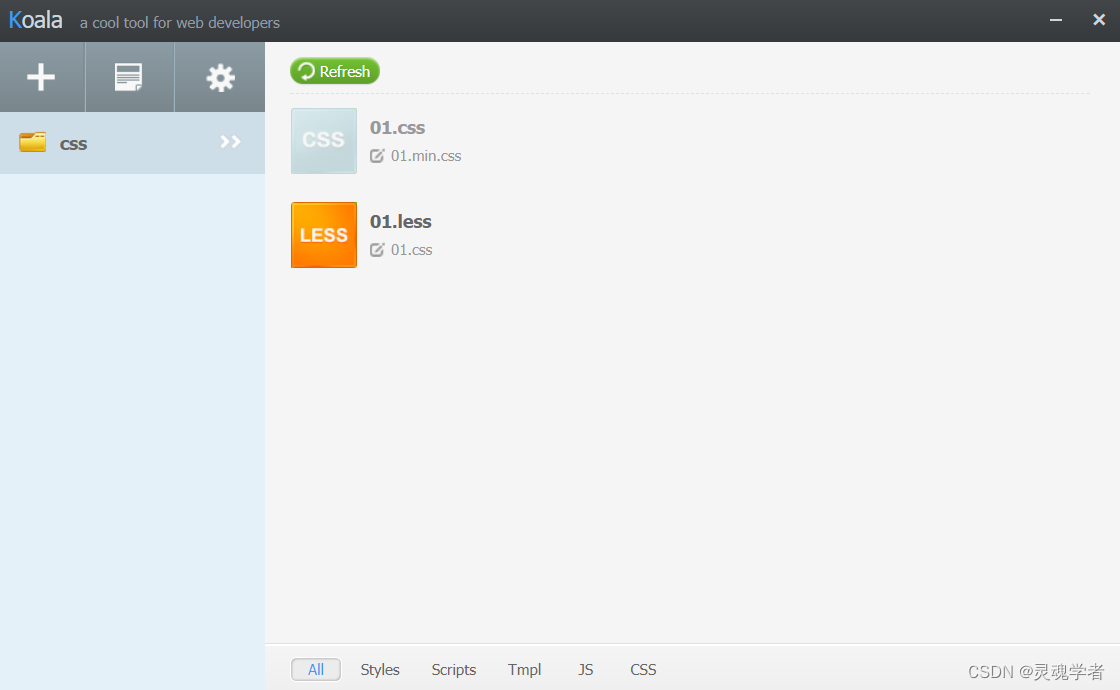
然后将刚刚的html" title=css>css文件夹拖进去即可
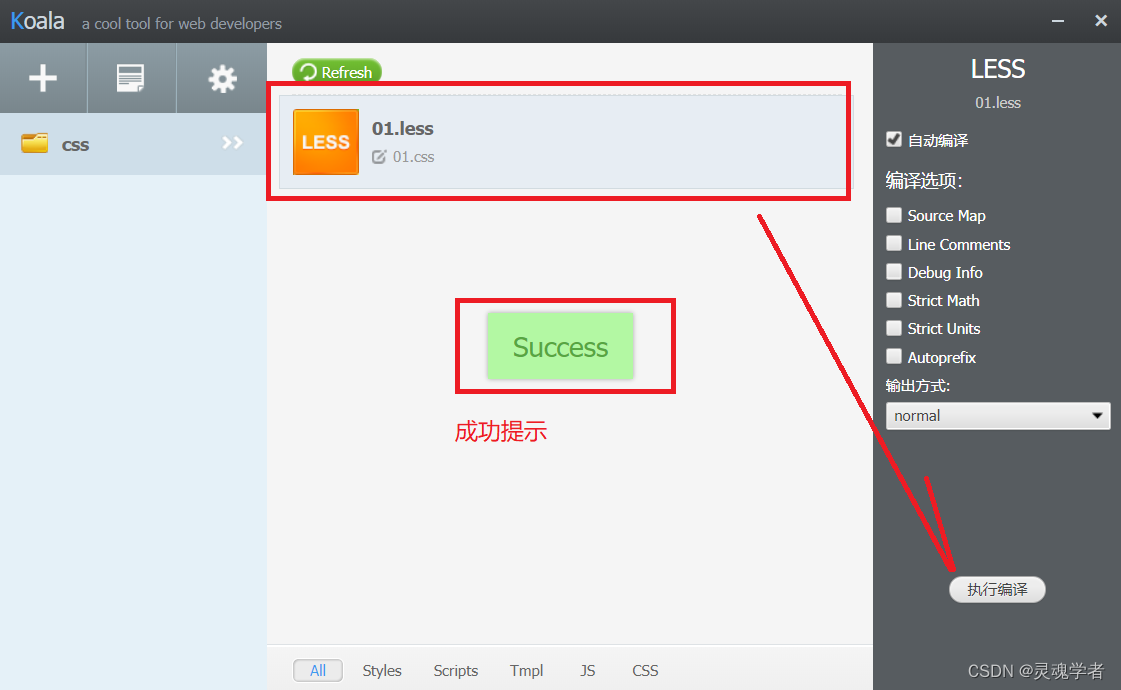
 点击后弹出,点击【执行编译】即可
点击后弹出,点击【执行编译】即可
 刷新一下可以看到文件
刷新一下可以看到文件 在html" title=css>css目录下为多出这个 01.html" title=css>css 文件,它会将 html" title=less>less写法的文件编译成 html" title=css>css的写法,这个文件就可以让原生浏览器来直接读,可能有的读者初看觉得绕了一大圈好像还是回去了,那还不如直接写html" title=css>css不就好了,搞一个html" title=less>less转半天还得回来,可能是例子中的样式代码比较少不能更好的突出html" title=less>less,当在复杂的样式页面中,如果直接引入html" title=less>less.js文件对style标签中tpye="text/html" title=less>less" 的样式进行运行时编译并不能达到预编译的效果,即在打开页面的时候需要对 type="text/html" title=less>less" 进行预编译之后才读取,那么在开发复杂的页面当中直接用html" title=less>less编写之后使用koala编译器编译为CSS样式代码引入之后,打开之后就可以直接读取而不需要进行编译过程了。
在html" title=css>css目录下为多出这个 01.html" title=css>css 文件,它会将 html" title=less>less写法的文件编译成 html" title=css>css的写法,这个文件就可以让原生浏览器来直接读,可能有的读者初看觉得绕了一大圈好像还是回去了,那还不如直接写html" title=css>css不就好了,搞一个html" title=less>less转半天还得回来,可能是例子中的样式代码比较少不能更好的突出html" title=less>less,当在复杂的样式页面中,如果直接引入html" title=less>less.js文件对style标签中tpye="text/html" title=less>less" 的样式进行运行时编译并不能达到预编译的效果,即在打开页面的时候需要对 type="text/html" title=less>less" 进行预编译之后才读取,那么在开发复杂的页面当中直接用html" title=less>less编写之后使用koala编译器编译为CSS样式代码引入之后,打开之后就可以直接读取而不需要进行编译过程了。
以上这个就是html" title=less>less在浏览器当中来使用的。
Less 注释
html" title=css>css">html" title=less>less 中的注释
以 // 开头的注释则不会被编译到html" title=css>css文件中,可供开发者查看
以 /**/ 包裹的注释会被编译到html" title=css>css文件中Less 变量
html" title=css>css">使用@来声明一个变量: @purple: purple
1. 作为普通属性值来使用:直接使用@purple
2. 作为选择器和属性名:@{ selector的值 }的形式
3. 作为URL:@{ url }
4. 变量的延迟加载下面来简单看一下它的一个使用:
1. 作为普通属性值
先来看一下原生html" title=css>css的样式写法:
html" title=css>css">.a{ color: rgb(128,0,128)}
.b{ background: rgb(128,0,128) }那么在html" title=less>less文件中使用变量可以这么写:
html" title=css>css">// .html" title=less>less文件
// 定义变量 —— 紫色
@purple: rgb(128,0,128);
.a{ color: @purple };
.b{ background: @purple };将html" title=less>less文件待通过Koala工具编译成CSS代码就可以了,这个就是html" title=less>less使用@声明变量的使用了。
2. 作为属性名和选择器
@声明变量作为属性名
原生CSS:
html" title=css>css">*{
margin: 0 auto;
padding: 0;
}Less写法:
html" title=css>css">// 属性名
@mg: margin;
@pdg: padding;
*{
@{mg}: 0 auto;
@{pdg}: 0;
}@声明变量作为选择器
原生CSS:
html" title=css>css">#content{
width: 100px;
height: 100px;
background: red;
}Less写法:
html" title=css>css">// 选择器
@selector: content;
#@{content}{
width: 100px;
height: 100px;
background: red;
}3. 作为URL与上同理
4.变量的延迟加载
html" title=less>less写法中存在的是块级作用域,那下面来看一个例子来更好的说明:
html" title=css>css">@v: 0;
.class{
@v: 1;
.cls{
@v: 2;
font-weight: @v;
@v: 3;
}
font-weight: @v;
}来看一下上边的内容最终由Koala编译为怎样的CSS样式代码呢?@v 为0,之后进入这个 .class的块级作用域 @v 变为1,那么 font-weight: @v 中的 值为多少呢? 是0还是1,答案是1,那么它嵌套的 .cls 中 @v 为2,那么 font-weight 的值是 2?还是@v的值是后面的值为3?答案是3,这就是它变量的延迟加载,它是先将变量进行一个提前,然后再给到 font-weight 。如下来看使用Koala进行编译后的CSS代码:
html" title=css>css">.class {
font-weight: 1;
}
.class .cls {
font-weight: 3;
}从上面编写html" title=less>less代码来看我们已经知道了Less的一种基本嵌套规则,那么在选择器后面会有其他的像伪元素 : hover 这些,那么如何来这种嵌套规则当中编写呢?
& 的使用
原生CSS:
html" title=css>css">.a{
color: gray;
}
.a:hover{
color: red;
}Less写法:
html" title=css>css">.a{
color: gray;
&:hover{
color: red;
}
}如果不添加&则表示:hover嵌套在.a下面,而&则表示.a,表示平级。
那么本篇就到此,让你了解Less的一些基础内容,如声明变量,嵌套规则,以及运行时编译和预处理,使用Koala工具进行对html" title=less>less文件进行编译为原生CSS样式代码,那么如果感兴趣的话,可以订阅此栏目,继续学习有关Less的其他一些内容,内容具有渐进性,易学易懂。感谢大家的支持!!!