前面的文章介绍了如何绘制三角形,在OpenGL ES中没有直接绘制矩形的方式,通过绘制2个三角形的方式绘制矩形。
绘制矩形的顶点shader:
attribute vec4 vPosition;
void main() {
gl_Position = vPosition;
}
绘制矩形的片段shader:
precision mediump float;
void main()
{
gl_FragColor = vec4(1,0,0,1);
}
创建program:
private fun createProgram() {
var vertexCode =
AssetsUtils.readAssetsTxt(
context = context,
filePath = "glsl/triangle_vertex.glsl"
)
var fragmentCode =
AssetsUtils.readAssetsTxt(
context = context,
filePath = "glsl/triangle_fragment.glsl"
)
mProgramHandle = GLTools.createAndLinkProgram(vertexCode, fragmentCode)
}
triangle_vertex.glsl和triangle_vertex.glsl分别表示顶点shader和片段shader的文件,存放于assets/glsl目录下,readAssetsTxt为读取assets目录下文件的公用方法。
获取参数句柄:
vPositionLoc = GLES20.glGetAttribLocation(mProgramHandle, "vPosition")
初始化顶点数据,代码如下:
var vertexBuffer = GLTools.array2Buffer(
floatArrayOf(
-0.5f, 0.5f, 0.0f,
-0.5f, -0.5f, 0.0f,
0.5f, -0.5f, 0.0f,
0.5f, 0.5f, 0.0f
)
)
初始化索引数据,代码如下:
var index = shortArrayOf(3,2,0,0, 1, 2)
val indexBuffer = GLTools.array2Buffer(index)
绘制:
GLES20.glClear(GLES20.GL_COLOR_BUFFER_BIT)
GLES20.glUseProgram(mProgramHandle)
vertexBuffer.position(0)
GLES20.glEnableVertexAttribArray(vPositionLoc)
GLES20.glVertexAttribPointer(vPositionLoc, 3, GLES20.GL_FLOAT, false, 0, vertexBuffer)
GLES20.glDrawElements(GLES20.GL_TRIANGLES, index.size, GLES20.GL_UNSIGNED_SHORT,indexBuffer)
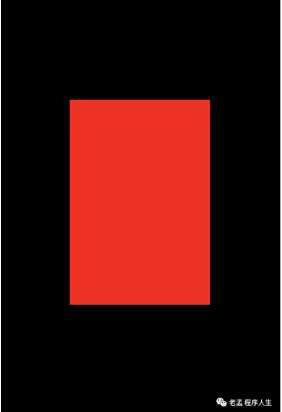
效果图如下:

上面设置的顶点虽然都是0.5,但不一定是正方形,0.5表示x轴或者y轴的一半,如果绘制的窗口本身是矩形,那么绘制出来的也是矩形,如何绘制出正方形呢?这需要根据绘制窗口的宽高计算顶点数据,计算方式如下:
override fun onSurfaceChanged(p0: GL10?, width: Int, height: Int) {
GLES20.glViewport(0, 0, width, height)
var ratio = width / height.toFloat()
vertexBuffer = GLTools.array2Buffer(
floatArrayOf(
-0.5f, 0.5f * ratio, 0.0f,
-0.5f, -0.5f * ratio, 0.0f,
0.5f, -0.5f * ratio, 0.0f,
0.5f, 0.5f * ratio, 0.0f
)
)
}
onSurfaceChanged是Renderer实现的方法,这个方法有宽高参数,计算宽高比,保持x轴不变,计算y轴长度,效果如下:

更多相关阅读:
-
OpenGL ES for Android 总览
-
OpenGL ES for Android 环境搭建
-
OpenGL ES 绘制纹理
-
OpenGL ES for Android 绘制三角形


![[前端面试套餐css+js+vue]第九天](/images/no-images.jpg)