说明:
最近小组在做一个自研的字节码增强工具。因为是预研性质,所以前端的操作界面就自己上手写了。使用了比较亲和后端开发的layui框架。后端采用springboot+thymeleaf
后端配置静态资源和thymeleaf:
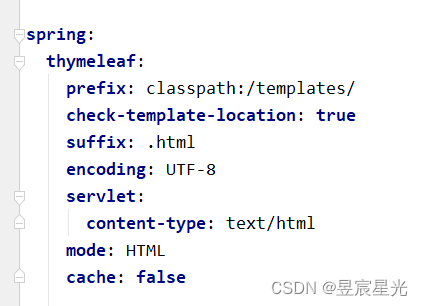
application.yml:

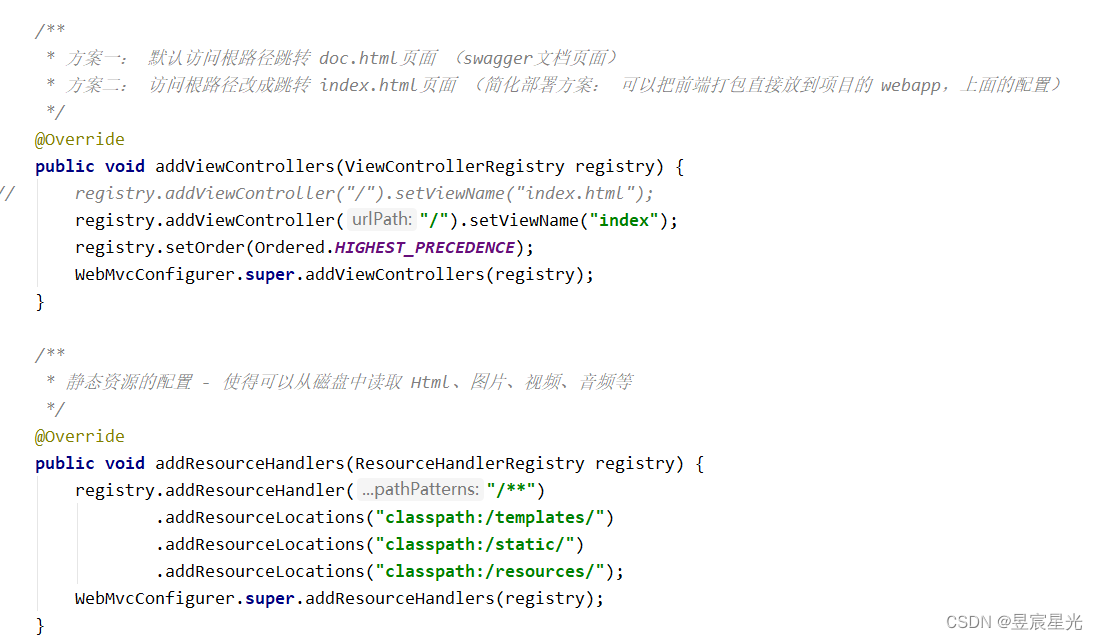
静态资源访问:

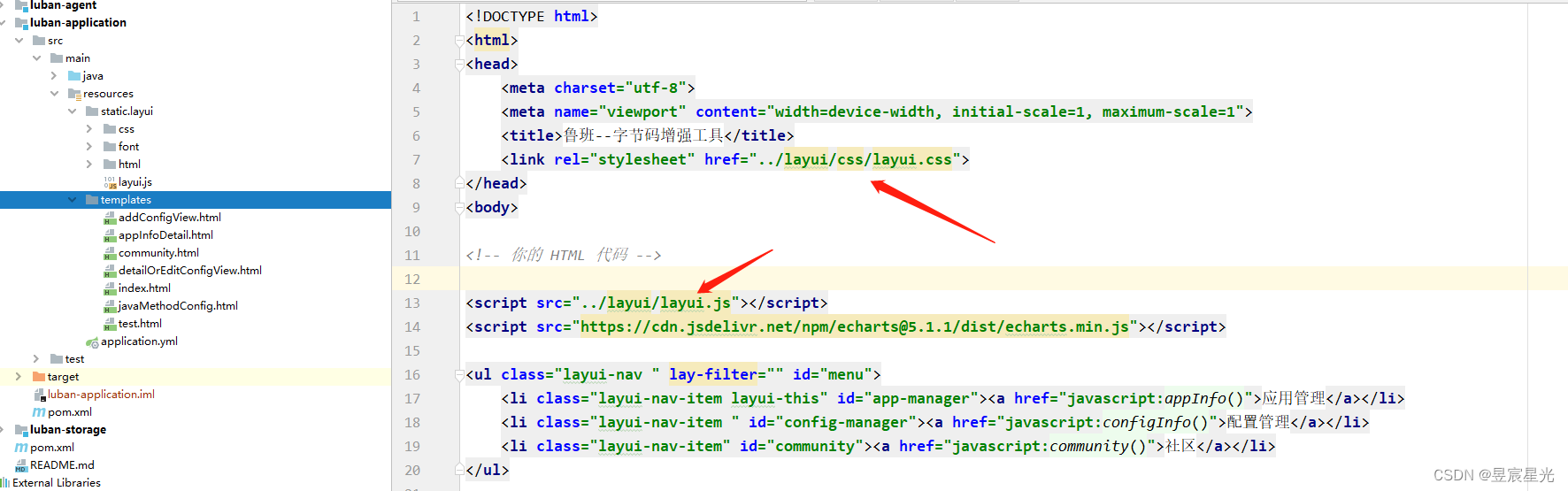
前端引入layui:
layui的下载可以到官网下载最新版:Layui - 经典开源模块化前端 UI 框架

细节:
1 布局:
采用layui官网给定的栅栏布局,只需要指定div的class=“layui-row”即可表示一行,可以通过设置高度
2 数据表格
a 需要提前加载layui的table模块:layui.use('table',funtion(){})
b 如果接口返回的数据不符合分页数据格式(code,msg,count,data),使用parseData:function(res)处理返回数据即可
c cols是一个数组,html不识别[[]],需要将两个[[]]换行写
d cols的可以使用templet:function(d)定制显示,其中d表示整行数据
e cols可以绑定操作列 ![]()
其中barDemo是一个段<script>代码如下:
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
通过在js中使用:table.on('tool(test)')触发点击事件,其中test是该数据表格的table的lay-filter属性值
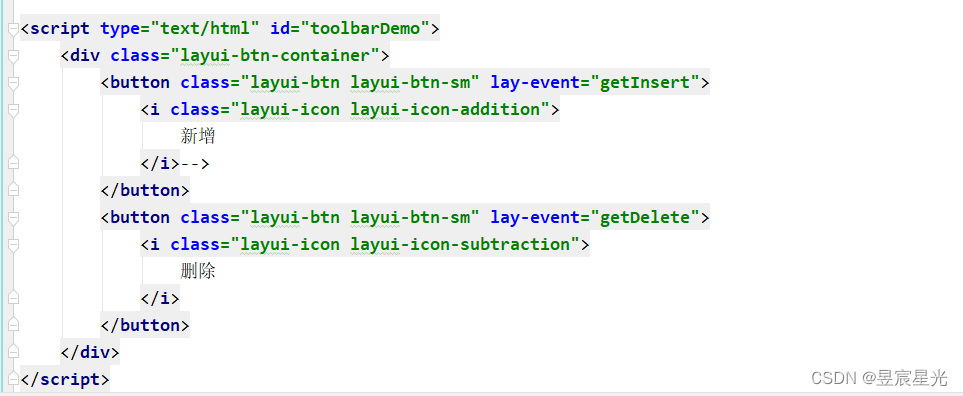
f 数据表格表头工具列采用相似的方式绑定:![]()

只是在js中触发条件如下:
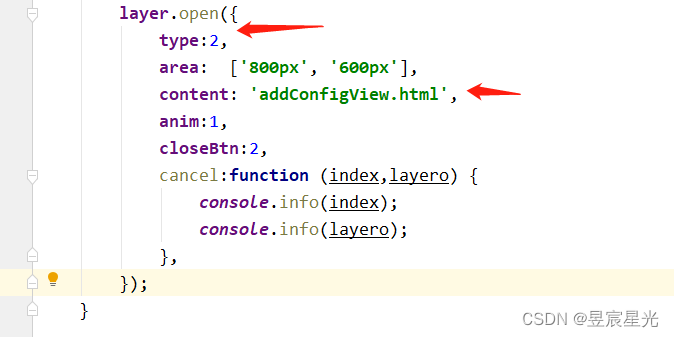
3 弹出层:

layui有很多类型的弹出层,指定type:2,可以弹出具体的html页面
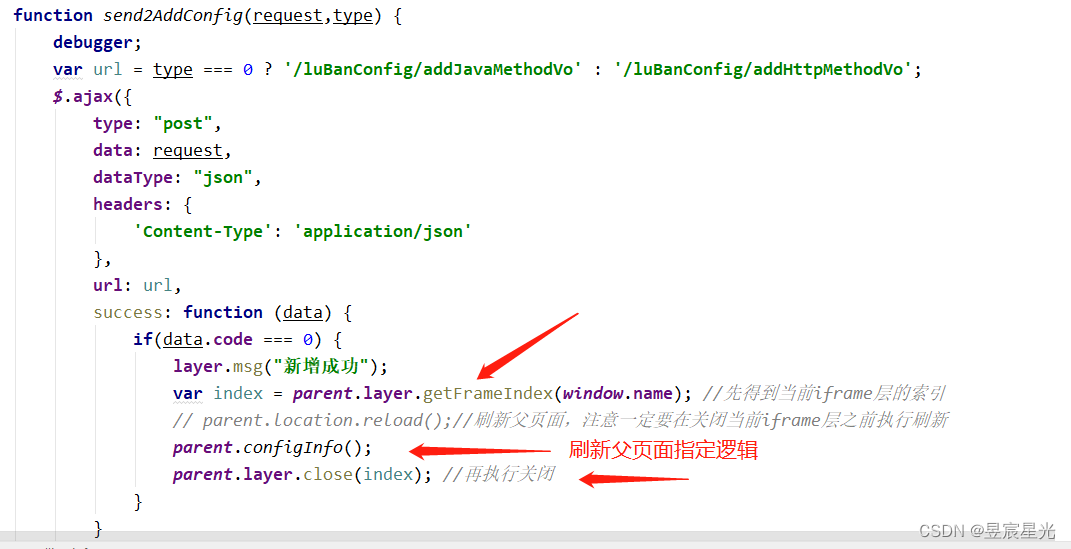
最主要的问题在于:如何在弹出的页面,当调用后台接口之后根据条件关闭弹窗:

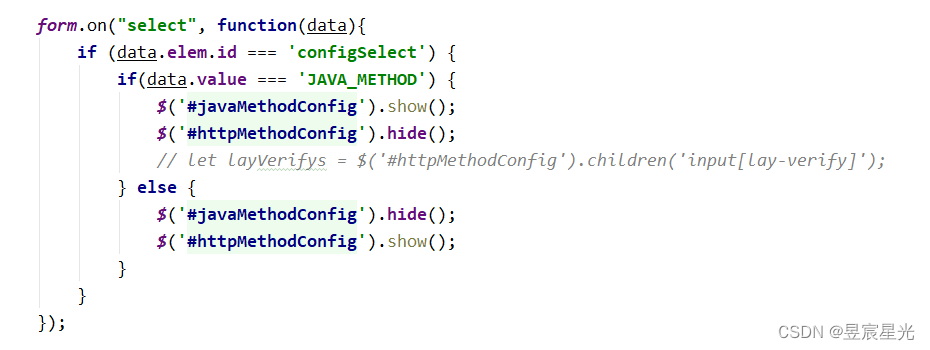
4 下拉框选择事件

另外对某个dom元素的显示和隐藏:显示:show(),隐藏:hide()
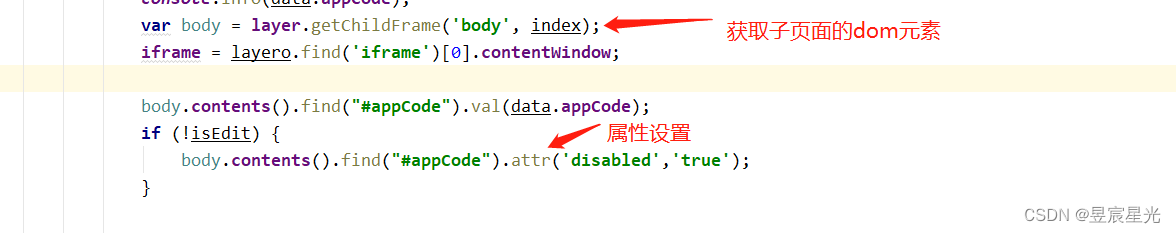
5 数据回显:

layui有个form.val()数据回显的功能,不过我一直没有实现,采用了最原始的方式回显的。
还有设置dom元素属性值是使用:attr(),这个也耽误了好长时间(一个后端人员做前端是耽误时间)







![[架构之路-144]-《软考-系统分析师》- 7-企业信息化战略与实施-4-企业资源规划ERP和实施、信息资源管理](https://img-blog.csdnimg.cn/575978e369084f84892e326e4e65a34b.png)