什么是promise?
1、主要用于异步计算
2、可以将异步操作队列化,按照期望的顺序执行,返回符合预期的结果
3、可以在对象之间传递和操作promise,帮助我们处理队列
为什么会有promise
为了避免界面冻结(任务)
同步:
假设你去了一家饭店,找个位置,叫来服务员,这个时候服务员对你说,对不起我是“同步”服务员,我要服务完这张桌子才能招呼你。那桌客人明明已经吃上了,你只是想要个菜单,这么小的动作,服务员却要你等到别人的一个大动作完成之后,才能再来招呼你,这个便是同步的问题:也就是“顺序交付的工作1234,必须按照1234的顺序完成”。
异步:
则是将耗时很长的A交付的工作交给系统之后,就去继续做B交付的工作,。等到系统完成了前面的工作之后,再通过回调或者事件,继续做A剩下的工作。
AB工作的完成顺序,和交付他们的时间顺序无关,所以叫“异步”。
异步操作的常见语法
1.事件监听
document.getElementById('#start').addEventListener('click', start, false);
function start() {
// 响应事件,进行相应的操作
}
// jquery on 监听
$('#start').on('click', start)
2.回调
// 比较常见的有ajax
$.ajax('http://www.wyunfei.com/', {
success (res) {
// 这里可以监听res返回的数据做回调逻辑的处理
}
})
// 或者在页面加载完毕后回调
$(function() {
// 页面结构加载完成,做回调逻辑处理
})
异步回调的问题:
- 之前处理异步是通过纯粹的回调函数的形式进行处理
- 很容易进入到回调地狱中,剥夺了函数return的能力
- 问题可以解决,但是难以读懂,维护困难
- 稍有不慎就会踏入回调地狱 - 嵌套层次深,不好维护
 一般情况我们一次性调用API就可以完成请求。
一般情况我们一次性调用API就可以完成请求。
有些情况需要多次调用服务器API,就会形成一个链式调用,比如为了完成一个功能,我们需要调用API1、API2、API3,依次按照顺序进行调用,这个时候就会出现回调地狱的问题
promise
- promise是一个对象,对象和函数的区别就是对象可以保存状态,函数不可以(闭包除外)
- 并未剥夺函数return的能力,因此无需层层传递callback,进行回调获取数据
- 代码风格,容易理解,便于维护
- 多个异步等待合并便于解决
new Promise(
function (resolve, reject) {
// 一段耗时的异步操作
resolve('成功') // 数据处理完成
// reject('失败') // 数据处理出错
}
).then(
(res) => {console.log(res)}, // 成功
(err) => {console.log(err)} // 失败
)
- resolve作用是,将Promise对象的状态从“未完成”变为“成功”(即从 pending
变为resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去; - reject作用是,将Promise对象的状态从“未完成”变为“失败”(即从 pending
变为rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
promise的三个状态
1、pending[待定]初始状态
2、fulfilled[实现]操作成功
3、rejected[被否决]操作失败
当promise状态发生改变,就会触发then()里的响应函数处理后续步骤;
promise状态一经改变,不会再变。
Promise对象的状态改变,只有两种可能:
从pending变为fulfilled
从pending变为rejected。
这两种情况只要发生,状态就凝固了,不会再变了。
最简单示例:
new Promise(resolve => {
setTimeout(() => {
resolve('hello')
}, 2000)
}).then(res => {
console.log(res) //两秒后会打印hello
})
分两次,顺序执行
new Promise(resolve => {
setTimeout(() => {
resolve('hello')
}, 2000)
}).then(val => {
console.log(val) // 参数val = 'hello' 2秒后打印
return new Promise(resolve => {
setTimeout(() => {
resolve('world')
}, 1000)
})
}).then(val => {
console.log(val) // 参数val = 'world' 1秒后打印
})
promise完成后then()
let pro = new Promise(resolve => {
setTimeout(() => {
resolve('hello world')
}, 2000)
})
setTimeout(() => {
console.log(1) //2秒后打印1
pro.then(value => {
console.log(value) // 最后打印出hello world
})
console.log(2) //紧接着打印2
}, 2000)
结论:promise作为队列最为重要的特性,我们在任何一个地方生成了一个promise队列之后,我们可以把他作为一个变量传递到其他地方。
假如在.then()的函数里面不返回新的promise,会怎样?
.then()
- 接收两个函数作为参数,分别代表fulfilled(成功)和rejected(失败)
- .then()返回一个新的promise实例,所以它可以链式调用
- 当前面的promise状态改变时,.then()根据最终状态,选择待定的状态响应函数执行
- 状态响应函数返回新的promise,或其他值,不返回值也可以我们可以认为它返回一个null
- 如果返回新的promise,那么下一级.then()会在新的promise状态改变之后执行
- 如果返回其他任何值,则会立即执行下一级.then()
.then()里面包含有.then()的情况
因为.then()返回的时promise,会等里面的then执行完,再执行外面的
new Promise(resolve => {
console.log(1)
setTimeout(() => {
resolve('hello')
}, 2000)
}).then(val => {
console.log(val) // 参数val = 'hello'
return new Promise(resolve => {
console.log(2)
setTimeout(() => {
resolve('world')
}, 1000)
}).then(val => { // 参数val = 'world'
console.log(3)
return val; // 参数val = 'world'
}).then(val => { // 参数val = 'world'
console.log(4)
return val; // 参数val = 'world'
})
}).then(val => {
console.log(val) // 参数val = 'world'
console.log(5)
})
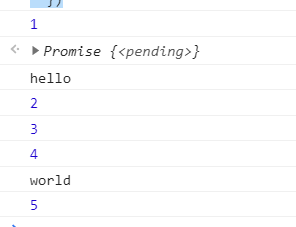
打印结果:

对于我们来说,此时最好将其展开,也是一样的结果,而且会更好读:
new Promise(resolve => {
console.log(1)
setTimeout(() => {
resolve('hello')
}, 2000)
}).then(val => { // 参数val = 'hello'
console.log(val) // 参数val = 'hello'
return new Promise(resolve => {
console.log(2)
setTimeout(() => {
resolve('world')
}, 1000)
})
}).then(val => { // 参数val = 'world'
console.log(3)
return val;// 参数val = 'world'
}).then(val => {
console.log(4)
return val;// 参数val = 'world'
}).then(val => {
console.log(val) // 参数val = 'world'
console.log(5)
})
执行结果是一样的:

错误处理
- 第一种错误处理
new Promise(resolve => {
console.log(1)
setTimeout(() => {
throw new Error('bye')
}, 2000)
}).then(val => {
console.log(val)
}).catch(err => {
console.log(err)
})
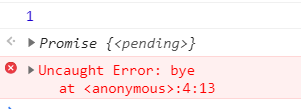
打印结果:

2、第二种错误处理
new Promise((resolve, reject) => {
console.log(1)
setTimeout(() => {
reject('byebye')
}, 2000)
}).then(val => {
console.log(val)
}).catch(err => {
console.log(err)
})
打印结果:

错误处理两种做法:
第一种:reject(‘错误信息’).then(() => {}, () => {错误处理逻辑})
第二种:throw new Error(‘错误信息’).catch( () => {错误处理逻辑})
推荐使用第二种方式,更加清晰好读,并且可以捕获前面所有的错误(可以捕获N个then回调错误)