- 页内目录
一,Vue的介绍
二,基于html" title=vue>vue.js的学习
三,Vue的使用模板
四,Vue的简单操作
属性展示
@click点击事件
v-if 和v-show
@mouseover鼠标悬浮
v-bind:和:
v-model双向绑定
v-for循环遍历
一,Vue的介绍(html" title=vue>vuejs.org/">Vue官网)
来看看官方的解释
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。(概括官网的话就是易用,灵活,高效)
何谓渐进式框架:即你可以只用一部分Vue的一部分用于开发,这便说明了它易上手,简单,且功能强大
优势:VUE在内存中构建DOM结构,并一次性进行渲染,在效率上要比jQuery这类操作DOM的库高很多,另外VUE让开发人员减少了DOM操作,使用起来要比jQuery类的库方便很多
二,基于html" title=vue>vue.js的学习(html" title=vue>vuejs.org/v2/guide/">Vue官网学习教程)
在官网下载html" title=vue>vue.js文件(当然官网有更详细的学习,不过周期很长)

下载的文件将其放入js文件夹下

三,Vue的使用模板
HTML中的使用框架
html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue测试</title>
</head>
<body>
<div id="app">
<!--展示的内容-->
</div>
<script src="js/html" title=vue>vue.js"></script><!--引入html" title=vue>vue.js文件-->
<script>javascript">
/**
* JavaScript严格区分大小写
* 这里创建Vue实例,在其构造函数内配置
*/
new Vue({
/**
* el:element的简写,指定Vue要渲染的元素,值可以是各种选择器
*/
el:'#app',
/**
* data:数据属性区(想想java的属性)
* 都为json对象
*/
data:{},
/**
* methods:方法区,在其中定义方法,或者说函数
* 用this.调用data中的属性对其进行操作
*/
methods:{},
/**
* create函数:在Vue实例创建后自动执行
* 用this.调用用方法区中的方法或data区中的属性
*/
create(){}
});
</script>
</body>
</html>
四,Vue的简单实用(快速上手Vue)
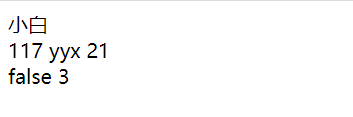
对data区中的属性在界面进行展示
html"><div id="app">
{{name}}<!--展示属性-->
<br>
{{user.userid}}<!--展示属性-->
{{user.username}}<!--展示属性-->
{{user.userage}}<!--展示属性-->
<br>
{{1>2}}
{{1+2}}
</div>
<script src="js/html" title=vue>vue.js"></script><!--引入html" title=vue>vue.js文件-->
<script>javascript">
new Vue({
el: '#app',
data: {
name:'小白',
user: {
userid:'117',
username:'yyx',
userage:'21'
}
methods: {},
create() {
}
});
</script>
界面:

@click的学习:运用@click点击事件使用按钮,改变展示内容
html"><div id="app">
{{name}}<!--展示属性-->
<br>
<button @click="changename">变</button>
</div>
<script src="js/html" title=vue>vue.js"></script><!--引入html" title=vue>vue.js文件-->
<script>javascript">
new Vue({
el: '#app',
data: {
name:'小白',
},
methods: {
changename(){
this.name='大黑'
}
},
create() {}
});
</script>


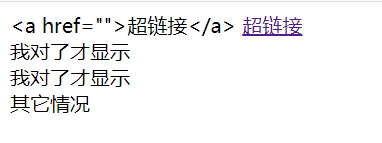
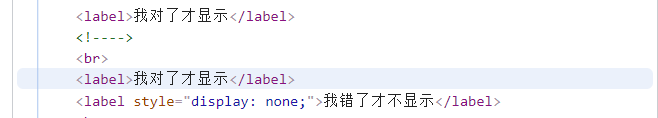
v-if和v-show的学习:解析html标签,判断语句,v-if和v-show
html"><div id="app">
<label v-text="a"></label><!--用于向标签体中输出文本信息-->
<label v-html="a"></label><!--如果文本为html标签则会被解析执行-->
<br>
<label v-if="10>9">我对了才显示</label><!--判断对错,决定内容是否输出,改变了DOM结构(频繁不用)-->
<label v-if="9>10">我错了才不显示</label>
<br>
<label v-show="10>9">我对了才显示</label><!--判断对错,决定内容是否输出,没改变DOM结构(频繁用)-->
<label v-show="9>10">我错了才不显示</label>
<br>
<!--相当于Java的if{};else-if{};else{};-->
<label v-if="10<8">10<8</label>
<label v-else-if="10<9">10<9</label>
<label v-else="10<8">其它情况</label>
<br>
</div>
<script src="js/html" title=vue>vue.js"></script>
<script>javascript">
new Vue({
el: '#app',
data: {
a: '<a href="">超链接</a>'
},
methods: {},
create() {
}
});
</script>

我们来看看v-if和v-show;很明显,v-if改变了DOM结构和v-show没有改变DOM,只是修改了样式表的属性

@mouseover的学习:点击消失鼠标悬浮
html"> <button @click="show=false">点击消失</button>
<div v-if="show">控制</div>
<button @mouseover="show=true">鼠标悬浮出现</button>
<br>
</div>
<script src="js/html" title=vue>vue.js"></script>
<script>javascript">
new Vue({
el: '#app',
data: {
show:'true'
},
methods: {},
create() {
}
});
</script>



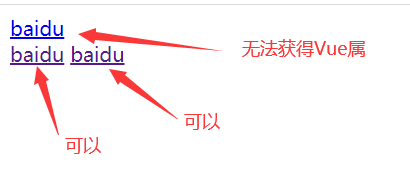
v-bind:和:的学习:html标签中的属性获得Vue属性的方法
html"><div id="app">
<a href="address.url">{{address.name}}</a><!--html标签中的属性无法获得Vue中的数据-->
<br>
<a :href="address.url">{{address.name}}</a><!--通过加:,可以获得Vue的属性-->
<a v-bind:href="address.url">{{address.name}}</a><!--也可以通过v-bind:绑定让html属性可以获得Vue的数据的方式-->
</div>
<script src="js/html" title=vue>vue.js"></script>
<script>javascript">
new Vue({
el: '#app',
/**
* data区的标准写法
*/
data() {
return {
address: {
name: 'baidu',
url: 'http://www.baidu.com'
}
}
},
methods: {},
create() {
}
});
</script>

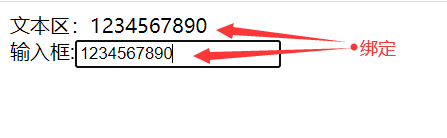
v-model的学习:界面与数据的双向绑定
html"><div id="app">
文本区:{{txt}}
<br>
输入框:<input type="text" v-model="txt"><!--v-model实现界面与数据的双向绑定(作用域表单)-->
</div>
<script src="js/html" title=vue>vue.js"></script>
<script>javascript">
new Vue({
el: '#app',
data: {
txt: ''
},
methods: {},
create() {
}
});
</script>

v-for的学习:遍历表格,带index的和不带的
html"><div id="app">
<table>
<thead>
<tr>
<td>学生编号</td>
<td>学生姓名</td>
<td>学生年龄</td>
</tr>
</thead>
<tbody>
<tr v-for="student in students">
<th>{{student.stuid}}</th>
<th>{{student.stuname}}</th>
<th>{{student.stuage}}</th>
</tr>
</tbody>
</table>
<table>
<thead>
<tr>
<td>学生编号</td>
<td>学生姓名</td>
<td>学生年龄</td>
</tr>
</thead>
<tbody>
<tr v-for="(student,index) in students">
<th>{{index}}</th>
<th>{{student.stuid}}</th>
<th>{{student.stuname}}</th>
<th>{{student.stuage}}</th>
</tr>
</tbody>
</table>
</div>
<script src="js/html" title=vue>vue.js"></script>
<script>javascript">
new Vue({
el: '#app',
data: {
students: [
{stuid: '1', stuname: '白白', stuage: '20'},
{stuid: '2', stuname: '蓝蓝', stuage: '21'},
{stuid: '3', stuname: '紫紫', stuage: '18'}
]
},
methods: {},
create() {
}
});
</script>