最近项目上涉及到了一些数据格式的转化,中间使用到了Excel,发现Excel的功能真是太强大了,不用不知道,一用吓一跳啊!
去除重复值
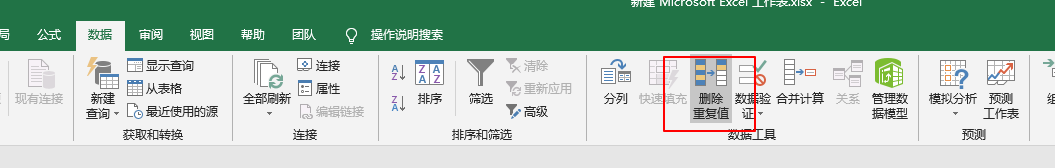
选中单元格,在数据那一栏下面可以选择删除重复值

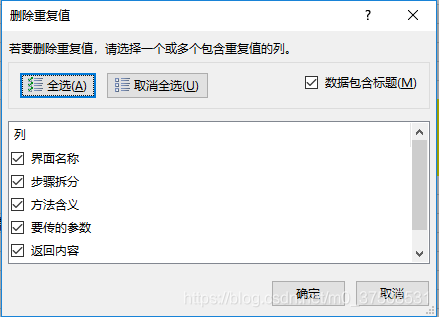
根据想要筛选的列的名称,如果都选上就是一行所有列的值都相同的情况下,才会进行删除,默认只留最上面的那一行。

标记重复值
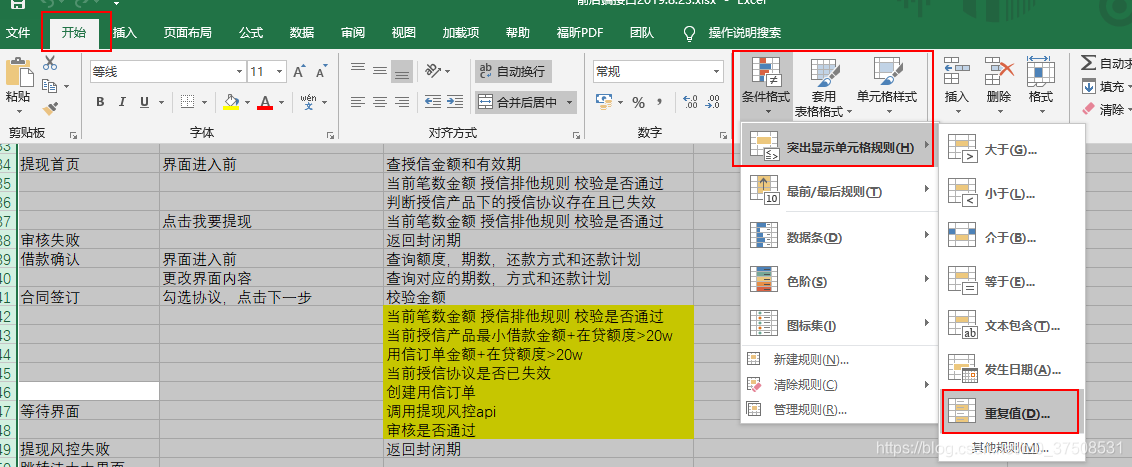
开始→条件格式→突出显示单元格规则→重复值,这样相同的话会用颜色进行区分

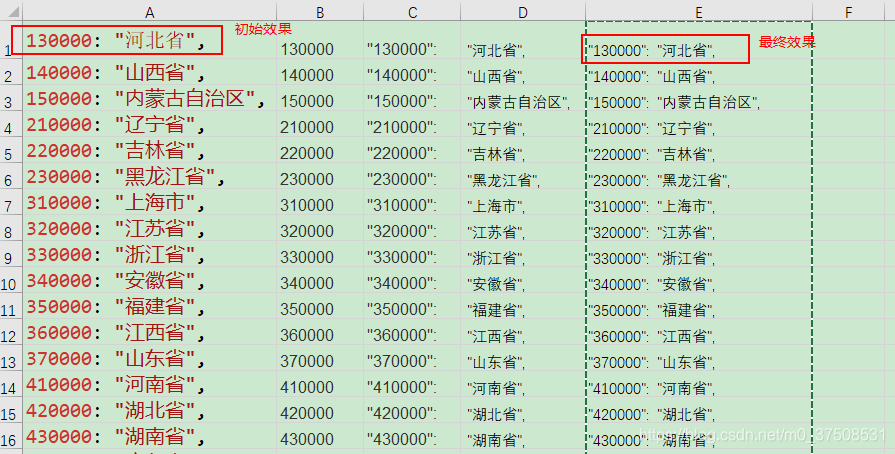
数据格式的转化

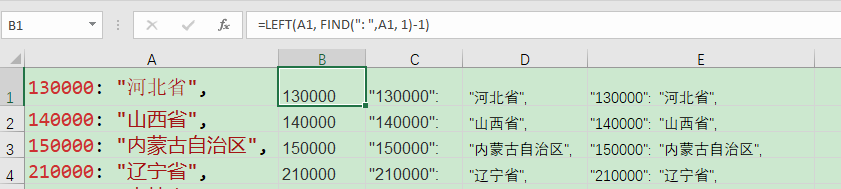
1)把数字单独出来
=LEFT(A1, FIND(": ",A1, 1)-1)

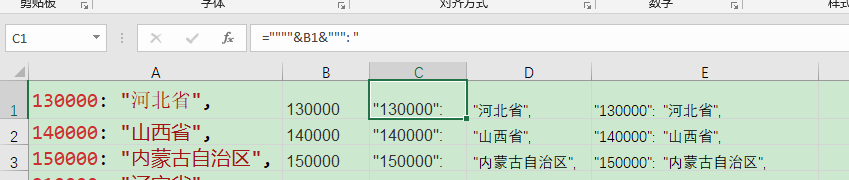
2)给单独出来的数字添加双引号和冒号
=""""&B1&""": "

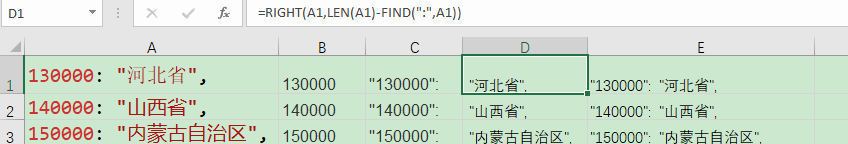
3)把省份单独出来
=RIGHT(A1,LEN(A1)-FIND(":",A1))

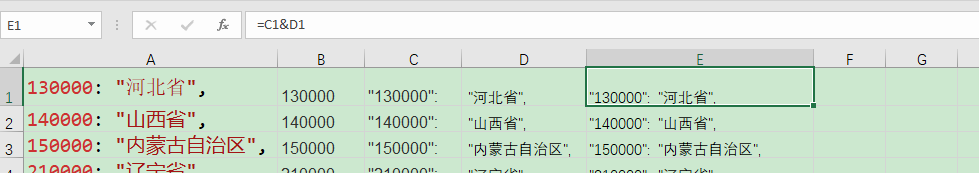
4)拼接两个单元格内容
=C1&D1

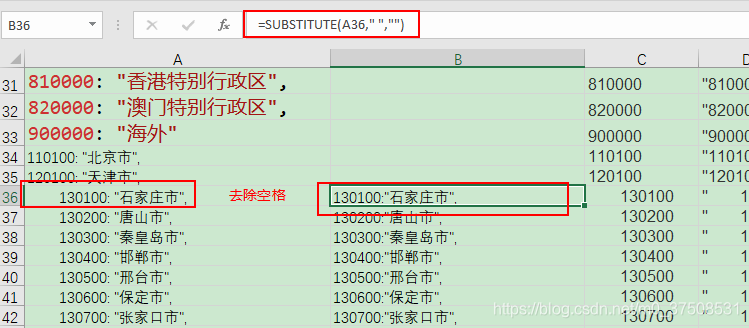
去除空格
=SUBSTITUTE(A36," ","")