串口调试工具对于广大电子工程师和电子爱好者来说再熟悉不过了,常见的有USB转TTL串口线,另外还有一些无线串口调试工具,通过蓝牙、2.4G、WIFI等方式实现串口数据无线透传。无线连接方式省去了线缆的束缚,带来的好处也是不言而喻的,调试时工作地点的选择性更大了,调试设备与主机之间实现了隔离,人员和设备的安全得到保障。

这里使用Goouuu-ESP32开发板来制作这个蓝牙串口调试工具,市面上基于ESP32的开发板不少,大都是和Goouuu-ESP32一样采用ESP-WROOM-32模组,具有WIFI和BLE BT功能,使用上也是没有太大差别。从外形上看,Goouuu-ESP32和LoLin NodeMcu V3有些相似,不过稍加辨认还是能看出端倪,后者使用的是ESP8266MOD模组,只有WIFI功能,下载芯片用的是CH340G,而Goouuu-ESP32用的是CP2102。这个蓝牙串口调试工具的制作过程可以说是相当简单,用一句话来描述就是,将支持蓝牙串口协议的代码烧写到这块ESP32开发板上就可以了。具体步骤可以参考下文:
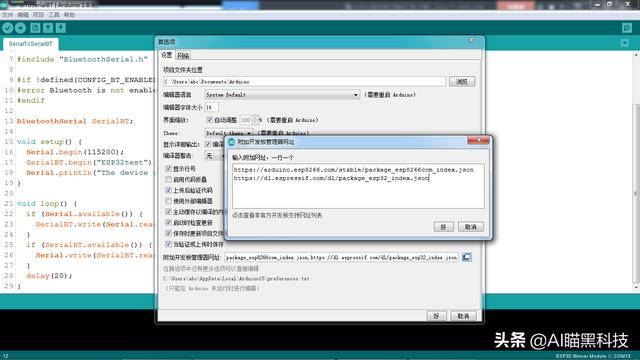
首先,需要安装ESP32的编译环境。这里推荐使用Arduino IDE,安装文件可以到Arduino官网进行下载,由于安装过程比较简单,就不再这里赘述。编程环境安装好后,就需要添加相应的开发板。依次打开“文件”->“首选项”,在“设置”页面的“附加开发板管理器网址”中添加“https://dl.espressif.com/dl/package_esp32_index.json”。确认后,退出并重新打开IDE。

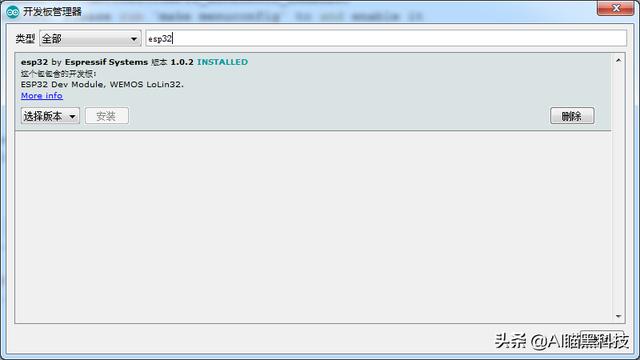
然后,依次打开“工具”->“开发板”->“开发板管理器...”,在搜索框中输入“ESP32”,可以看到“ESP32 by EspressifSystems”,选择最新版本安装即可。

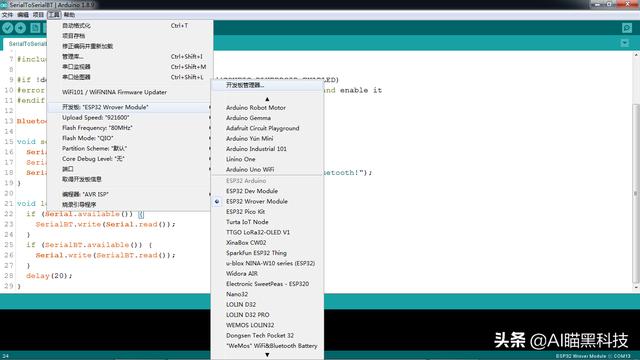
安装好ESP32的开发板插件后,正确的操作是依次打开“工具”->“开发板”->“ESP32 Arduino”,可是你会发现在列表里竟然没有Goouuu-ESP32,不要慌!这里可以选择“ESP32 Wrover Module”替代之。另外,下面的”端口“ 也需要选择一下,烧写程序需要用,具体端口号把开发板用USB线缆连接到电脑上就知道了。注意不要和后面ESP32作为蓝牙设备虚拟出来的串口号混淆了。

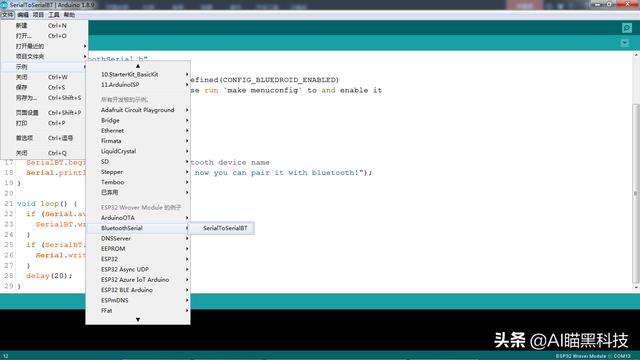
接下来载入相关的代码,如下图所示,选择示例中ESP32 Wrover Module下的BluetoothSerail例子SerialToSerailBT即可。

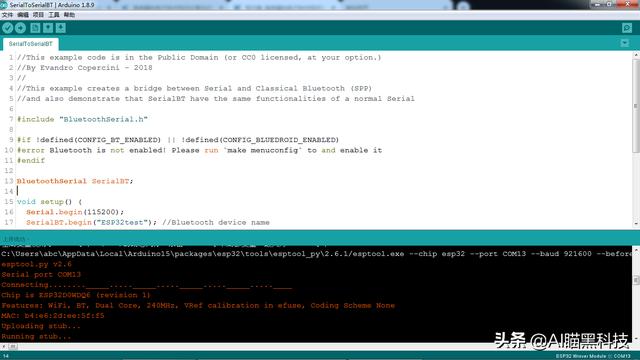
接下来编译代码并将其下载到开发板中,编译烧写成功的话,蓝牙串口调试工具就算是制作好了。需要注意的是,下载代码时需要将ESP32复位,并保持boot按键为低电平,这样才可以让ESP32进入烧写模式,复位的时机最好是在出现"Connecting........_____....._____"时。

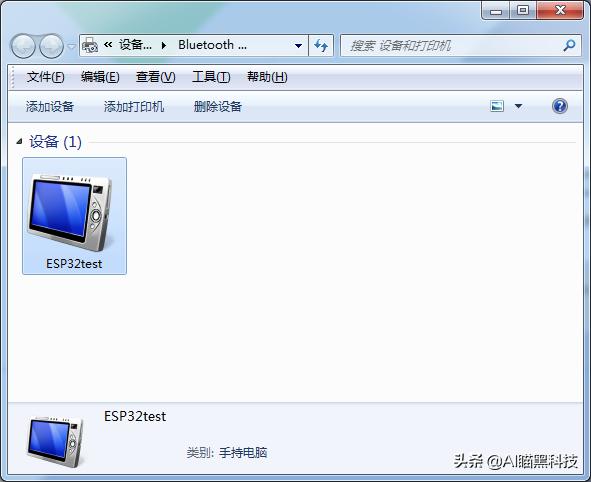
烧写成功后,ESP32将自动重启,这时打开电脑的蓝牙,可以找到名为“ESP32test”的蓝牙设备。将其添加到蓝牙设备即可,稍后windows系统会自动安装相应的驱动程序。

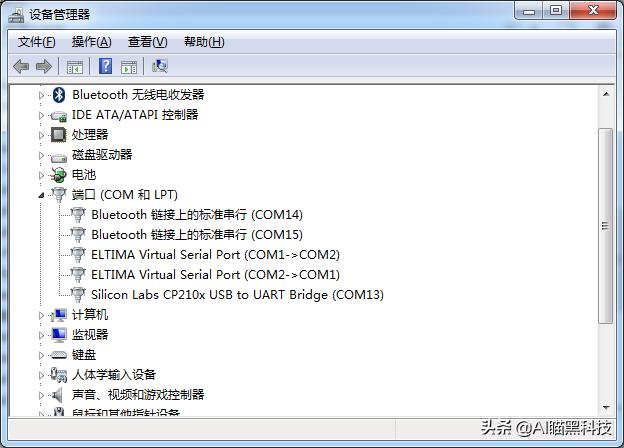
从ESP32test的属性页面及设备管理器设备管理树的串口单元可以看到,系统已经为其指定COM15端口用于串行通讯。

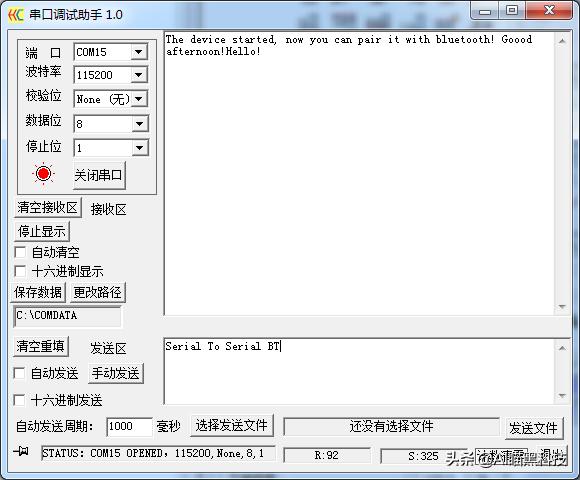
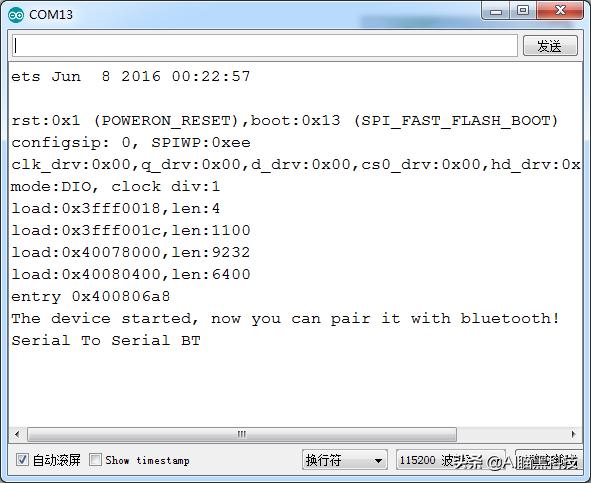
到此为止,这个ESP32的蓝牙串口调试工具就安装完毕了。下面做一个简单测试,首先打开两个串口调试软件,一个用于收发ESP32本身的串口信号,另一个用于收发蓝牙虚拟串口信号,分别设置好端口号、波特率等参数,就可以进行串口收发测试了。如下图,收发一切正常!这样这个Goouuu-ESP32就变身为一个蓝牙串口调试工具了,可以用来实现无线方式的串口数据通讯。把这板子上的Tx、Rx接到其它板卡系统中,就可以实现对其它板卡的远程调控操作了。


手里有ESP32板子的小伙伴不妨也来做一个这样的蓝牙串口调试工具玩玩吧!