源文地址:http://www.cnblogs.com/bluesky7305/archive/2007/10/23/934455.html
一、创建并部署基本报表
在开发程序中,报表总是一件繁琐工作。其实报表就是格式化数据输出,真正需要编程的地方很少。而且报表工具也比较繁琐,
要编写一个漂亮的报表,需要深入了解报表工具。SQL Server 2005 报表服务(SSRS 2005)简单易用。
SSRS 2005 是SQL Server 2005的一个组件。购买SQL Server时就内置在其中了。它可以从多种数据源获取数据创建报表,简单
易用。生成的报表可以直接在网站和应用程序中使用。可以导出多种文件格式,包括PDF,Excel,CSV,XML等等。
本系列共包含4部分:
· 第一部分:SSRS 基础,演示如何创建简单报表
· 第二部分:包括自定义功能、会聚方法、子报表、交叉表、数据钻取和排序
· 第三部分:深入了解图形控件
· 第四部分:介绍报表定义语言和报表工具
1、安装和配置报表服务
1.1安装和配置报表服务,大家可以参考以下两篇文章
http://msdn2.microsoft.com/en-us/library/ms143736.aspx
http://www.awprofessional.com/articles/article.asp?p=357694&seqNum=1&rl=1
安装SSRS后,在SQLServer中添加了两个数据库:ReportServer和ReportServerTempDB。这两个数据库中保存所有的数据报
表定义和SSRS配置信息。同时在IIS中创建两个虚拟目录-Reports和ReportServer。ReportServer虚拟目录提供运行和管理报表的Web
Service。Reports虚拟目录提供报表上传和报表浏览。

1.2登录到SSRS管理器

2、使用报表向导
可以通过两种方法创建SSRS报表-手工创建和使用向导。我们先使用向导来创建报表。
2.1创建商业项目
启用VS2005,创建一个商业智能项目/报表服务器项目 reportDemo。

2.2添加新报表,系统出现向导,按照向导创建列表。本例中使用NorthWind数据库。连接设置如下:


2.3 单击下一步,进入设计查询页面。并编写查询SQL 语句。

2.4 选择报表格式中选择表格格式。

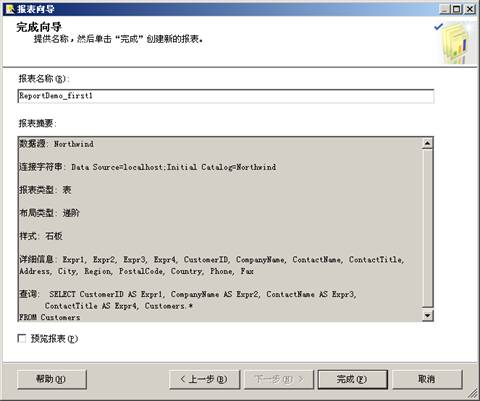
2.5 进入设计表页面。将所有字段添加到详细信息中,后单击完成按钮。


单击完成按钮进入设计界面。

单击预览Tab页察看报表情况,如下图:

3、手工创建报表
向导方式不用设置参数和编写一句代码就能够生成报表。但是这样的报表还无法真正应用。按照向导方式创建后,可以手工修改报表满足需要。
I 下面,我们手工创建一个真正报表:包括创建共享数据源、使用存储过程、格式化输出、设置保标属性和使用报表参数。
3.1创建共享数据源
首先创建一个共享数据源。这样,其他的报表都可以使用共享数据源获取数据。
从菜单中选择工程 > 添加新项 > 选择数据源。在常规标签页中设置连接参数。

3.2添加报表
从菜单中选择工程 > 添加新项 选择报表并命名为 manual_first。
在报表编辑器中选择 数据 标签页。 首先在报表中添加数据集。在数据 标签页数据机下拉列表框中选择 <新建数据集…>

输入数据集配置信息

使用[Ten Most Expensive Products]存储过程读取数据。可以在报表中添加多个数据集。
3.3 设置报表显示格式
接下来,切换到布局标签页。在这里编辑报表显示。
从工具箱中拖入一个表到报表中。默认情况下,在上面显示一个表头,中间显示详细信息,下面显示表尾。可以通过插入行和列来修改默认表。


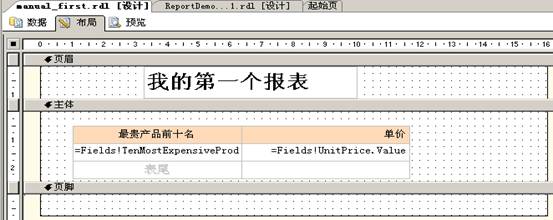
将两列分别拖到详细信息列中。

单击预览标签显示报表最后显示效果
3.4 使用格式
这样我们就有了一个非常简单的报表。下面添加一些格式信息进去。
3.4.1取消表尾:在布局左侧选择一行,单击右键,选择表格表尾进行显示切换。

3.4.2修改表头显示信息

选择表头所有列,打开属性窗口,选择背景色、字体等等。

3.4.3添加页眉和页脚
在报表设计布局界面,选择菜单报表—页眉添加页眉。选择报表—页脚添加页脚。在页眉中拖入一个文本框,输入“我的第一个报表”

3.3.4格式化信息
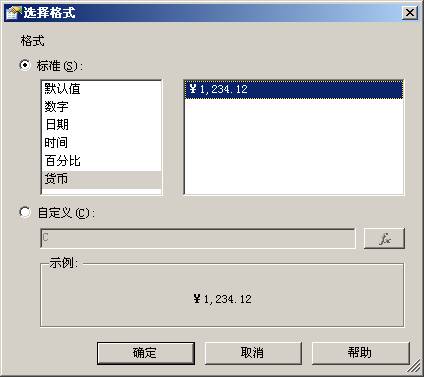
每个字段都可以格式化信息显示方式。我们选择对单价进行格式输出。右击单价详细信息选择属性按钮,选择格式标签页,单击格式代码后的…按钮,选择如下格式。

单击确定按钮。选择预览标签如下图所示:

3.5 设置报表属性
在报表设计视图的布局页面中,选择菜单中报表-报表属性可以打开报表属性对话框。

3.6 使用参数
有两种方式添加报表参数。第一种是在数据源中添加参数;第二种是在报表参数中添加参数。
首先我们先设置一个需要参数的查询语句,或者为SQL查询语句或者为存储过程。我们使用查询语句来演示:
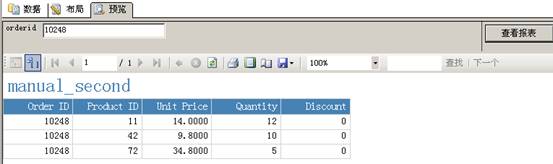
1、 添加一个查询语句为SELECT OrderID, ProductID, UnitPrice, Quantity, Discount FROM [Order Details] WHERE (OrderID = @orderid) 的报表。并保存为
manual_second.rdl。
2、 单击预览窗口,显示如下录入参数界面,参数中录入10248,单击查看报表如下所示。
4、发布报表
在菜单中选择项目-report_demo属性,显示如下信息:在TargetServerURL中录入ReportServer服务器地址。例如我的服务器在本机为:http://localhost/reportserver/
在生成菜单中选择部署report_demo,Vistual Studio编译报表并将其部署到TargetServerURL中。
在浏览器中输入http://localhost/report_demo就可以浏览到创建的报表了。
5、总结
这就是编写一个SSRS报表的主要步骤。第二部分包括自定义功能、会聚方法、子报表、交叉表、数据钻取和排序。