使用官方实例配置SpringBoot项目时,遇到这种错误。
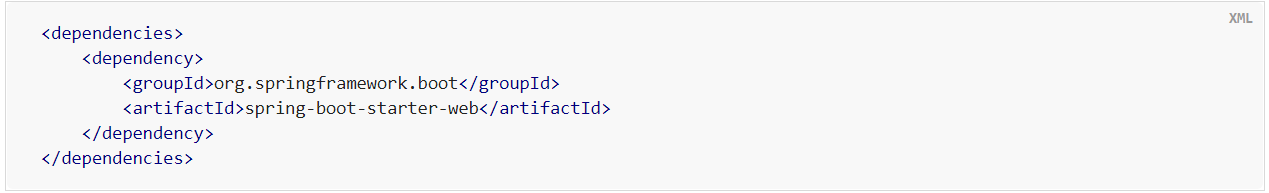
官方示例是这样的:

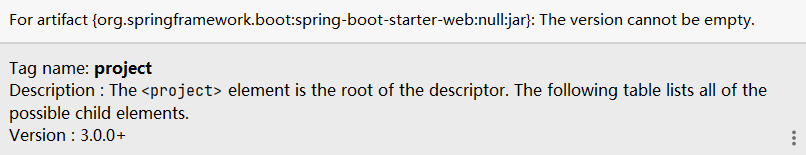
报了这个错误:

主要意思是:spring-boot-starter-web版本不能为空。
所以只需加上版本号即可。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<version>2.4.1</version>
</dependency>
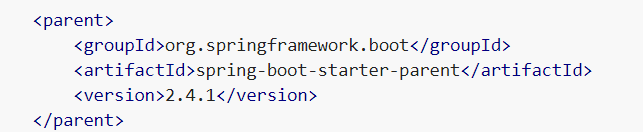
同时,官方文档中关于spring-boot-starter-parent的格式是这样的:

这种写法有时也会报错(在公司的私有库中是这样的)
可以写成这样:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.4.1</version>
<type>pom</type>
</dependency>
效果相同,但可以避免很多错误。