
下载依赖
javascript">npm i leaflet --save
npm i leaflet-canvas-marker-xrr2021 --save完整代码
javascript"><!-- 测试页面 -->
<template>
<div id="map"></div>
</template>
<script>
import L from "leaflet";
import icon from "leaflet/dist/images/marker-icon-2x.png";
import("leaflet-canvas-marker-xrr2021");
export default {
components: {},
data() {
return {
map: null,
center: [120, 175],
zoom: 1,
markerUrl: L.icon({
iconUrl: icon,
iconSize: [34, 45],
iconAnchor: [12, 25],
popupAnchor: [1, -34],
shadowSize: [41, 41],
}),
bgImg:
"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg95.699pic.com%2Fxsj%2F18%2F2y%2Ftt.jpg%21%2Ffw%2F700%2Fwatermark%2Furl%2FL3hzai93YXRlcl9kZXRhaWwyLnBuZw%2Falign%2Fsoutheast&refer=http%3A%2F%2Fimg95.699pic.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1668067345&t=3e4c53d2df490bff214f54e14747b5f0",
bounds: [
[0, 0],
[240, 350],
],
imageOverLay: null,
ciLayer: "",
};
},
computed: {},
watch: {},
//生命周期 - 创建完成(可以访问当前this实例)
created() {},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
this.init();
},
methods: {
// 初始化地图
init() {
this.map = L.map("map", {
center: this.center,
zoom: this.zoom,
crs: L.CRS.Simple,
bounds: this.bounds,
minZoom: 1,
preferCanvas: true, //使用canvas模式渲染矢量图形
});
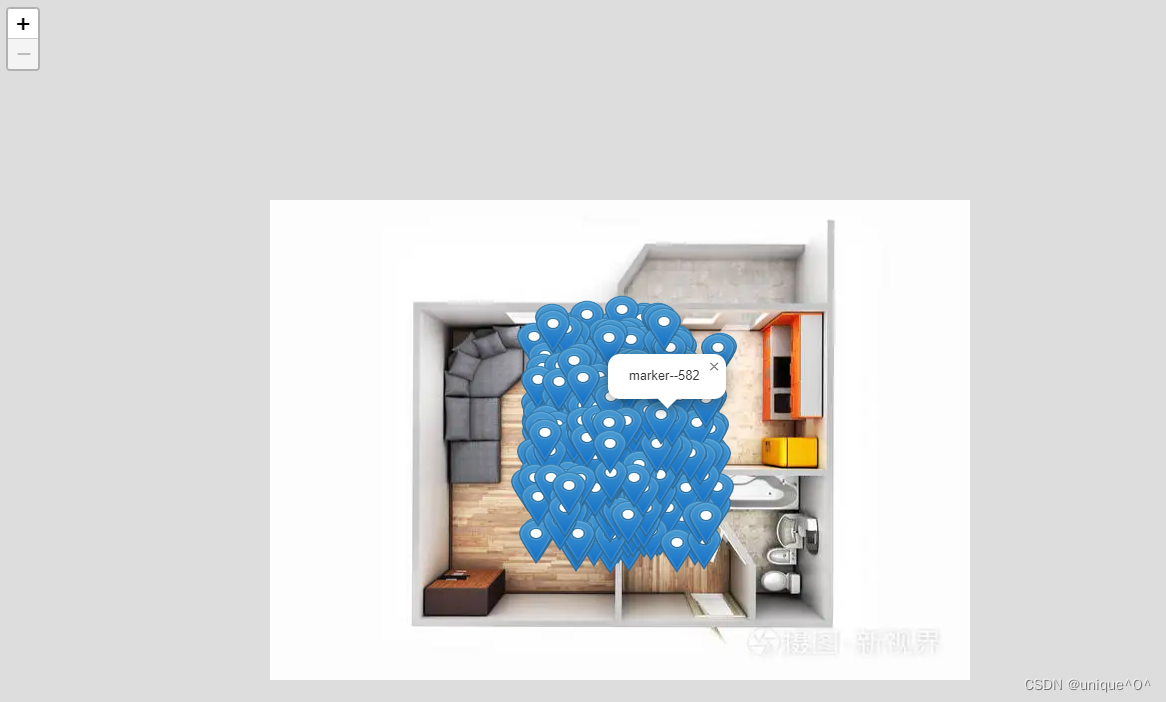
//加载单张图
this.imageOverLay = L.imageOverlay(this.bgImg, this.bounds, {
interactive: true, //允许地图触发事件
}).addTo(this.map);
//使用canvas模式渲染marker
this.ciLayer = L.canvasIconLayer({}).addTo(this.map);
for (var i = 0; i < 1000; i++) {
var lat = 120 + (Math.random() - Math.random()) * 60;
var lng = 175 + (Math.random() - Math.random()) * 50;
var marker = L.marker([lat, lng], {
icon: this.markerUrl,
}).bindPopup("marker--" + i); //绑定气泡窗口
this.ciLayer.addLayer(marker);
}
},
},
};
</script>
<style lang="scss" scoped>
#map {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: 0;
}
</style>