时间:2022-06-16
文章目录
- 问题描述
- 图文描述:
- 原因
- 解析
- 解决办法
- 1、把给原本 .属性 方式改成 vue.set()
- 解释
- 实现效果
问题描述
今天做一个功能,就是把数据渲染到表格上,但是发现有问题,直接刷新的时候出不来,但是一些操作就可以拿得到。
比如说:
1、点击另外一个页面,再点回来就可以展示出来,但是一点搜索、刷新就没了;
2、拖动F12栏,表格大小变化的时候就可以出现,同样一点搜索、刷新就没了;
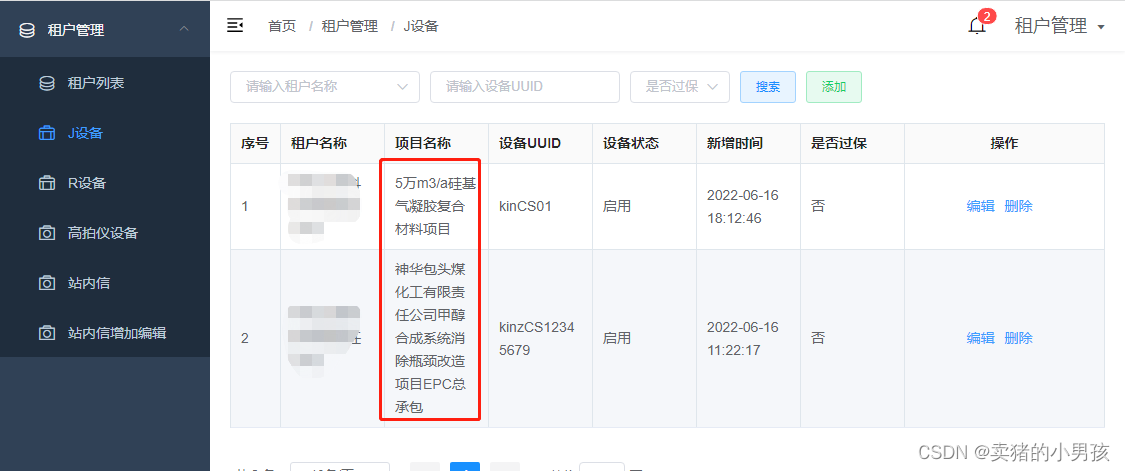
图文描述:
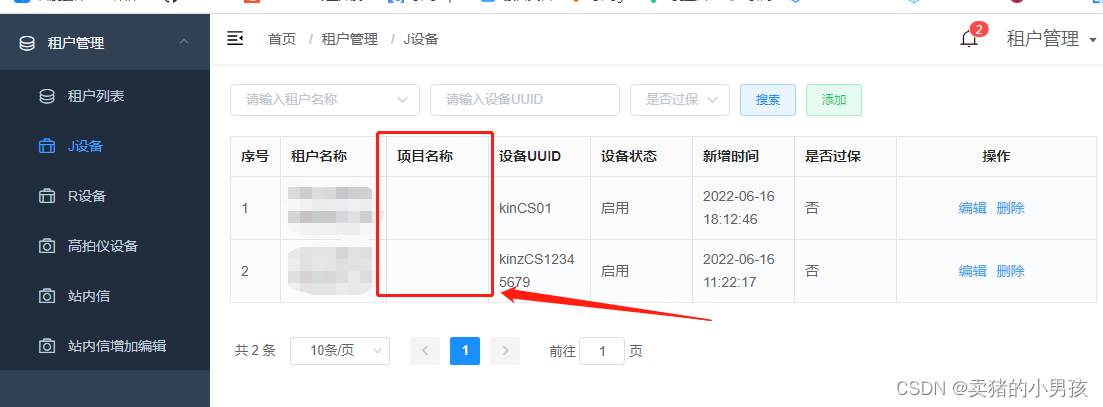
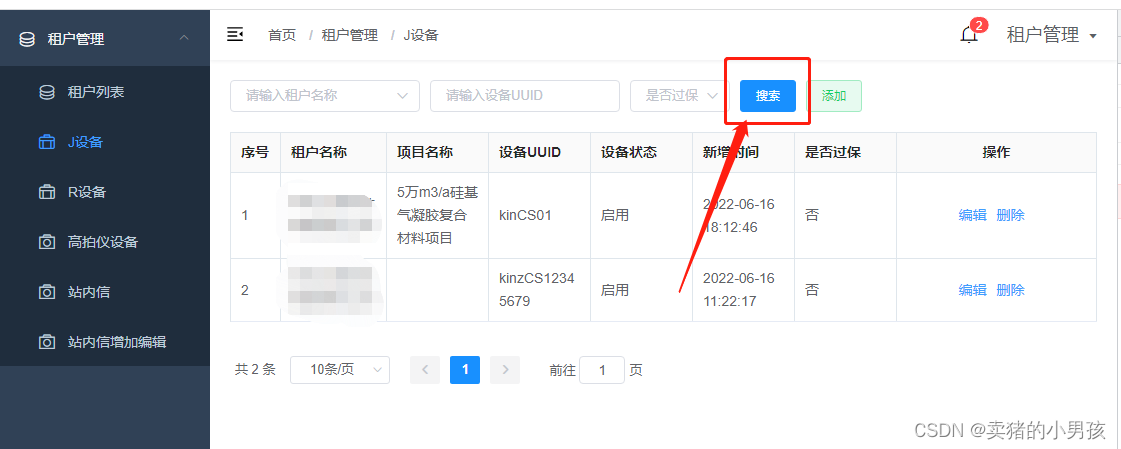
1、进来的时候,页面首次刷新无数据;

2、点击 R设备 再 点回 J设备,出现了;但是只有一个;
(这里出现一个是我自己代码逻辑写错)

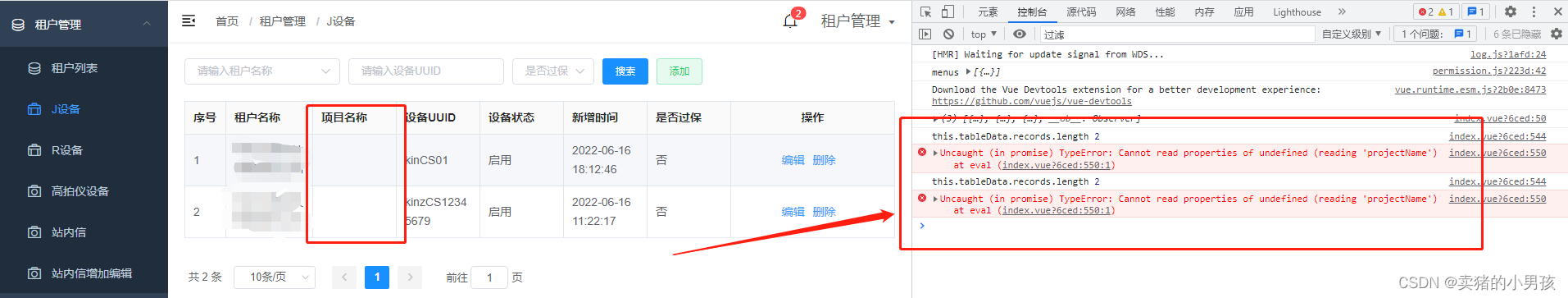
3、点击 搜索后 无了;


4、此时 拖动侧边让表格大小变化,有了。

WDNMD,什么大动脉抽筋了;
原因
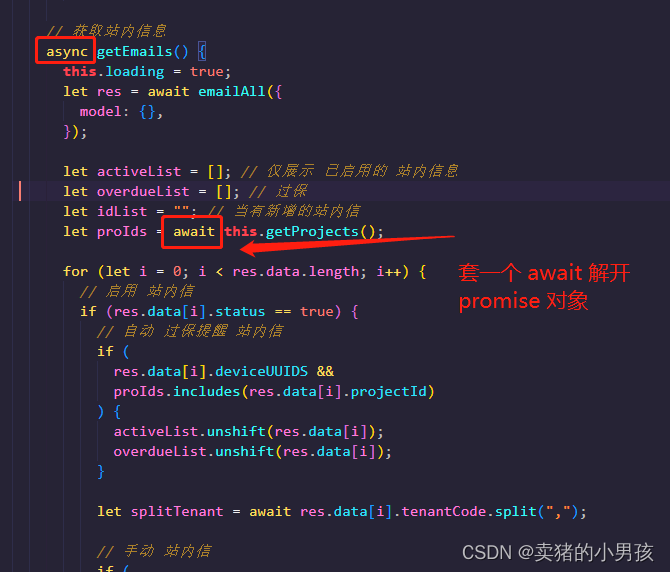
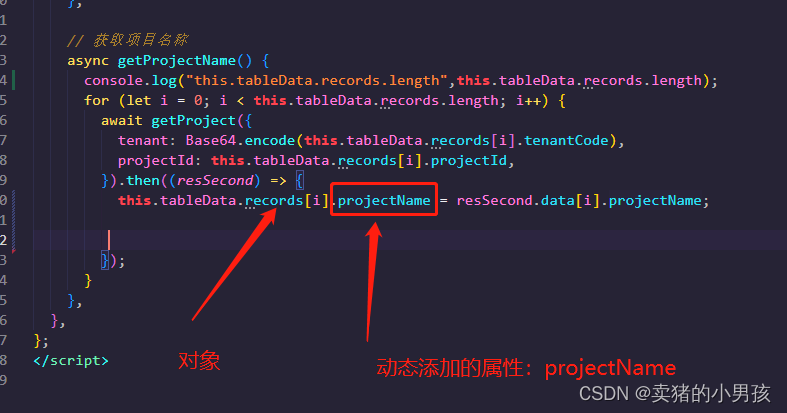
1、先看我写的代码,是 vue2 然后给数组动态添加属性;

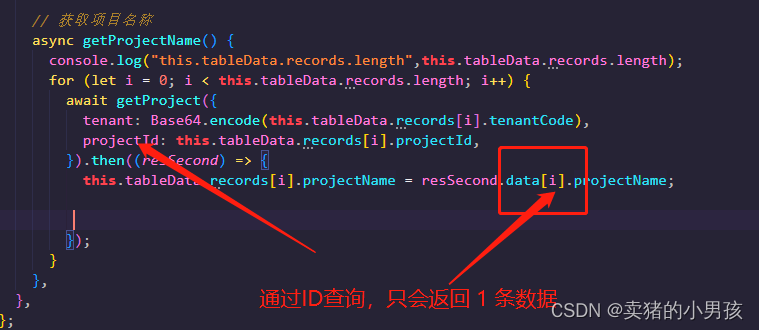
2、然后这里查询的时候,其实查询只会得一条数据,但是我赋值的时候给 data[i] 下标 i 所以只会出现有一条数据赋值成功;(改成 data [0])

解析
1、vue2 双向绑定用的 defineproperty ;如果直接给对象 . 属性(.projectName) vue 检测不到;
可使用 vue.set() 进行处理;
解决办法
1、把给原本 .属性 方式改成 vue.set()
javascript">// 获取项目名称
async getProjectName() {
console.log("this.tableData.records.length",this.tableData.records.length);
for (let i = 0; i < this.tableData.records.length; i++) {
await getProject({
tenant: Base64.encode(this.tableData.records[i].tenantCode),
projectId: this.tableData.records[i].projectId,
}).then((resSecond) => {
// this.tableData.records[i].projectName = resSecond.data[i].projectName;
this.$set(
this.tableData.records[i],
"projectName",
resSecond.data[0].projectName
);
});
}
},
解释
1、$set(object, "attribute", value);
参数一:需要传入属性的对象;(我这里 records数组中下标为 i 的对象)
参数二:需要传入的属性;(我这里的 projectName)
参数三:需要传入的值;(我这里请求接口返回的 projectName)
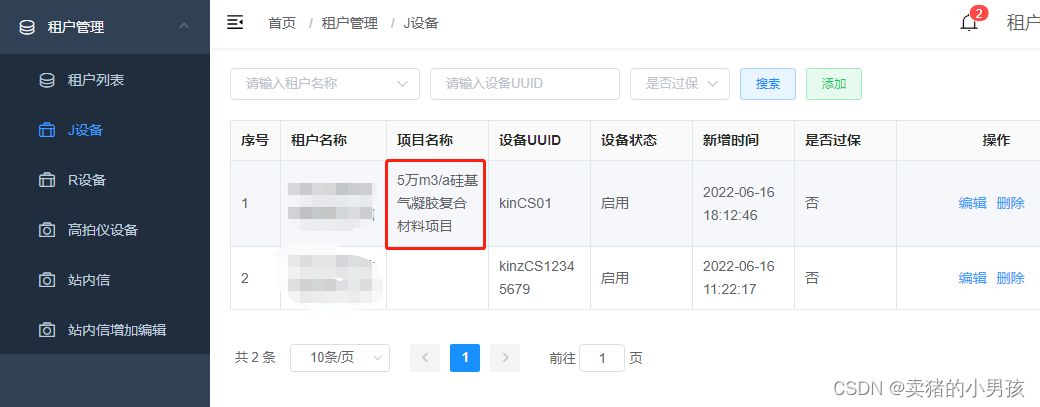
实现效果
66666666666

如果能帮到您,那真是荣幸啊,我的baby