1、安装node.js环境
根据需求下载32位或64位安装包-node.js官网去下
https://nodejs.org/en/
查看是否安装成功
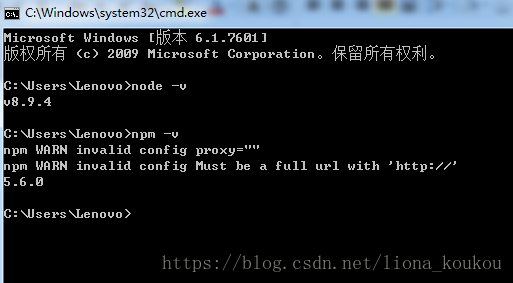
cmd -》
node -v 查看node
npm -v 查看npm
显示node和npm的版本号则安装成功
2、安装vue\vue-cli
#全局安装 vue-cli脚手架
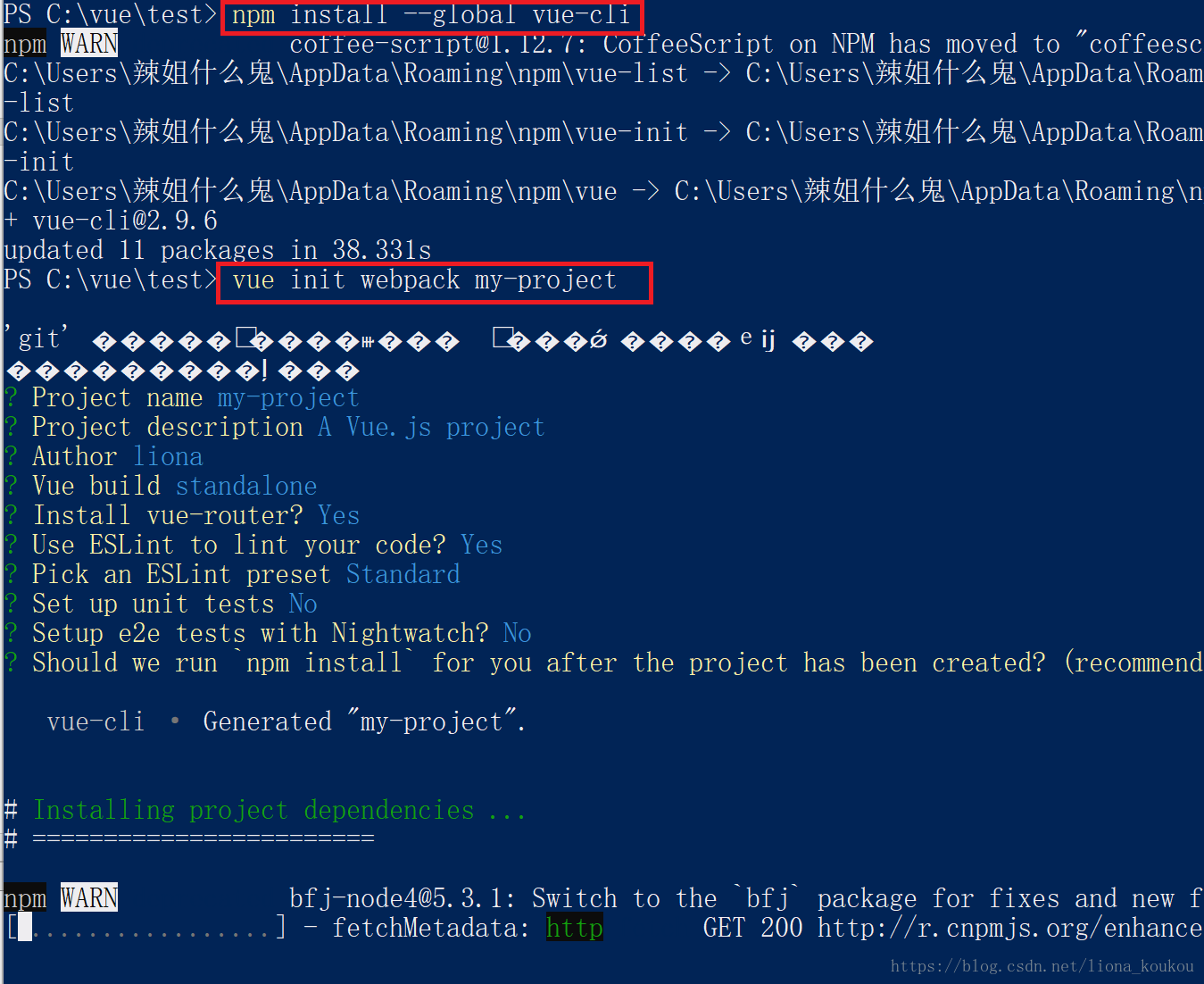
npm intall --global vue-cli
安装成功结果如下
查看vue是否安装完成:vue --version
3、创建webpack项目-cmd下输入
#创建一个基于webpack模板的新项目
vue init webpack my-project (my-project是创建的项目名)
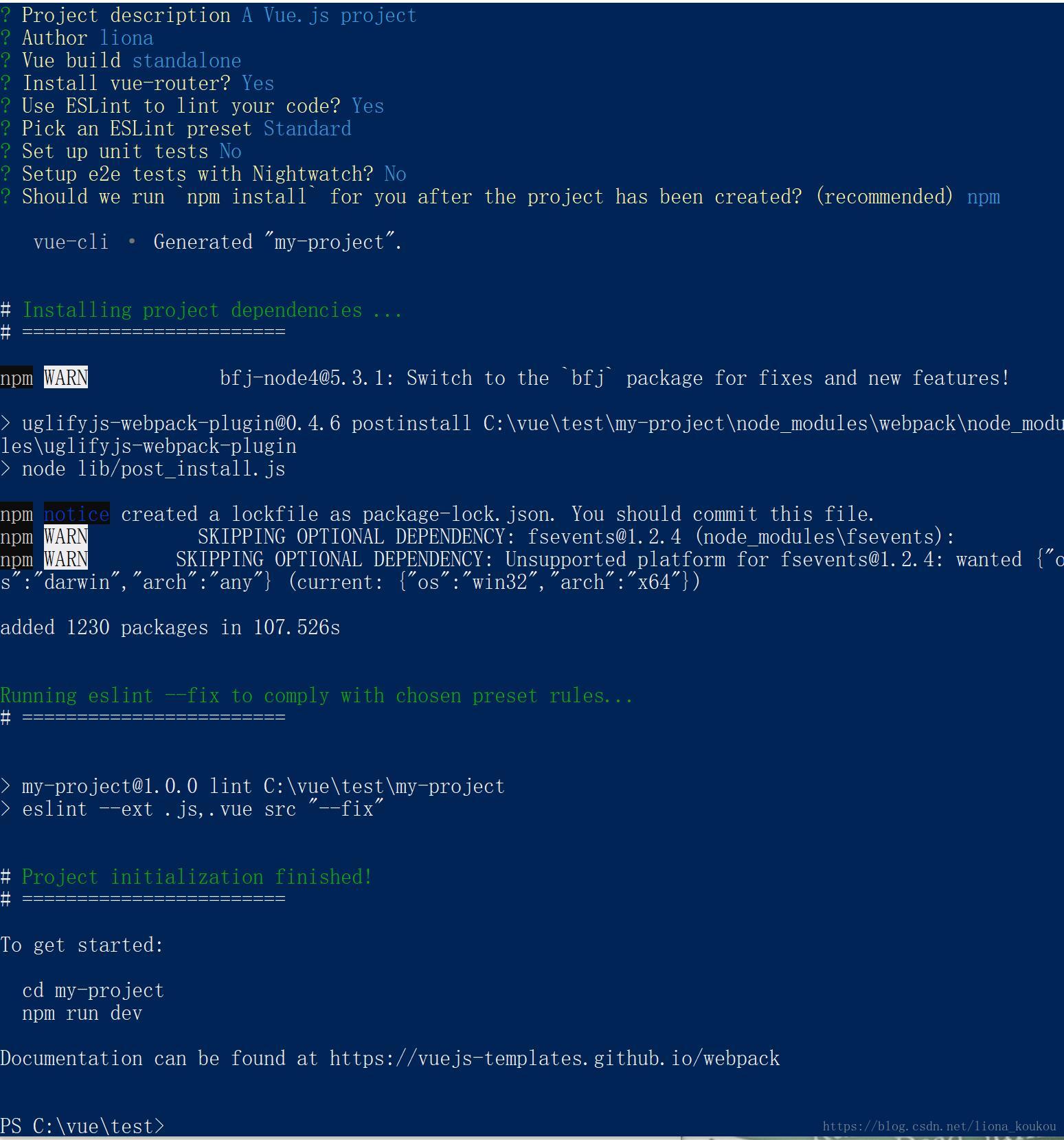
安装过程中会有一些配置信息需要选择
Project name 输入项目名称
Project description 描述
Install vue-router? 可以输入Y确定也可以后期再安装,随意选择
Use ESLint to lint your code? 这是做代码检测的,用来统一风格,现在我们的项目里都有用它,根据需求确定要不要用它,Y/N
除了以上几个其它有Y/N提示的都输入N没有的直接回车
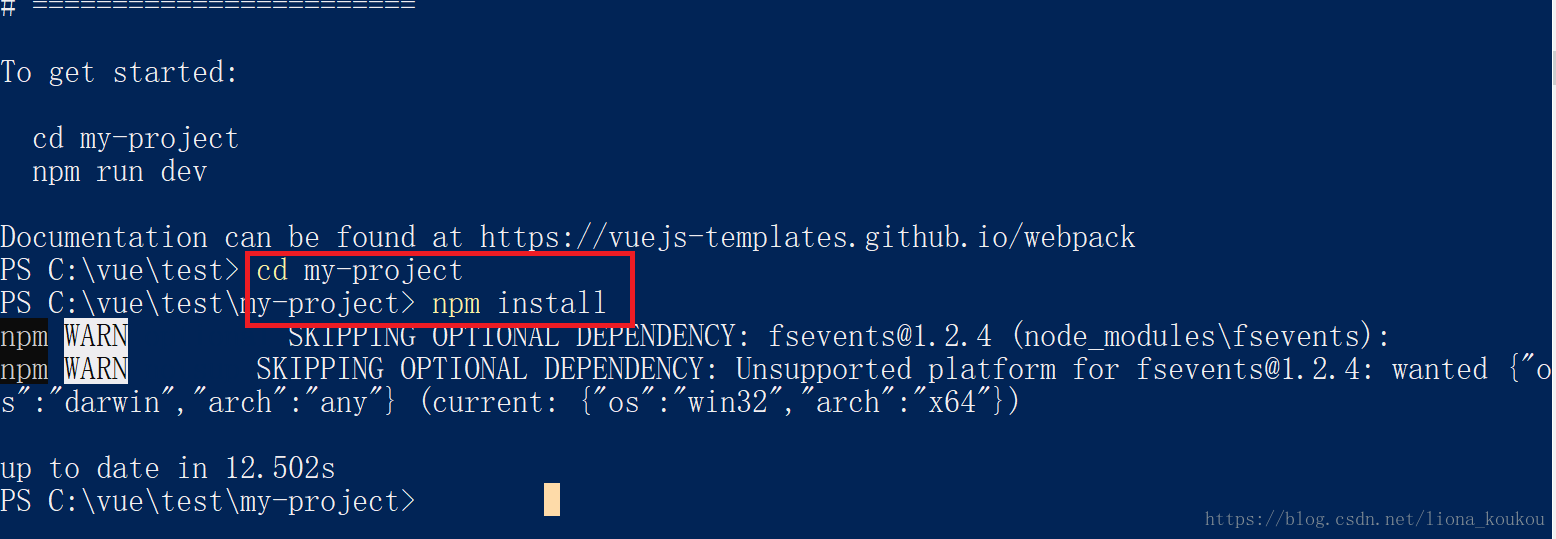
安装成功如下图:

cd my-project
npm install
#运行项目
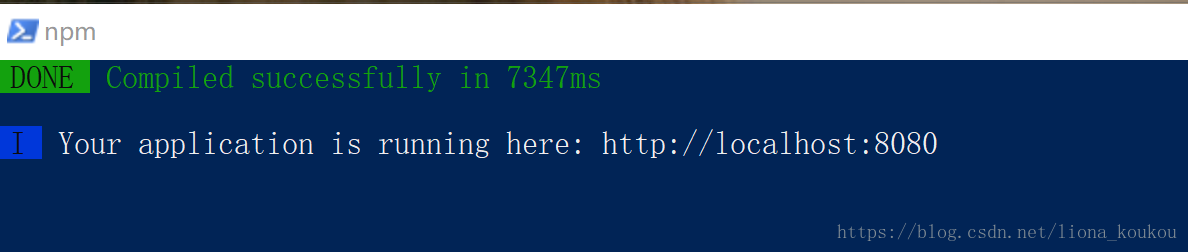
npm run dev
运行成功如下图:
此时可打开浏览器输入http://localhost:8080
成功即可看到如下页面
以上则成功建立一个vue+webpack的项目
前端开发工具推荐:webstorm或VS code
以下是项目里可能用到的插件:
1、安装路由(如果创建时选择了Y则不用再次安装)
npm install vue-router --save-dev
2、安装axios跨域请求(代替ajax进行数据请求)
npm install axios
3、vuex(状态管理---用来处理共享数据)
npm install vuex --save
4、babel- polyfill(es6语法回退,用来兼容IE的)
npm install --save-dev babel-polyfill
5、element(目前项目采用的前端框架)
npm i element-ui -S
6、echarts(做图表,折线图柱状图饼图)
npm install echarts --save
7、clean-webpack-plugin(清除dist文件夹中重复的文件,打包时使用)
npm install --save-dev clean-webpack-plugin
8、项目打包
npm run build