如果一个线程要等待的线程的目标没有实现,那么他会一直等下去,此时就陷入了阻塞等待。
还有一种等待状态叫做延时等待,如果如果我去吃饭,但是饭店已经客满,需要排号,当排到我号时,饭店会叫我,如果我不在,饭店会等我五分钟,如果五分钟内我没来,那饭店就把我跳过,此时这5分钟就叫做延时等待。
延时等待也有两种方式,上面的叫做延迟超时,还有一种叫做绝对超时,就是我约你8点见面,我最多等待到8点10分。这种等待叫做绝对超时。

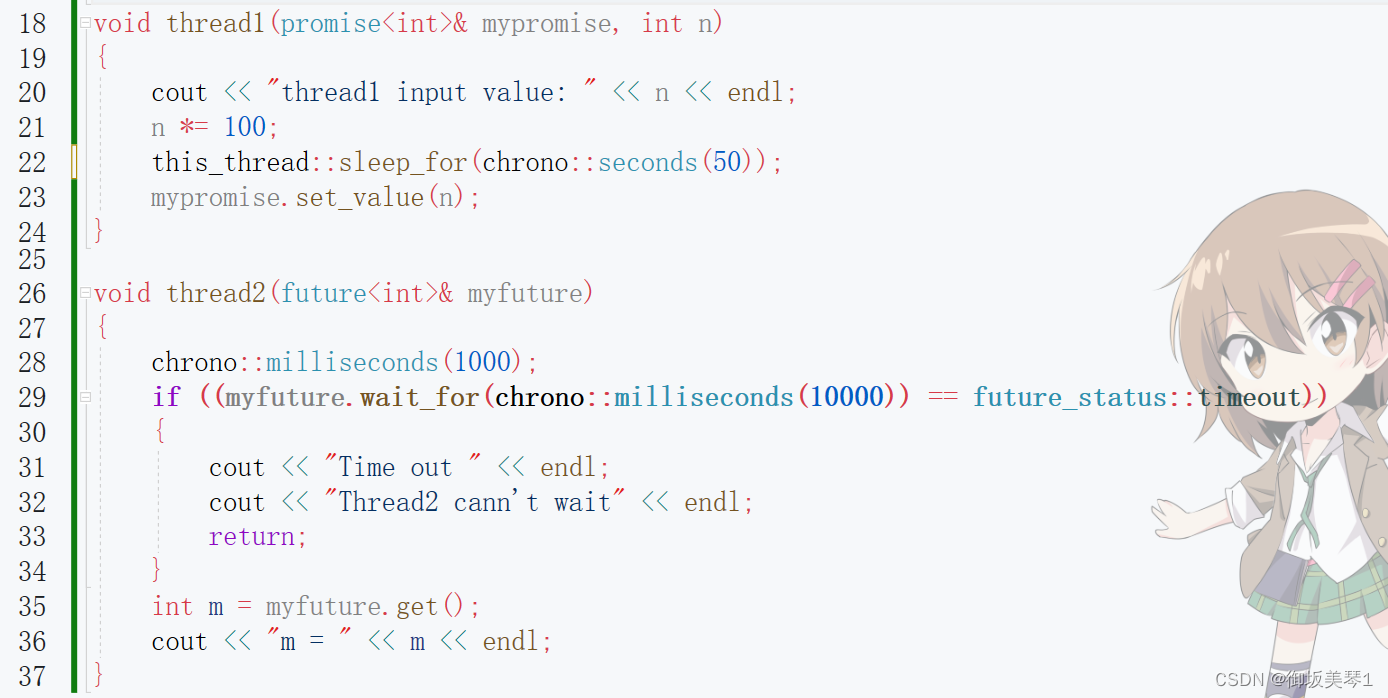
如上图所示:第29行if语句表示如果等10秒钟,还没有等到结果,那么就不等了。
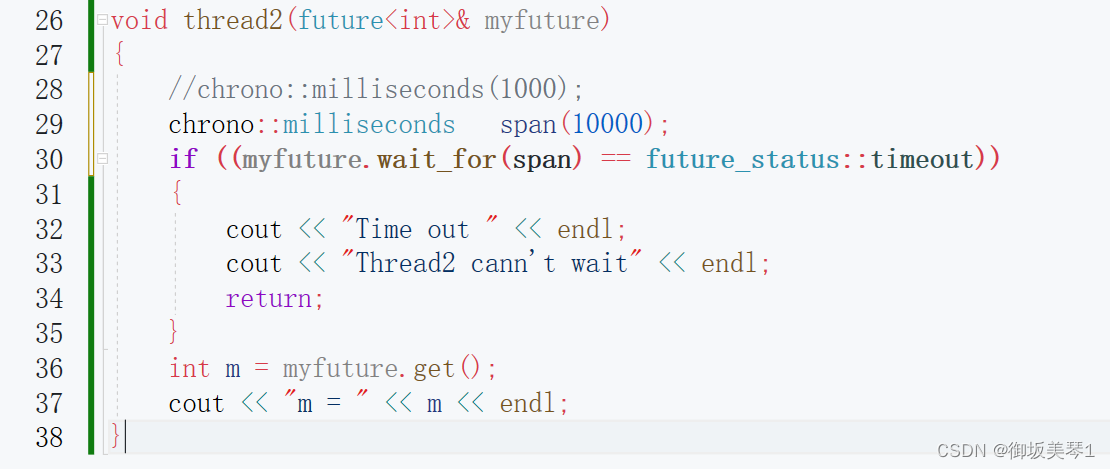
也可以改成如下的写法:

就把等待时间传给了span,不需要写那么一场串了,类似于define。

