一、link
知识点:target属性:view_window、view_frame、_blank、_self、_parent、_top
1、view_window
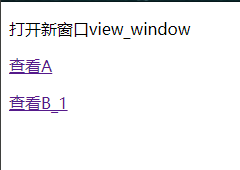
(1)开始页面如下图

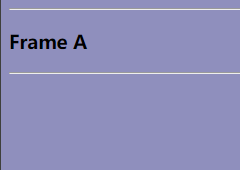
(2)点击A链接打开新窗口如下图

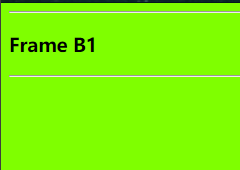
(3)回到开始页面,再次点击B_1链接,在打开的A窗口中显示B_1窗口如下图

2、view_frame
点击左侧框架链接,在右侧框架中显示内容

3、_blank、_self、_parent、_top

(1)_blank
打开新窗口

(2)_self
在自己的框架块内显示

(3)_parent
在父框架中显示

(3)_top
在当前窗口显示

二、image
知识点:图片映射问题
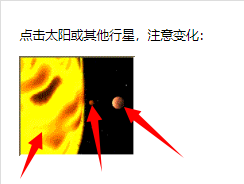
(1)开始页面

(2)点击太阳(从左至右)

(3)点击第一个行星(从左至右)

(4)点击第二个行星(从左至右)

三、form
知识点:
(1)跨行【cowspan】、跨列【colspan】
(2)单元格与边框之间的空白【cellpadding】
(3)单元格之间距离【cellspacing】
四、frame
知识点:引用框架及在框架中显示网页内容
(1)开始页面

(2)点击下面链接
在自己的框架内显示网页内容

五、script
知识点:用脚本实现事件
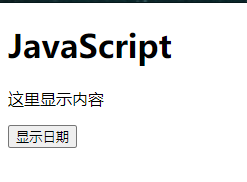
(1)开始页面

(2)点击“显示日期”

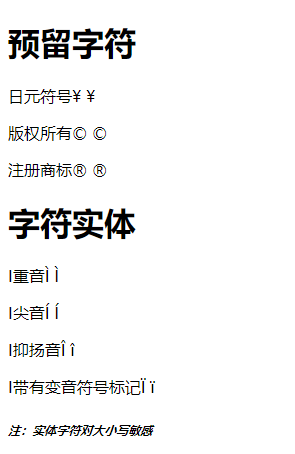
六、character
知识点:几种特殊的字符

七、media
知识点:
媒体(插件、音频、视频)
(1)三者都可用到:< object data="XXX" > </ object >、< embed src="XXX" >
(2)音频:< audio controls > < source src="XXX" type="XXX" > </ audio >
(3)视频:< video controls > < source src="XXX" type="XXX" > </ video >
总结:(1)详细代码及内容请查看https://github.com/gsonya/web
(2)学习过程中参考"菜鸟教程"及其他网页内容。