前言
面向后端人员,旨在快速熟悉Vue框架,更详细的以后再总结
(1)Vue的特性:
- JavaScript框架
- 简化Dom操作
- 响应式数据驱动
(2)在html文件中引用vue.js和直接创建.vue文件有什么差别?
本文主要针对第一种的vue形式,当然平时也会看到直接的.vue文件。
两者的区别在于引用Vue.js后可以在 浏览器上直接使用Vue的实例。而创建.vue只能通过编译后,才可在浏览器上运行查看效果。
具体可参考:https://blog.csdn.net/weixin_43529465/article/details/122412481
vue基础
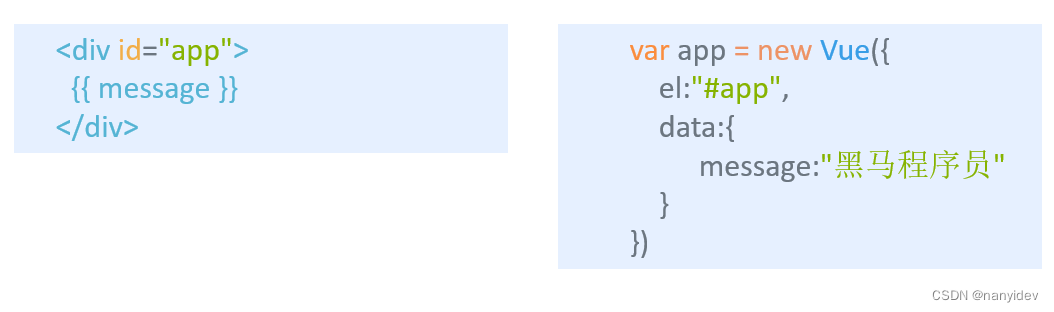
第一个案例:
先导入开发版本的Vue.js,然后创建Vue实例对象, 设置el属性和data属性
关键代码:
<body>
<div id="app">
<p>{{ message }}</p>
</div>
// 引入外部vue.js
<script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script>
<script>javascript">
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>
</body>
{{}} 在 Vue 里称之为插值表达式,用来绑定 data 方法返回的对象属性,绑定的含义是数据发生变化时,页面显示会同步变化
1.el:挂载点

(1)el是用来设置Vue实例挂载(管理)的元素
(2)Vue会管理el选项命中的元素及其内部的后代元素
(3)可以使用其他的选择器,但是建议使用ID选择器
(4)可以使用其他的双标签,不能使用HTML和BODY
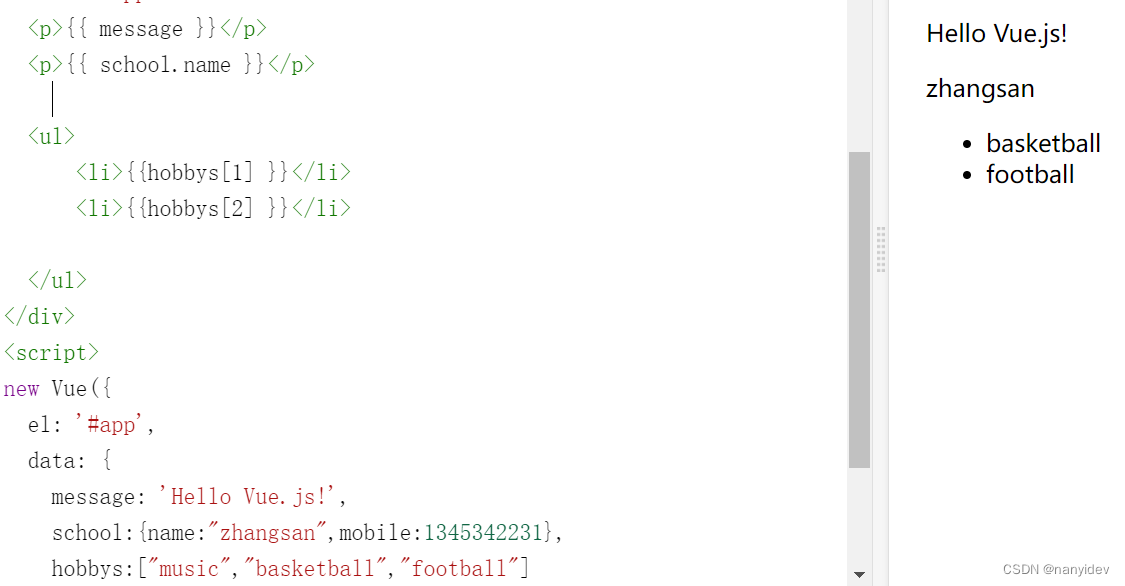
2.data:数据对象
数据对象可以有多种形式

(1)Vue中用到的数据定义在data中
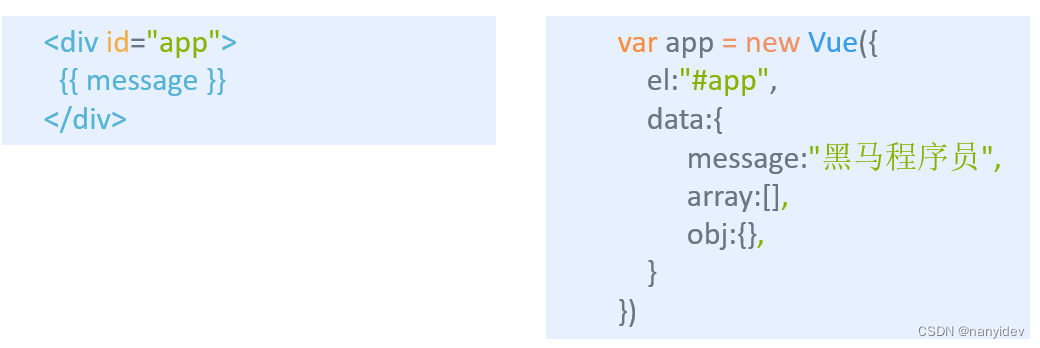
(2)data中可以写复杂类型的数据
(3)渲染复杂类型数据时,遵守js的语法即可
e.g.

vue常见指令
| 指令 | 作用 |
|---|---|
| v-text | 设置标签的文本值 |
| v-html | 设置元素的innerHTML |
| v-on | 为HTML标签绑定事件 (@) |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
| v-model | 在表单元素上创建双向数据绑定 |
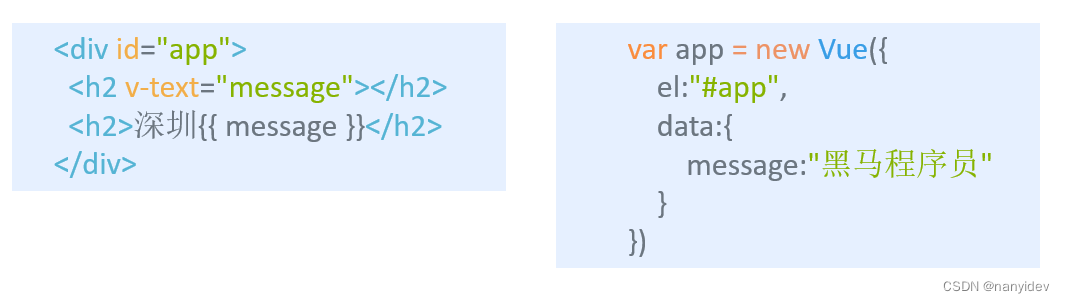
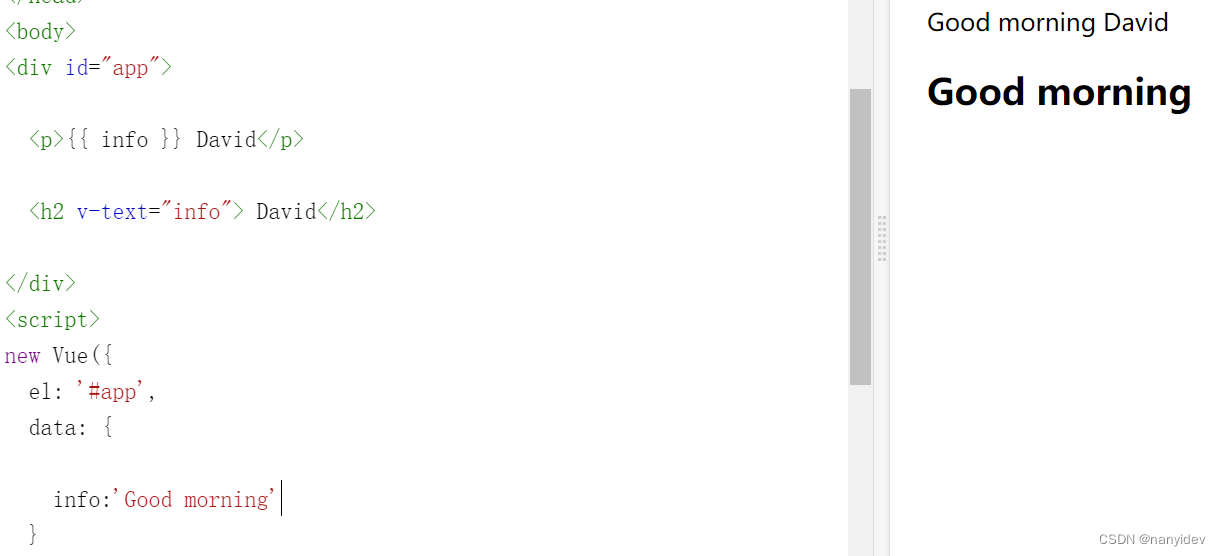
1.v-text
设置标签的文本值(textContent)

对比于上面提到的插值表达式,v-text是全部替换,使用插值表达式{{}}可以替换指定内容;可以看下面的例子:

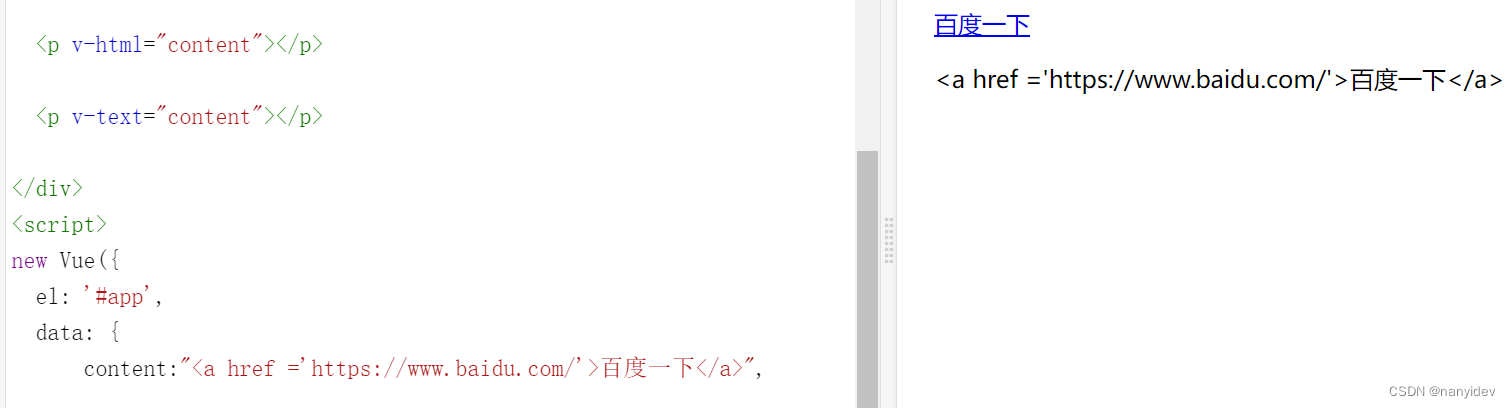
2.v-html
v-html指令的作用是:设置元素的innerHTML,内容中有html结构会被解析成标签

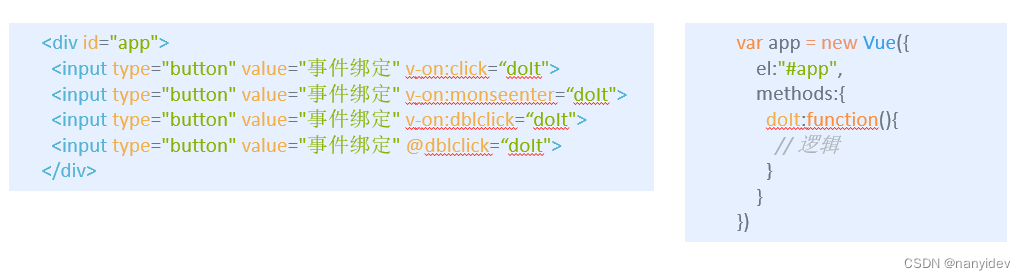
3.v-on
为元素绑定事件,click单击,dbclick双击……
(1) 语法
- 事件名不需要写on,指令可以简写为@
- 绑定的方法定义在methods属性中
- 方法内部通过this关键字可以访问定义在data中数据

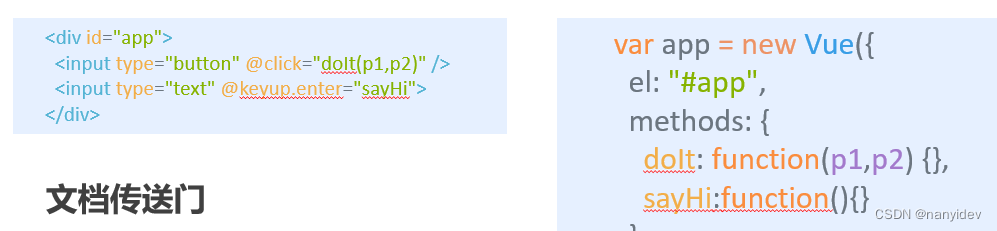
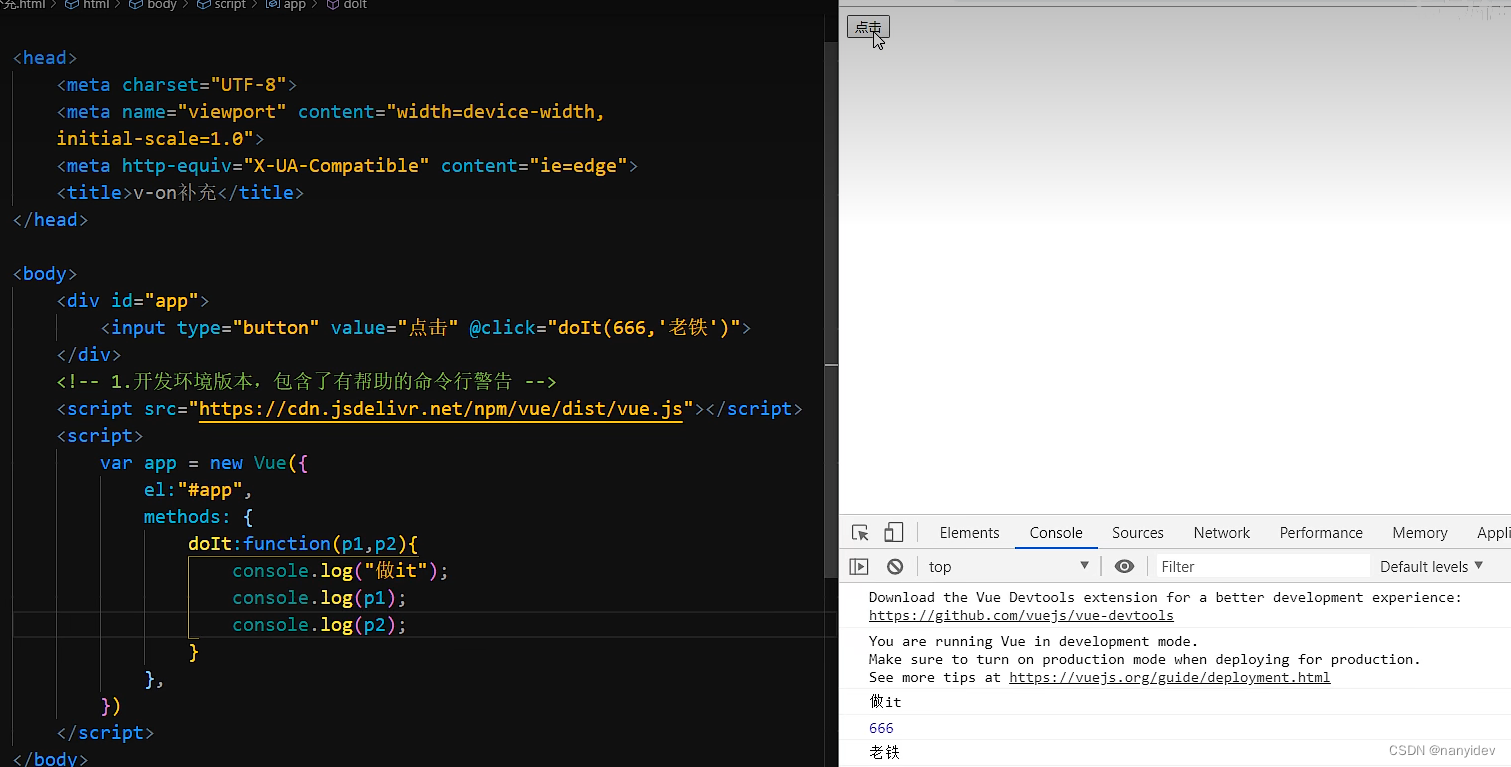
(2)特性
传递自定义参数;事件修饰符

- 事件绑定的方法写成函数调用的形式,可以传入自定义参数
- 定义方法时需要定义形参来接收传入的实参
- 事件的后面跟上
.修饰符可以对事件进行限制 .enter可以限制触发的按键为回车,事件修饰符还有多种
e.g.

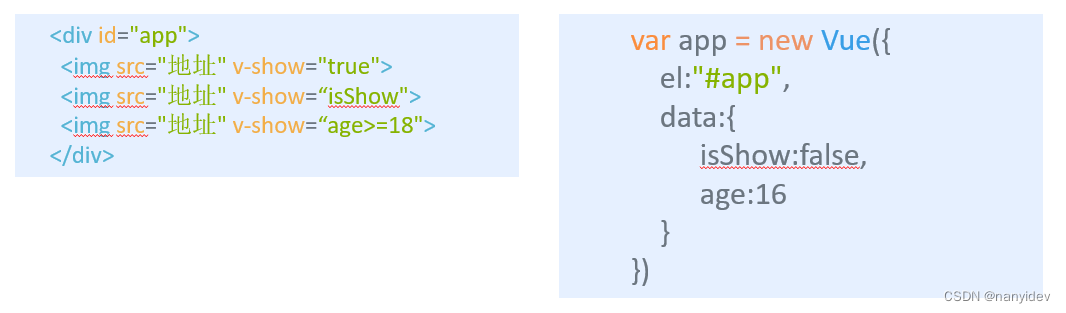
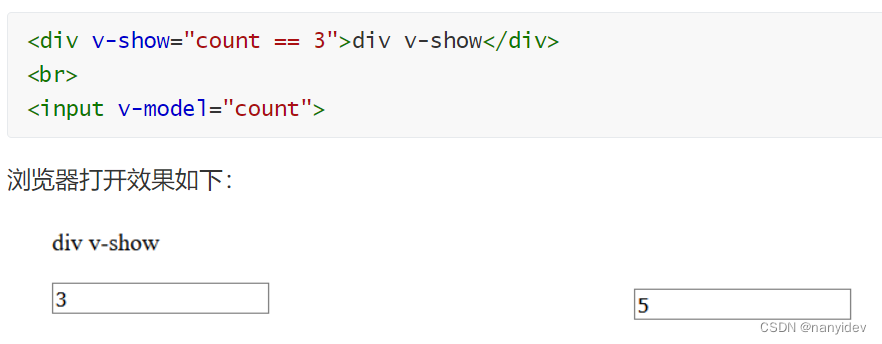
4.v-show
根据表达值的真假,切换元素的显示和隐藏

(1)原理是修改元素的display,实现显示或隐藏
(2)指令后面的内容,最终都会解析为布尔值,值为true元素显示,值为false元素隐藏
(3)数据改变之后,对应元素的显示状态会同步更新
e.g.

5.v-if
根据表达值的真假,切换元素的显示和隐藏(操纵dom元素)

(1)本质是通过操纵dom元素来切换显示状态
(2)表达式的值为true,元素存在于dom树中,为false,从dom树中移除(与v-if的区别)
(3)频繁的切换v-show,反之使用v-if,前者的切换消耗小
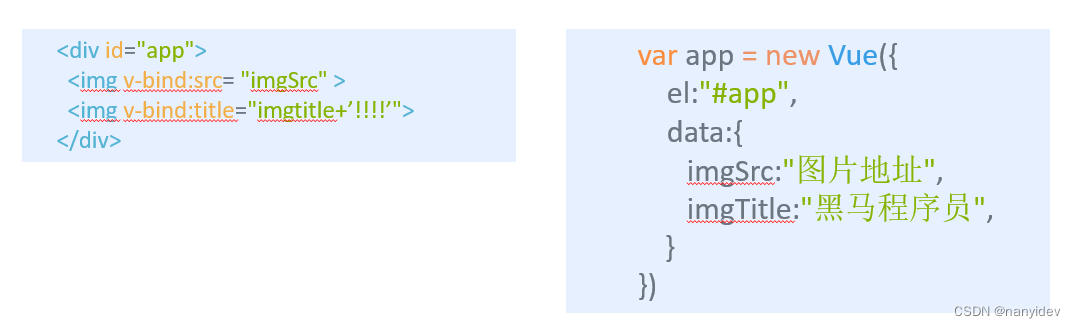
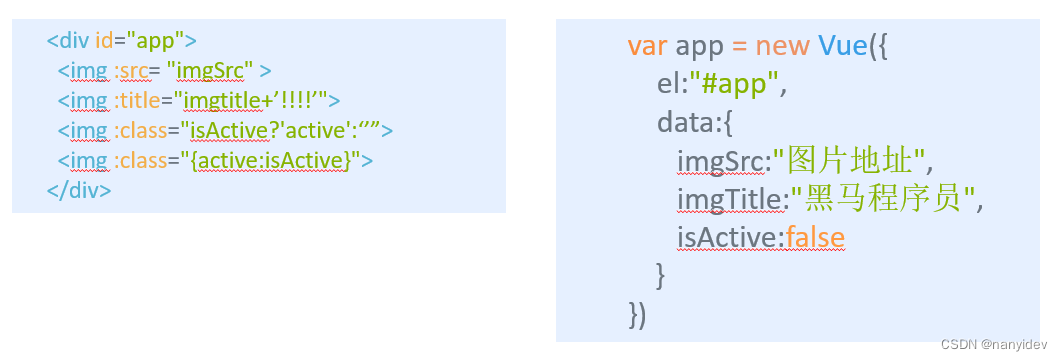
6.v-bind
设置元素的属性(比如:src,title,class)
v-bind:属性名=表达式

完整写法是 v-bind:属性名;简写的话可以直接省略v-bind,只保留 :属性名

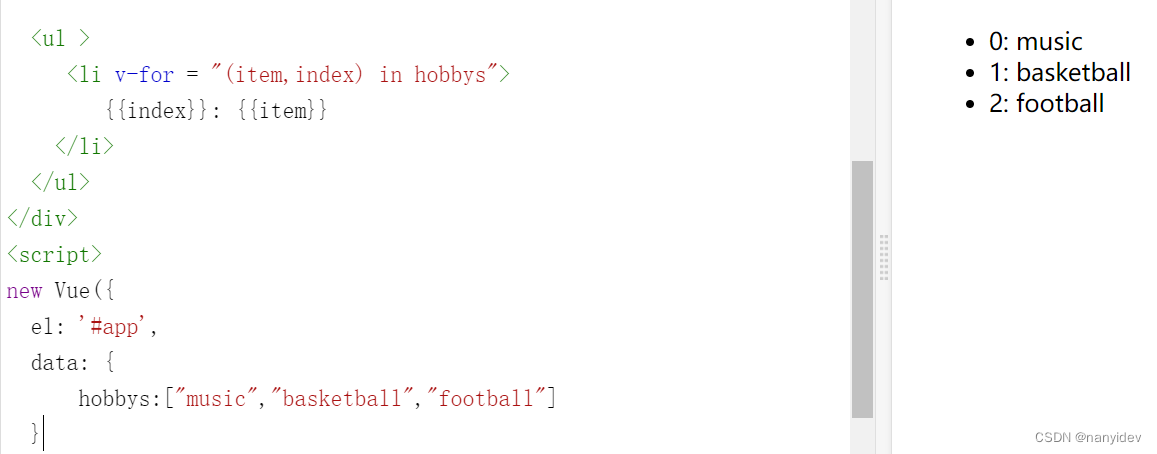
7.v-for
根据数据生成列表结构
<标签 v-for="(变量名,索引变量) in 集合模型数据">
<!--索引变量是从0开始,所以要表示序号的话,需要手动的加1-->
{{索引变量 + 1}} {{变量名}}
</标签>
e.g.

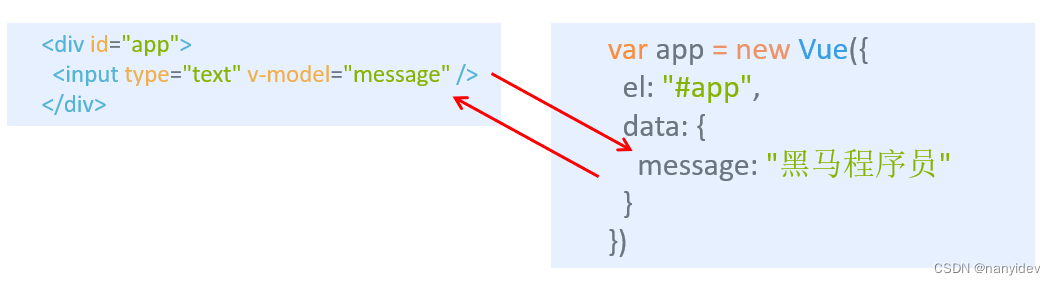
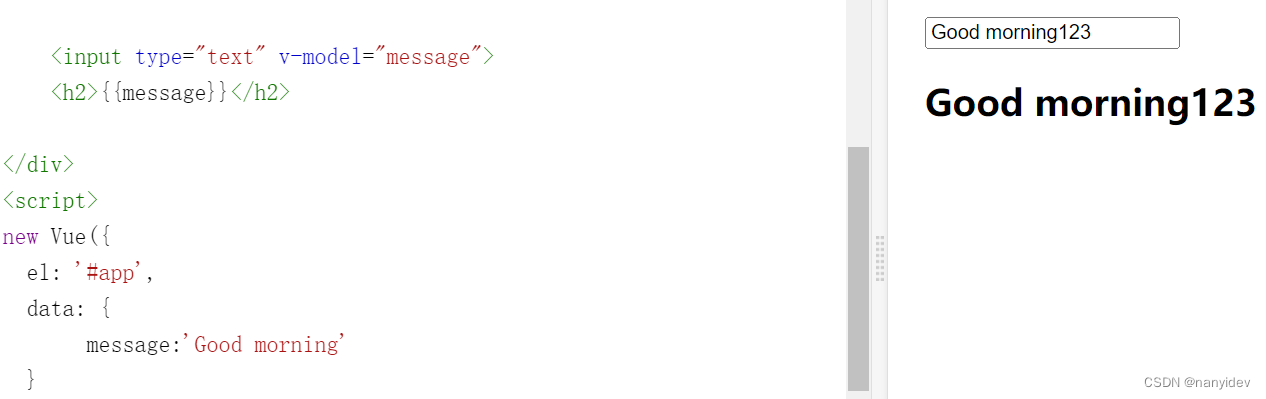
8.v-model
获取和设置表单元素的值(双向数据绑定)

(1)v-model指令的作用是便捷的设置和获取表单元素的值
(2)绑定的数据会和表单元素值相关联
(3)绑定的数据←→表单元素的值
e.g.

vue生命周期
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。

mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。一般会在该方法中发送异步请求,加载数据
axios_189">axios
功能强大的网络请求库
首先需要导入:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
有两种使用方法
(1)get请求
.then方法,有两个参数,第一个回调函数会在请求成功时触发,第二个回调函数会在请求失败时触发
axios.get(地址).then(function(response){},function(err){})
如果地址需要带参数,则可以写成
axios.get(地址?查询字符串).then(function(response){},function(err){})
// 也就是下面的格式
axios.get(地址?key=value&key2=value2).then(function(response){},function(err){})
(2)post请求
axios.post(地址,参数对象).then(function(response){},function(err){})
// 也就是下式
axios.post(地址,{key:value,key2:value2}).then(function(response){},function(err){})
总结:
(1)通过回调函数的形参可以获取响应内容,或错误信息
(2)then方法中的回调函数会在请求成功或失败时触发
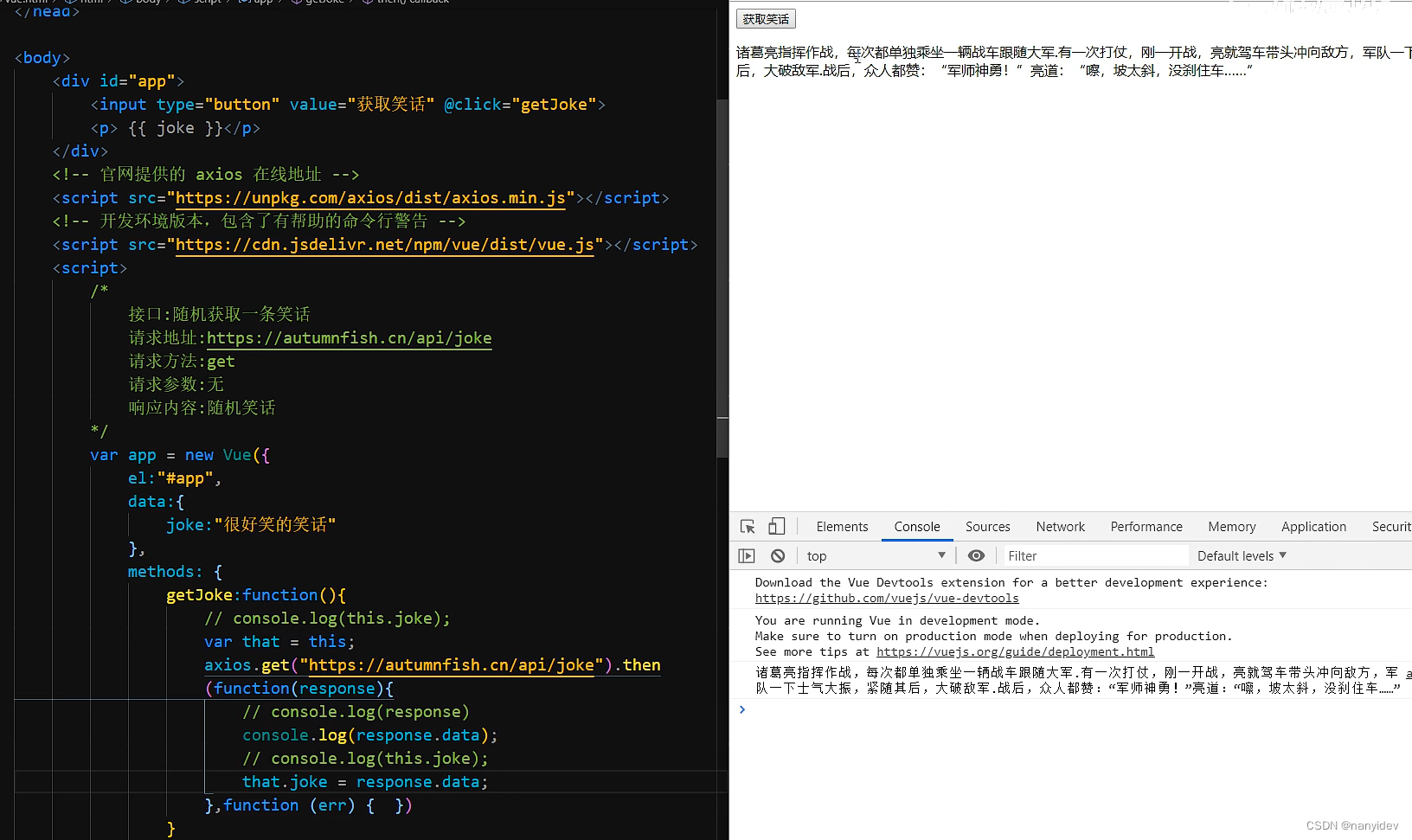
axios_226">vue+axios
axios回调函数中的this已经改变,无法访问到data中数据
把this保存起来,回调函数中直接使用保存的this即可


![[Gin]框架底层实现理解(二)](/images/no-images.jpg)