重启前
1. 看服务器启动了哪些应用,并导入记录到本地
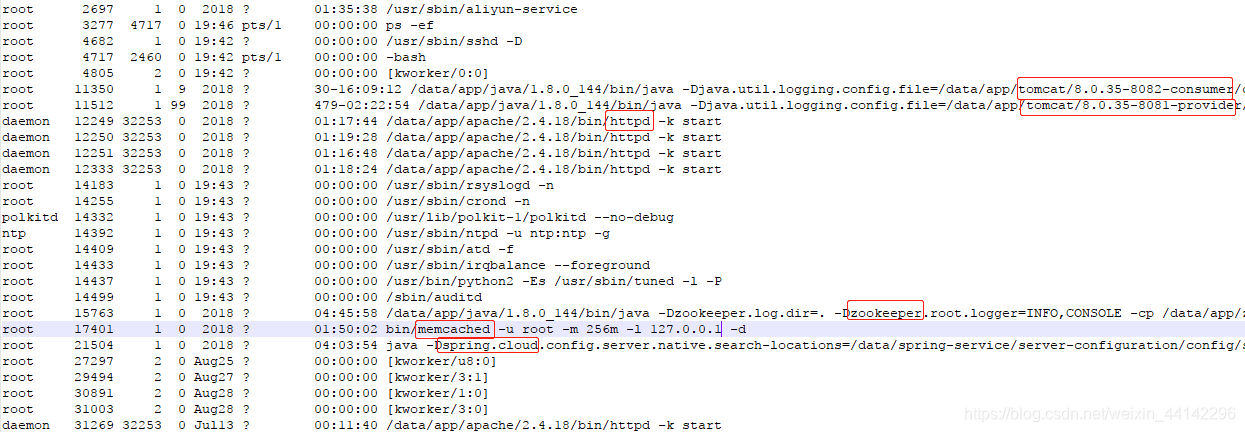
- ps看哪些应用正在运行(more–>空格或回车翻页)
ps -ef|more

如tomcat、apache的httpd、zookeeper、memcache、还有springboot springcloud项目、solr等等服务。
- 导出ps信息到本地
ps -ef > ps.txt
sz ps.txt
- 看哪些端口在被哪个应用占用(more–>空格或回车翻页)
netstat -anpl | more
- 导出端口信息到本地
netstat -anpl > netstat.txt
sz netstat.txt
- 然后cd 到软件目录,看目录下都有哪些服务,有没有tomcat1,tomcat2类似的情况,需要启动的是哪个目录,每个目录是干嘛的,如

apache是httpd的转发,
apr是安装apache时产生的文件,
apr-util是安装apache时产生的文件,
java 不知道,cd进去看是jdk,
maven是maven应用,
memcache 底下就有两个文件夹,一个个点开看,发现有一个是解压的原文件,
nodejs cd进去看除了nodejs相关应用暂无其他东西,先暂定,
solr ps -ef的时候有该服务,cd进去看哪个目录启动的
tomcat去看提供者消费者
yarn 跟nodejs类似
zk 看是否正常注册中心,有没有特殊的文件夹。
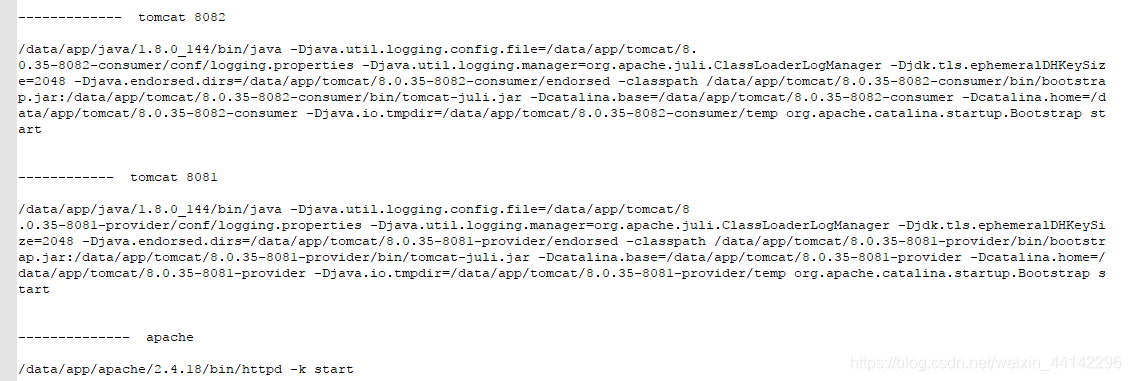
- 接下来查看每一个可能启动的应用的启动信息,并粘贴到本地!
ps -ef|grep solr
为了重启服务器之后,查看该服务是否跟原来一致,检测是否启动的时候漏掉参数或者配置

2.看系统服务->查看是否漏项,特殊配置等
cat /etc/rc.local
cat ~/.bashrc
cat ~/.bash_profile
重启后
根据本地记录好的所有该启动的服务,挨个启动,注意启动顺序,如tomcat的提供者先启动,消费者后启动等。
启动后查看相应的日志信息看是否启动成功。
启动成功后在执行
ps -ef|grep tomcat
与重启前的启动信息做对比,看是否一致,若不一致在根据相应的区别,重新启动该服务。
所有应用启动完成,重新试验线上功能是否能正常使用,至此重启结束,若有相应问题,在根据问题查看日志等方式解决。