今天在写项目的时候有用到Vant作为UI库,但是需要自己设置样式
这时候就出现了问题,修改无效
自己要设的样式如下:(将前面的字体加粗)
.van-field{
.van-field__label {
font-size: .3rem;
font-weight: bold;
color: #141C23;
}
}然后并没有改过来

然后想说用 !important 强制设置 但依旧没用
后来上网查,有如下解决办法:
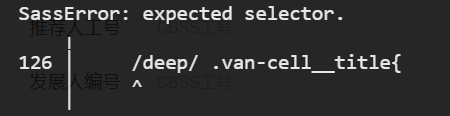
(1)用 /deep/
.van-cell{
/deep/ .van-cell__title {
font-size: .3rem;
font-weight: bold;
color: #141C23;
}
}发现有报错,没用

如果这种方法不行,可以使用下面的方法
(2)
.van-cell{
::v-deep .van-cell__title {
font-size: .3rem;
font-weight: bold;
color: #141C23;
}
}成功修改!!!

样式穿透,从官方文档了解到,官方叫做深度选择器。
在我们想穿透的选择器前边添加 >>> 或者 /deep/ 或者 ::v-deep。
这部分详细介绍可参考 blog( css: deep深度作用选择器)