九、css尺寸、行高属性
1.尺寸属性
a) 宽度
语法:width:值
取值:数字 + px/百分比/em -------------------------px代表像素,百分比代表浏览器宽度的百分比,em代表字符数
| 示意图 |
|---|
 |
注意:1.div设置宽度为100%,其实和没设一样2.span标签设置宽度无效
b) 高度
语法:height:值
用法和宽度一样
注意:div不设高度,默认是0
2.行高
行高控制的是文字与文字之间的上下距离 (行距)
语法:line-height:值
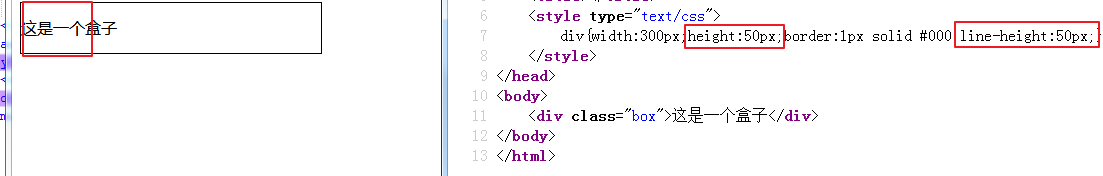
| 示意图 |
|---|
 |
多学一招:如果将标签的高度和行高设置成一样,那么这个标签里面的文字可以在这个标签里面垂直居中,两者结合使用可以让单行文字在标签内部水平垂直居中,工作中经常用于让文字垂直居中(将行高设为盒子的高度)
###font简写
font: font-style font-weight font-size/line-height font-family
不建议修改顺序 并且不需要设置的属性可以不写 但是font-size和font-family必须指定,否则将不起作用
<style type="text/css">
div{
height:100px;
border:1px solid #000;
font:italic bolder 30px/100px "微软雅黑";
}
</style>
</head>
<body>
<div>今天明天和后天</div>
</body>
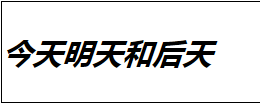
| 效果图 |
|---|
 |