2019年2月5日,当中央电视台春节联欢晚会落下帷幕的时候,笔者的朋友圈出现了这样一条消息:“顺利抗住宇宙第一大IP,全程无宕机!”
挺住的百度
相信很多人都猜到了上面这条朋友圈是出自百度同学之手。这个事情要从2019年的1月开始说起,百度正式成为了央视春晚独家红包互动合作伙伴,并且在春晚播出时段共提供了4轮红包互动,瓜分9亿。
根据央视对外公布的2018年春晚海内外观看的观众规模11.31亿,因为百度之前没有经历过流量洪峰考验,所以在春晚红包开抢之前大家对百度似乎都不太看好。但是,百度却挺住了,根据百度给出的数据,2019年春晚上全球观众参与百度APP互动次数达到208亿次,百度DAU峰值突破3亿。
崩坏的应用商店
百度挺住了,但有意思的是各大应用商店却在这天晚上集体崩坏了。
有媒体报道称小米、苹果、华为、三星等几大应用商店全部挂掉,其中苹果应用商店长达12分钟无法访问。

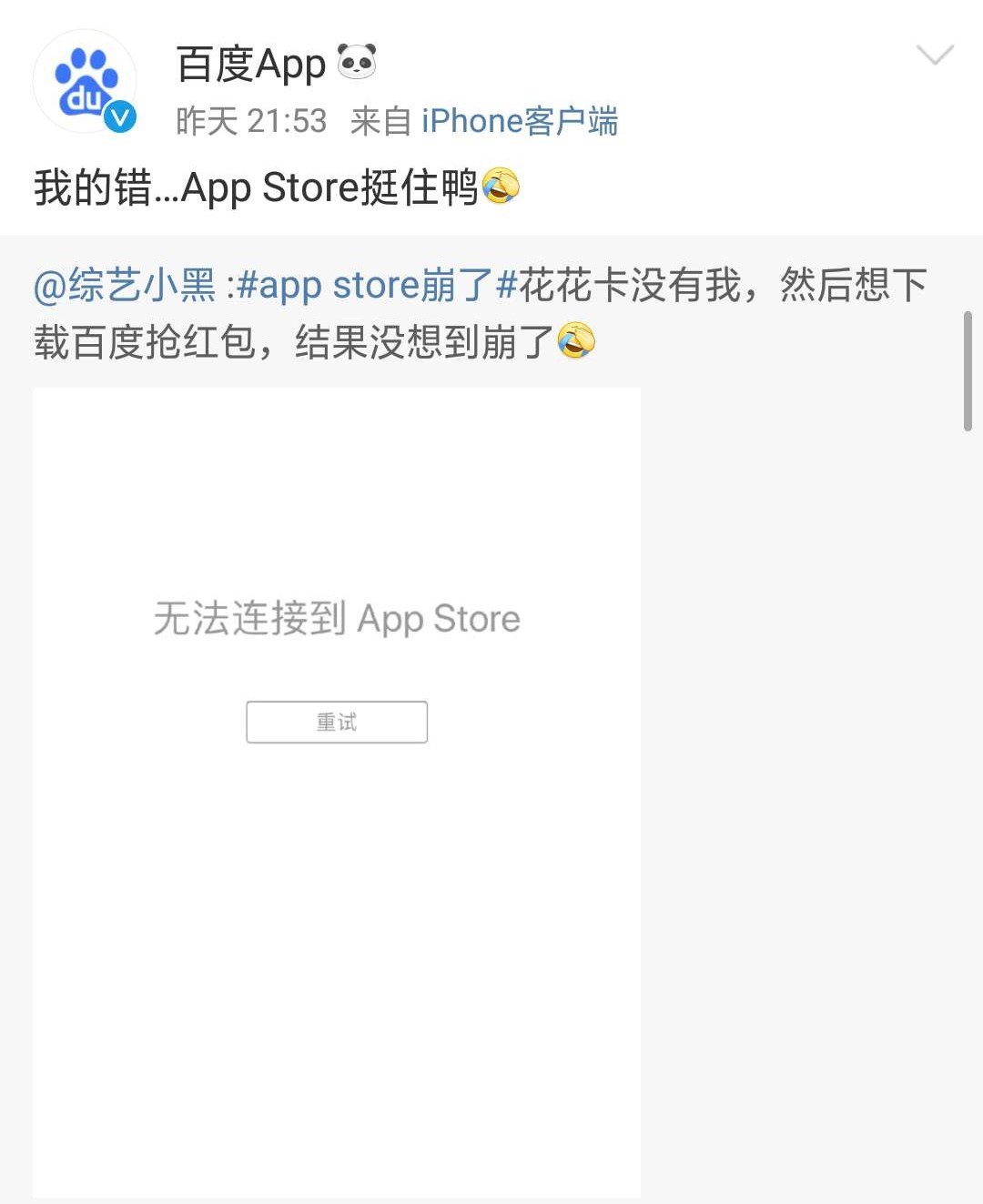
有微博用户留言称,‘’小米商店炸了”,小米官方客户回应称,“目前因为春晚时间段某些应用下载量较大,所以可能会有延迟,建议换个时间段尝试下,咱们工程师也正在调整维护。”另外,有用户在微博吐槽,“想下载百度抢红包,结果没想到App Store崩了。”官博百度App也对App Store崩溃原因作出了明确回复,“我的错……App Store挺住呀。”

“可以喷全家桶,但不接受技术层面的批评”
业内一直流传着一句话,“阿里的营销,腾讯的产品,百度的技术。”在经历了春晚红包之后,有百度同学在某平台上匿名留言,“喷导流,喷全家桶的可以继续(反正不是我),连续加班一个月的摇一摇后端rd表示技术层面不接受批评。”
虽然,现在百度还没有公开分享在春晚红包期间的技术应用,但是笔者从多个渠道收集了一些信息,希望可以掀开百度春晚红包技术的冰山一角。
据悉,在确定获得春晚红包互动权之后,百度成立了近千人的春晚红包项目组,包含有产品、研发、运营、客服以及风控等。

在技术方面,有百度同事透露称,百度提前落实了服务流量隔离、系统升级、专线新增以及服务器扩容等工作,以保证对流量峰值时段的体验。在整个过程中,已经提前进行了多轮全链路压力测试和多轮的方案预演,保证红包活动资金安全万无一失。”
吸取了阿里和腾讯的踩坑经验之后,在春晚开始之前,百度已经在提前练兵了,支持各大电视台的春晚及跨年晚会,例如2019年1月,百度和浙江卫视合作送出了2亿红包。
除了这些正常操作,笔者还在朋友圈发现了百度同学拜锦鲤的身影,不知这次春晚红包全程无宕机是否有锦鲤杨超越的功能?