htmledit_views">
个人觉的毕业设计对自己编码水平有很大的磨练,建议大家独立完整的完成自己的毕业设计,即使多花一些时间也无所谓。
设计毕业设计的时候建议大家先设计页面,再解决数据交互上的问题。
接下来我将为大家展示我的毕业设计,希望对大家有所帮助。
小编的毕业设计也只是一个良好的水平,所以希望大家不要太过依赖,适当学习就行。
前台
下载地址:https://github.com/15877961416/zahuodian_shopping
前台的实现已经基本具备了市面上的网站的功能。
已经实现的功能较多,就不一一展示了,感兴趣的同学可以自行下载查看,密码是123456z.
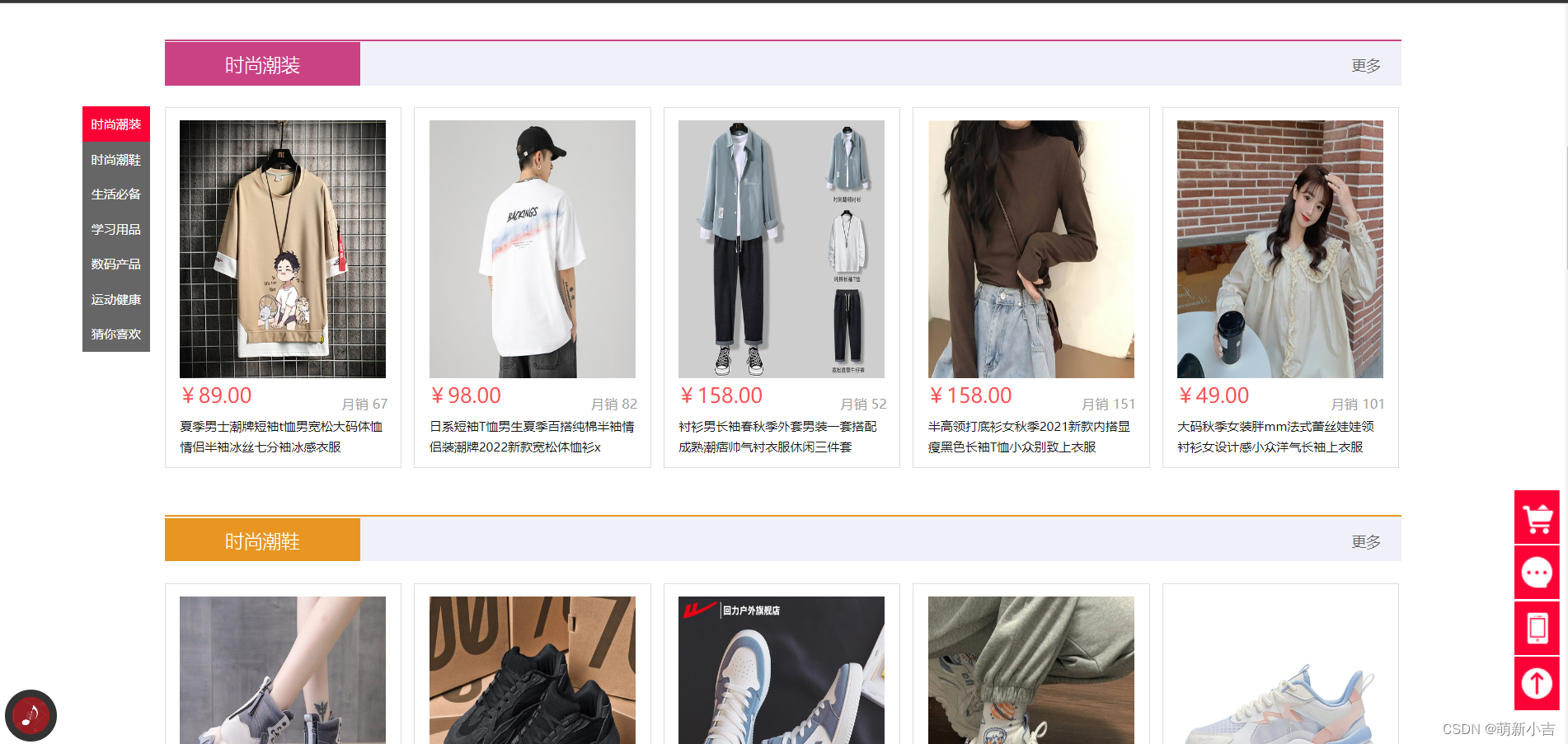
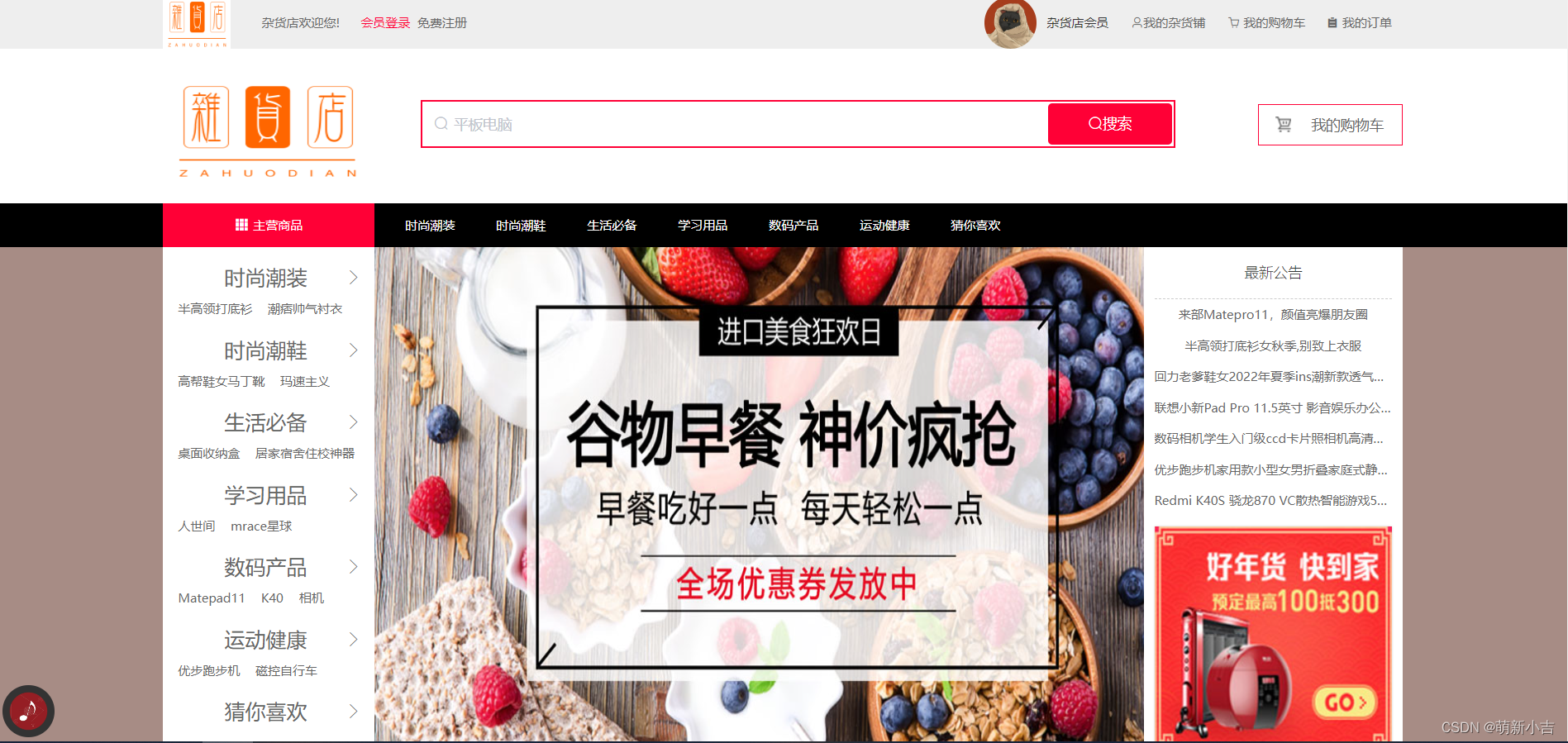
首页
首页的部分展示
首页有轮播图,楼层,返回顶部,搜索等,功能都已经实现。

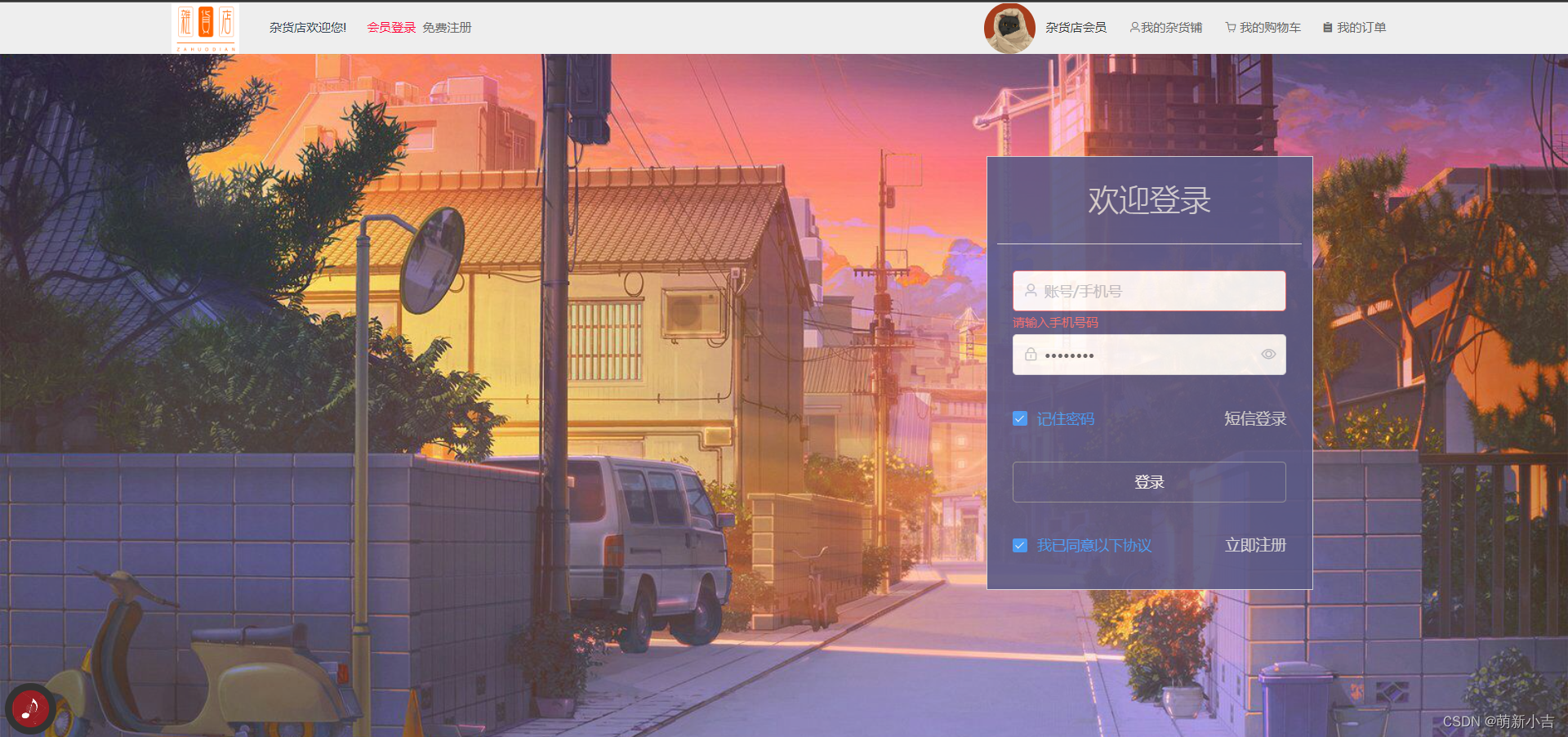
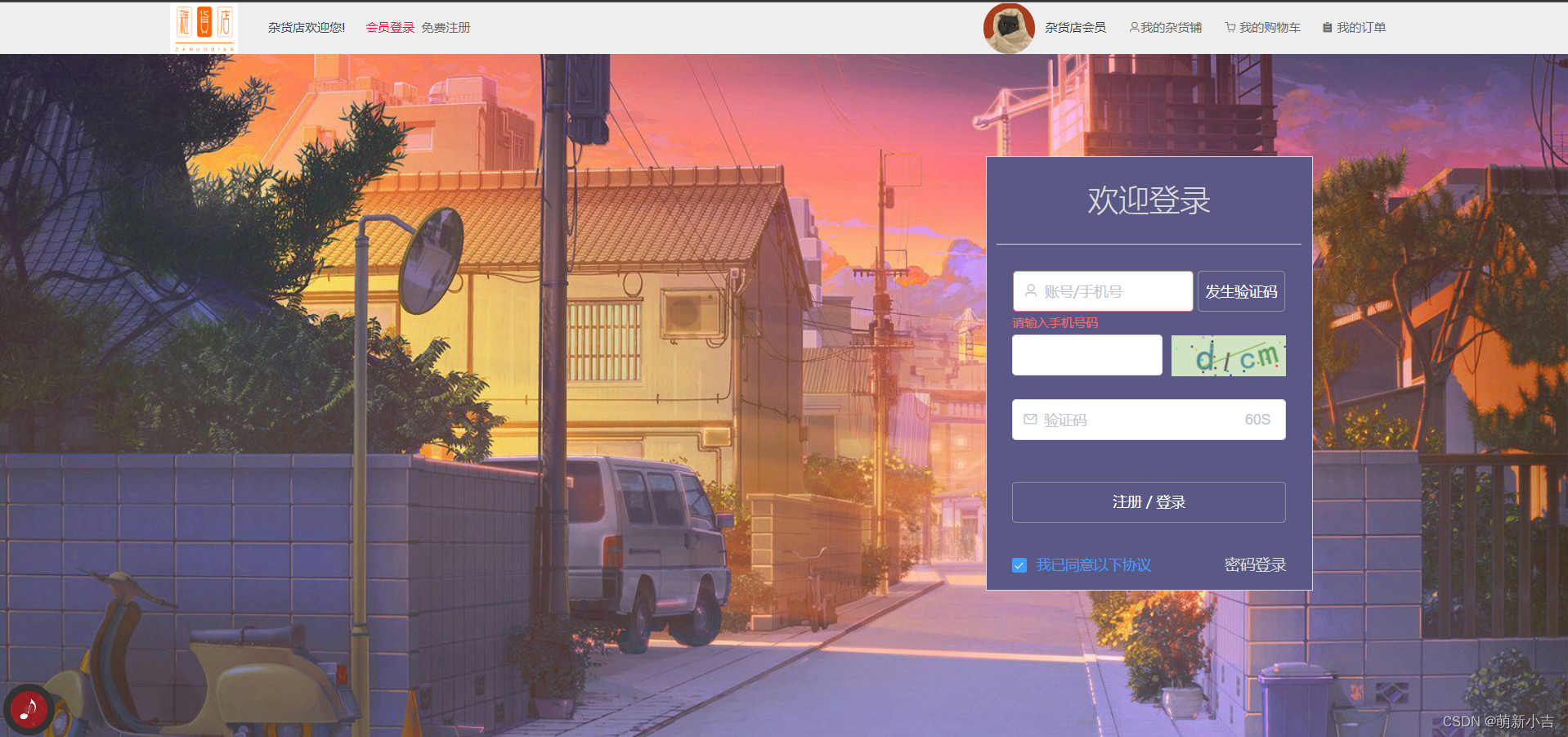
登录页
已经实现了记住密码和手机号登录等

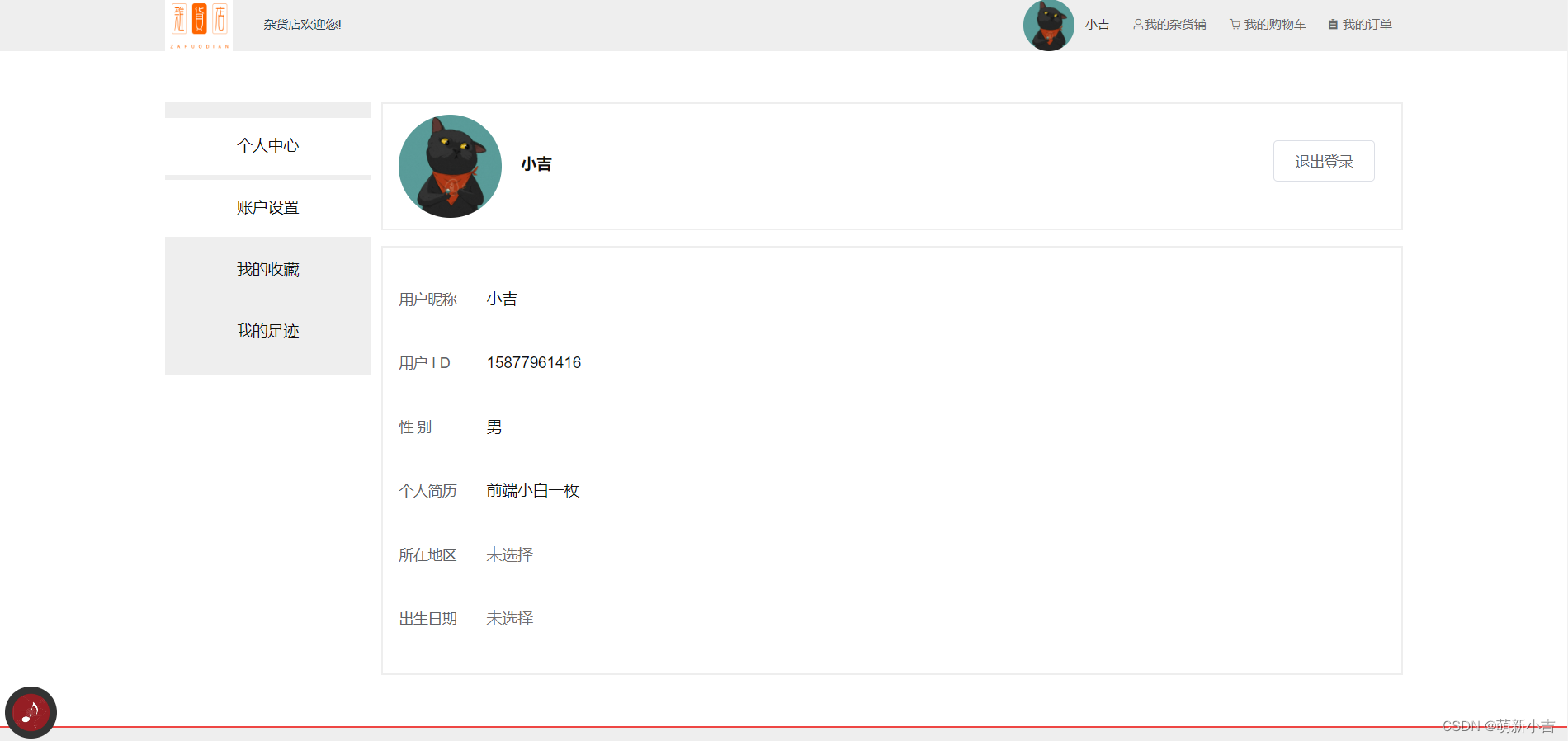
个人中心
号码是小编的私人号码,希望大家不要随意拨打,有想法的加v x沟通
个人中心
可以动态的设置用户的个人信息,具体展示可以查看csdn的个人信息修改,几乎一致。

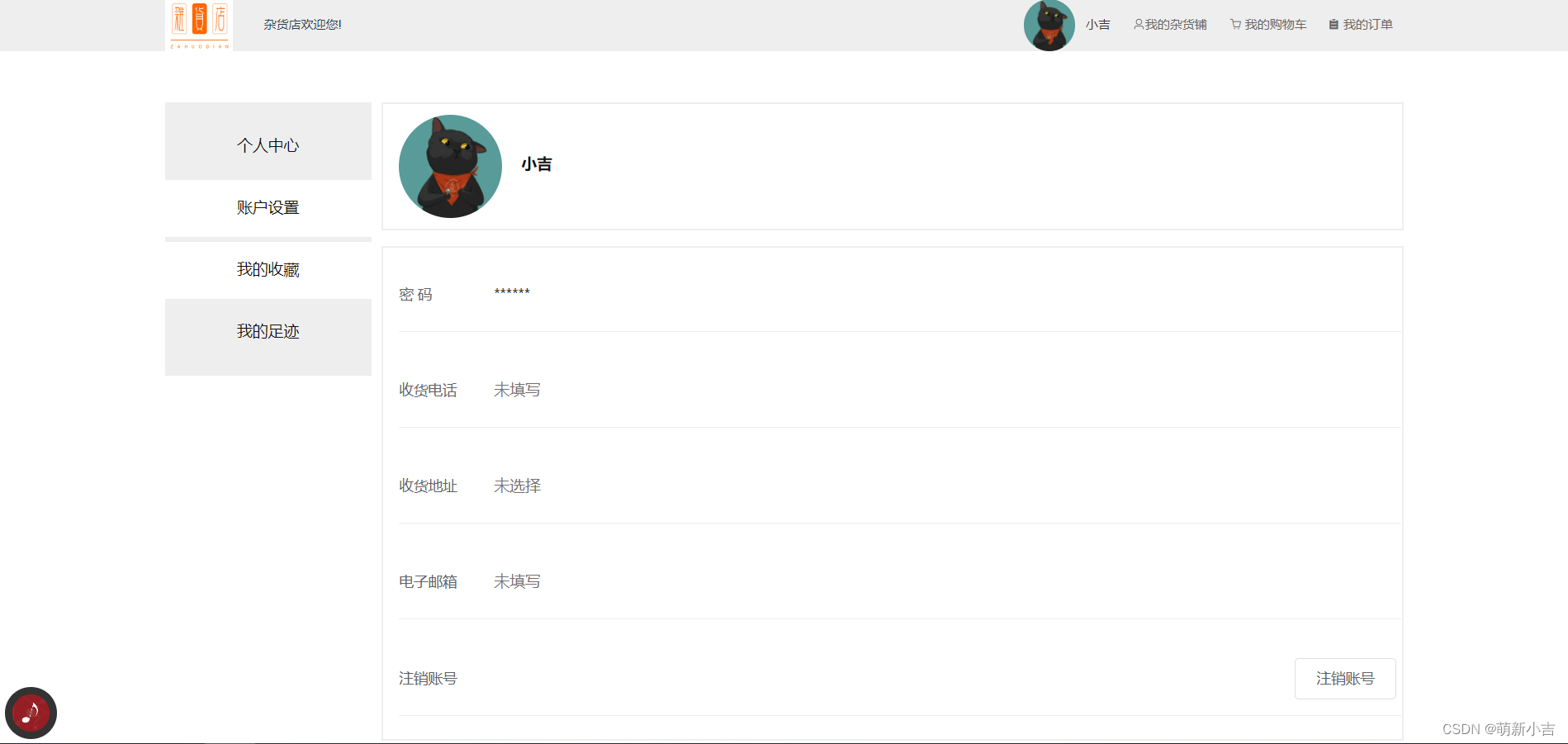
账号设置
设置用户的账号信息
可以动态的设置用户账号信息,展示效果和个人中心一致。修改部分信息需要短信验证。收货地址,收货电话与生成的订单一致。
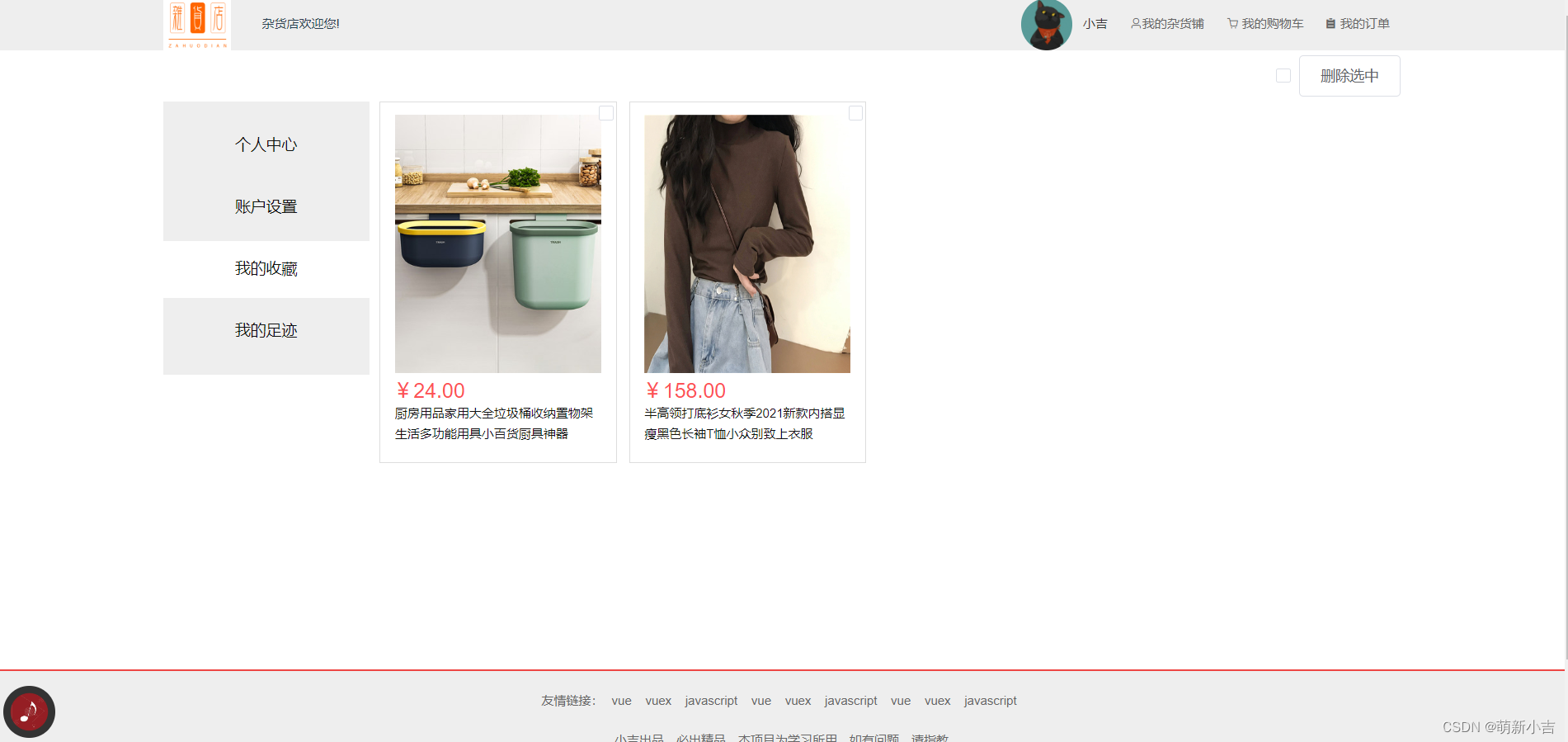
收藏
保存用户的收藏信息,支持修改。足迹是一样的。

购物车
实现了商品的增删改查,以及商品的合并以及价格的修改等。

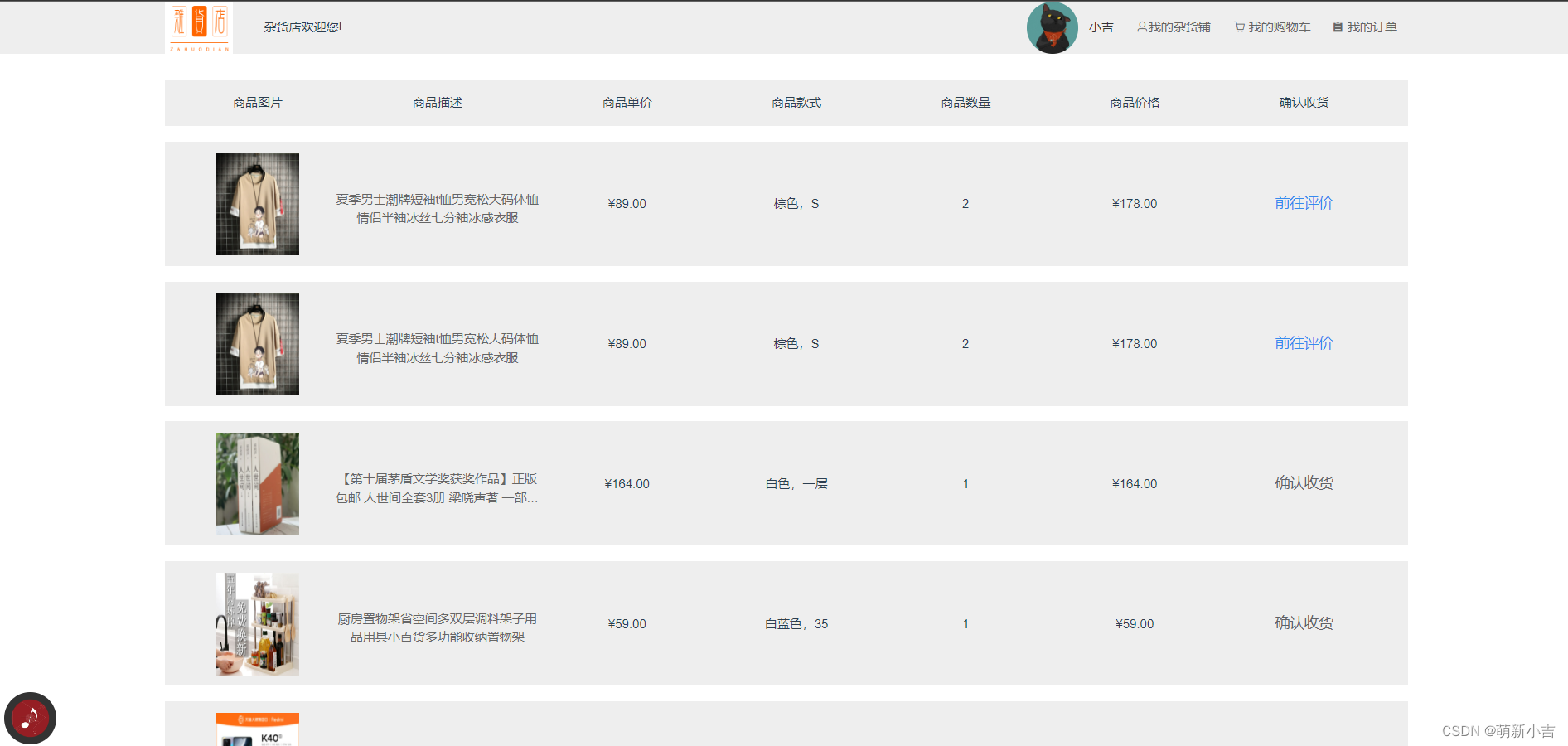
我的订单
展示了以及下单的商品信息,并且可以进行确定收货和评价操作

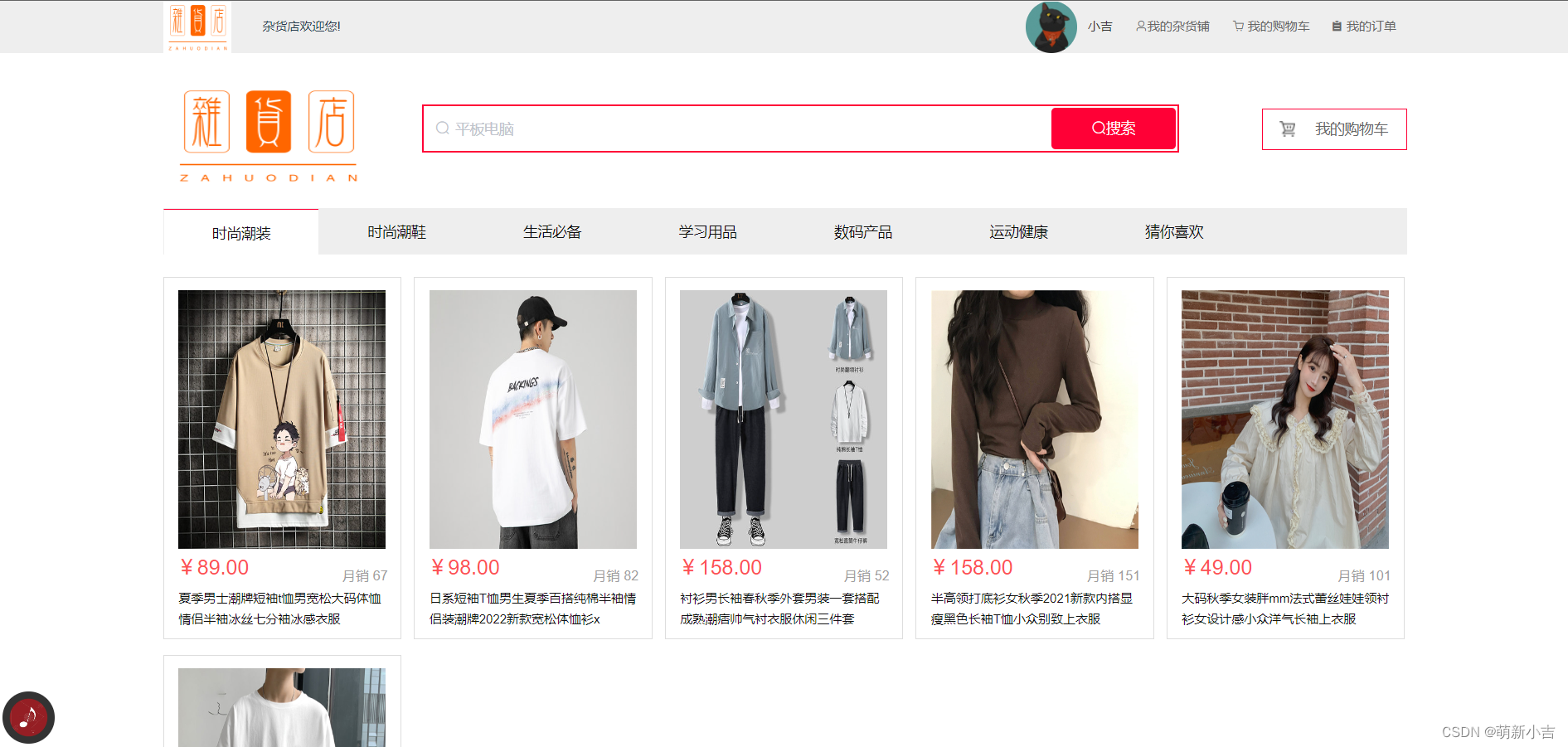
商品列表
分类展示了商品的信息,猜你喜欢会根据用户的搜索记录进行匹配。

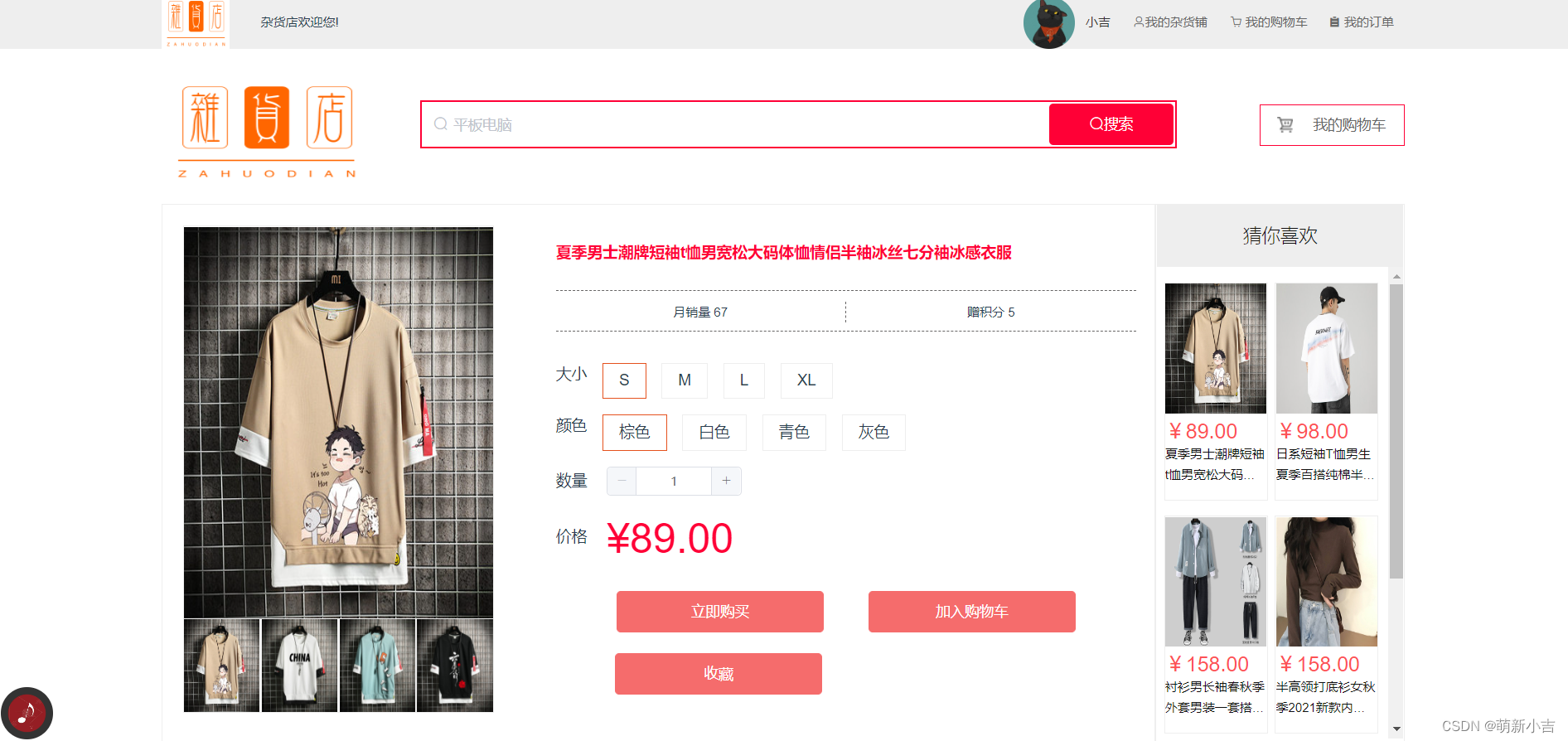
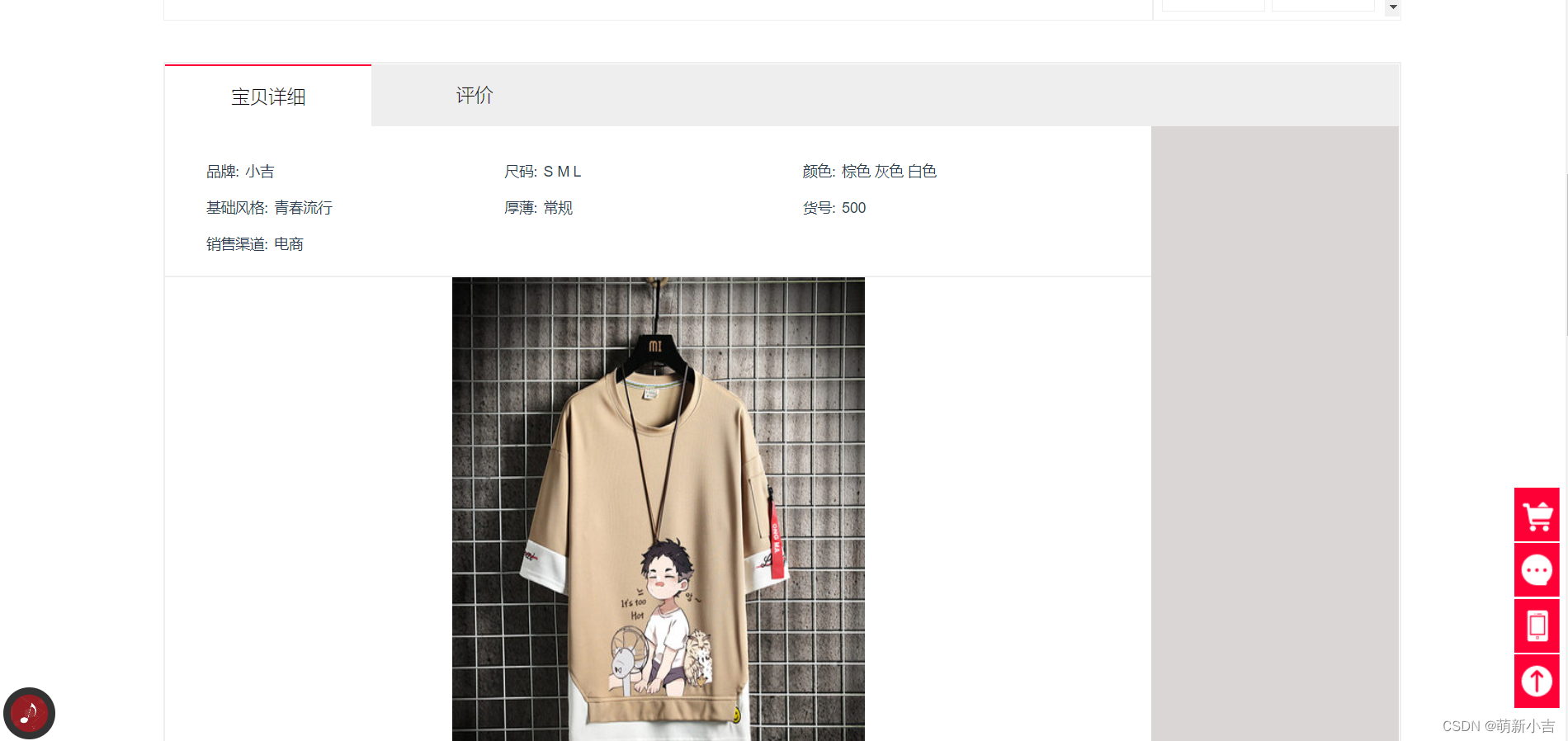
商品详细
展示了商品的详细信息,可以选择购买,加入购物车,也可以对商品进行收藏,同时也会添加到用户的足迹中。


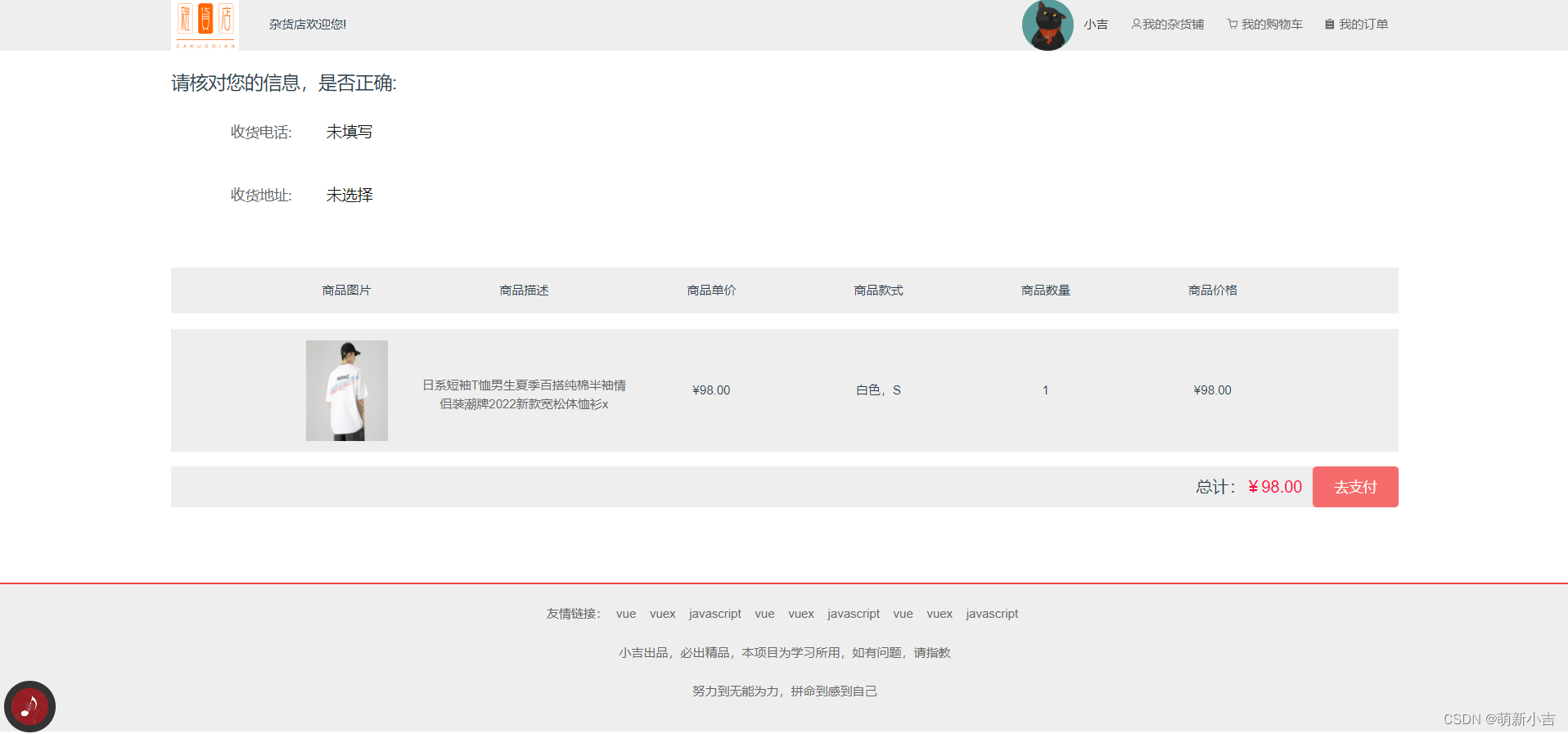
生成的订单
点击购买之后生成的订单信息,方便用户确定购物信息

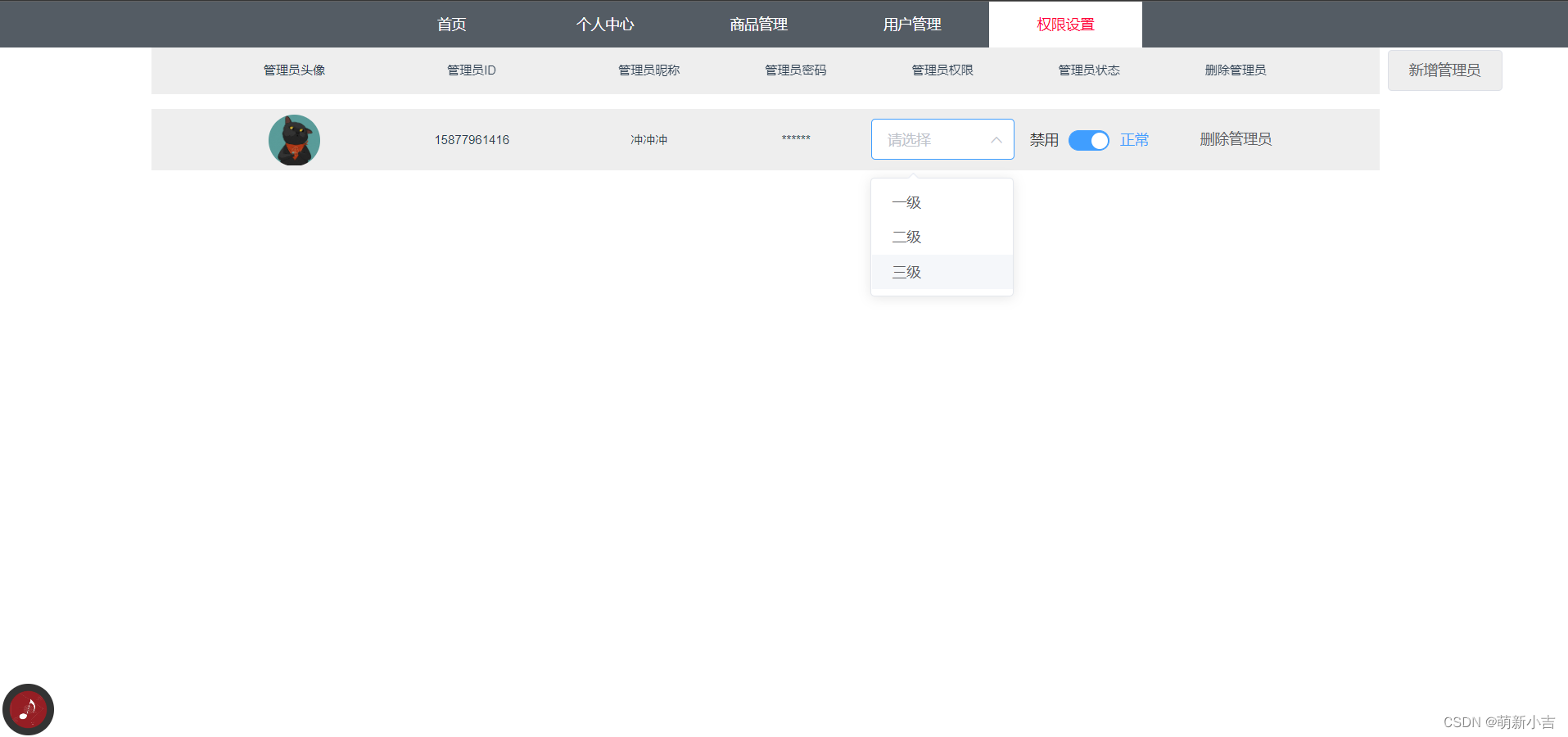
后台
毕业设计-电子商务网站(二)_萌新小吉的博客-CSDN博客