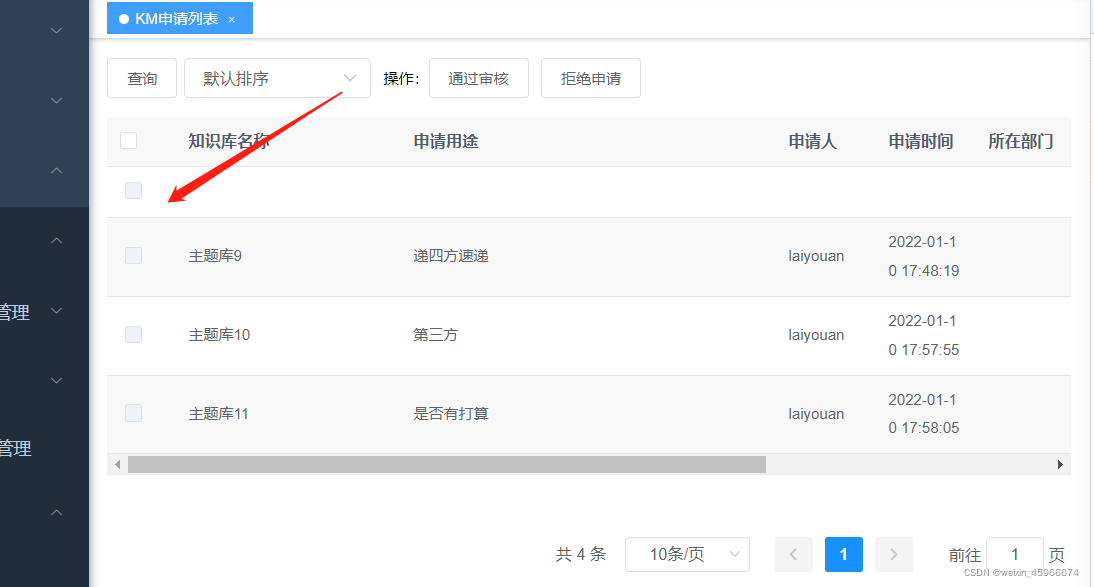
有些时候我们就需要实现在一些状态下不能选择表格某些行数据的逻辑

主要要靠selectable
<el-table
:data="tableData"
style="width: 100%;margin-top:15px"
ref="rightTable"
@row-click='rowClick'
:row-class-name="tableRowClassName"
>
<el-table-column
type="selection"
:selectable="selected"
width="55">
</el-table-column>
<el-table-column
prop="knowledgeName"
label="名称"
width="180">
</el-table-column>
</el-table>
我们给type为selection 也就是我们表格的选择框 绑定了一个selectable
对应 在逻辑部分编写这个selected函数
javascript">selected(row, index) {
if (row.status == 1) {
return true //可选择
} else {
return false; //不可选择
}
},
这里我们接受连个参数 第一个是当前这一条数据的对象 第二条是下标
然后方法返回true 则代表这条数据可选 为false则不可选
这里我们判断了每一条的status 如果等于1就可选
那么你学废了吗?