关于Element安装引入,请参考我的另一篇文章:vue-cli引入Element Plus(element-ui),修改主题变量,定义全局样式_shawxlee的博客-CSDN博客_chalk variables
wangeditor_4">1、安装wangeditor
npm i wangeditor --save
wangEditor官方文档:Introduction · wangEditor 用户文档
wangeditor_10">2、在页面中引入wangeditor创建编辑器
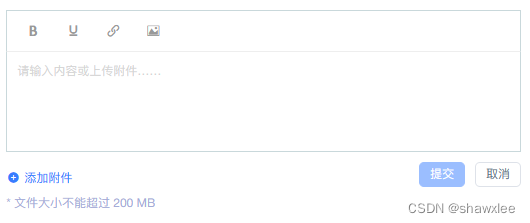
附上自己封装的富文本编辑器组件源代码,可上传图片和附件:
<template>
<!-- 富文本编辑器 -->
<div class="rich_editor">
<div :id="id" style="margin-bottom: 10px">
<slot></slot>
</div>
<!-- 上传附件 -->
<el-upload ref="upload" action="#" multiple :on-remove="onRemove" :on-change="onChange" :auto-upload="false" :file-list="fileList">
<template #trigger>
<el-button type="text" icon="el-icon-circle-plus" style="line-height: normal;">添加附件</el-button>
</template>
<!-- 操作按钮 -->
<span style="float:right;">
<el-button type="primary" size="small" @click="submit" :disabled="(!editorInput.content && fileList.length == 0) || loading"><i class="el-icon-loading" v-show="loading"></i> 提交</el-button>
<el-button size="small" @click="cancel">取消</el-button>
</span>
<!-- 提示文本 -->
<template #tip>
<div class="el-upload__tip info" v-if="tip">* {{ tip }}</div>
</template>
</el-upload>
</div>
</template>
<script>
import E from 'wangeditor' //引入wangeditor
export default {
props: {
id: String, //组件唯一ID
files: Array, //已上传的文件列表(非必填)
loading: Boolean, //缓冲条件(非必填)
tip: String, //提示文本(非必填)
size: Number, //文件大小限制(字节)(非必填)
},
data() {
return {
editorInput: { //编辑器内容
content: '',
files: []
},
fileList: this.files ? this.files : [] //文件列表
}
},
mounted() {
//初始化编辑器
var editor = new E('#' + this.id)
//配置属性
editor.config.height = 100
editor.config.menus = [
'bold',
'underline',
'link',
'image',
]
editor.config.showFullScreen = false
editor.config.placeholder = '请输入内容或上传附件……'
editor.config.pasteIgnoreImg = true
editor.config.uploadImgShowBase64 = true
//实时监听输入内容
editor.config.onchange = (newHtml) => {
this.editorInput.content = newHtml
}
//创建编辑器
editor.create()
},
methods: {
//文件列表移除文件时的钩子
onRemove(file, fileList) {
this.fileList = fileList
},
//文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用
onChange(file, fileList) {
if (this.size && (file.size > this.size)) { //处理文件大小限制
this.$message.error(this.tip)
this.fileList = fileList.slice(0, -1)
} else {
this.fileList = fileList
}
},
//提交编辑内容
submit() {
var formData = new FormData() //根据后端接口参数的格式要求进行处理
if (this.fileList.length > 0) { //处理上传的文件
for (let i = 0, len = this.fileList.length; i < len; i++) {
if (this.fileList[i].raw) {
formData.append('file', this.fileList[i].raw)
}
if (this.files && this.files.length > 0) {
for (let j = 0, lenj = this.files.length; j < lenj; j++) {
if (this.fileList[i].uid == this.files[j].uid) {
this.editorInput.files.push(this.fileList[i].uid)
}
}
}
}
}
this.$emit('submit', this.editorInput, formData) //@submit调用父组件函数完成提交,参数:(editorInput, formData)
},
//取消编辑
cancel() {
this.$emit('cancel') //@cancel调用父组件函数取消编辑
},
}
}
</script>
<style lang="scss">
.w-e-toolbar {
z-index: 100 !important;
}
.w-e-text-container {
z-index: 99 !important;
}
.w-e-text {
padding: 6px 10px;
}
.w-e-text-container .placeholder {
font-size: 12px;
line-height: normal;
}
.w-e-toolbar p,
.w-e-text-container p,
.w-e-menu-panel p {
font-size: 12px !important;
line-height: normal !important;
}
.el-upload__tip {
margin-top: 0;
font-size: 10px;
margin-bottom: 10px;
line-height: normal;
}
.el-upload-list__item {
font-size: 12px;
line-height: normal;
color: $label;
width: calc(100% - 100px);
}
</style>
组件应用示例:
<OrderEditor id="unique_id" :files="files" :loading="loading" tip="文件大小不超过 200 MB" :size="209715200" @submit="handleSubmit" @cancel="handleCancel">
<!-- slot文本框初始填充的内容 -->
</OrderEditor>
// id - String, 唯一ID
// files - Array, 已上传的文件列表(非必填)
// loading - Boolean, 缓冲条件(非必填)
// tip - String, 提示文本(非必填)
// size - Number, 文件大小限制(字节)(非必填)
// submit - Function, 提交内容调用函数,参数:(editorInput, formData)
// cancel - Function, 取消编辑调用函数
组件效果展示: