ivyone@ivyonedeMacBook-Pro ~ % npm init @vitejs/app
npx: 5 安装成功,用时 2.199 秒
✔ Project name: · vite-hami01
Scaffolding project in /Users/ivyone/vite-hami01...
✔ Select a template: · vue
Done. Now run:
cd vite-hami01
npm install
npm run dev
ivyone@ivyonedeMacBook-Pro ~ % cd vite-hami01
ivyone@ivyonedeMacBook-Pro vite-hami01 % npm install
> esbuild@0.9.6 postinstall /Users/ivyone/vite-hami01/node_modules/esbuild
> node install.js
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN vite-hami01@0.0.0 No description
npm WARN vite-hami01@0.0.0 No repository field.
npm WARN vite-hami01@0.0.0 No license field.
added 59 packages from 85 contributors in 6.668s
3 packages are looking for funding
run `npm fund` for details
╭───────────────────────────────────────────────────────────────╮
│ │
│ New major version of npm available! 6.14.11 → 7.7.0 │
│ Changelog: https://github.com/npm/cli/releases/tag/v7.7.0 │
│ Run npm install -g npm to update! │
│ │
╰───────────────────────────────────────────────────────────────╯
ivyone@ivyonedeMacBook-Pro vite-hami01 % npm run dev
> vite-hami01@0.0.0 dev /Users/ivyone/vite-hami01
> vite
Pre-bundling dependencies:
vue
(this will be run only when your dependencies or config have changed)
vite v2.1.2 dev server running at:
> Local: http://localhost:3000/
> Network: http://192.168.3.11:3000/
ready in 672ms.
[@vue/compiler-sfc] <script setup> is still an experimental proposal.
Follow its status at https://github.com/vuejs/rfcs/pull/227.
[@vue/compiler-sfc] When using experimental features,
it is recommended to pin your vue dependencies to exact versions to avoid breakage.
python副业
newman
el
microsoft
unix
拍照
labview
DDIM
样本熵
Hash
python考级
web大学生网页作业成品
模板
恒电势
虚拟主机
nullptr
ATM系统
工业互联网
天气App
代码加壳
用vite2建新的vue项目的代码
相关文章
echarts点击按钮排序
const rootData 你的参数var sort [false, false];setTimeout(() > {initChart(rootData)});function initChart(res) {// 根据排序条件处理数据if (sort[0]) {res ([].concat(rootData)).sort((a, b) > {return a.indicatorTree - b.indicatorTree})} else if (sort[…
前面那个只执行,不显示,后面那个显示5,需要有一个打印功能的函数
eval("23") console.log(eval("23") );而且是在xx.js文件中,不知道与此后缀有没有关系。点vscode里右上角的小三角后显示。
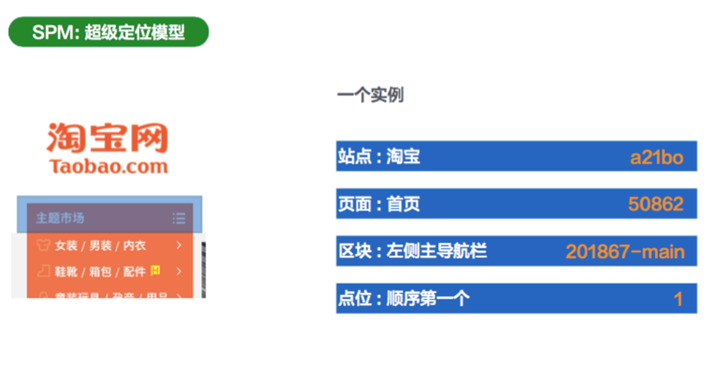
解构淘宝SPM/SCM流量跟踪体系
SPM跟踪体系 SPM是shopping page mark的简称,指的是导购页面标记。SPM是淘宝社区电商业务(xTao)为外部合作伙伴(外站)提供的一套跟踪引导成交效果数据的解决方案。下面是一个跟踪点击到宝贝详情页的引导成交效果数据的…
js给图片添加文字水印并获取对应的base64
html <canvas id"myCanvas" "/>js var c document.getElementById("myCanvas");var ctx c.getContext("2d");var img new Image();// 这里可以放 图片路径 "./test.jpg" || base64图片 || 图片链接img.src 图片地址;//…
tp6按月新建数据表
/** 按月新建数据表* */
public function create_tables(){//获取年月$year_time date(Ym);$db Db::connect(log);Db::startTrans();try {$sql "CREATE TABLE $year_time (id int(10) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 自增ID,api varchar(100) CHARACTER SE…
C#创建目录,文件名过滤特殊字符串,非法字符
string invalid new string(Path.GetInvalidFileNameChars()) new string(Path.GetInvalidPathChars());
foreach (char c in invalid) { illegal illegal.Replace(c.ToString(), ""); }
在js中怎样才能打印出函数的运行结果
function myFunction(a,b){return a*b;
}
//myFunction(4,3),这个不能打印出12,不输出//console.log(myFunction()),这个输出是NaN,参数没有实例化,所以没有出数字//document.getElementById("demo").innerH…
vue代理请求: Request failed with status code 404
将你安装的proxy 或者是 createProxyMiddleware重新安装一遍 可能是因为 版本过低的原因重新 npm
npm install --save-dev proxynpm install --save-dev http-proxy-middleware