<template>
<title>陈尼克</title>
<div id="app">
<p>姓名: {{ name }}</p>
<p>职业: {{ state.work }}</p>
</div>
</template>
<script>
//import { defineProps, reactive } from 'vue'
import { createApp, ref, reactive } from 'vue';
//const { createApp, ref, reactive } = Vue;
//const App = {
export default {
setup() {
const name = ref("Nick")
const state = reactive({
work: "前端工程师",
});
return {
state,
name,
};
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
还加了样式,真好看,官方的样式
SAP
html5
产品设计
django
通信协议
oracle
鸿蒙系统
SDRAM
kprobe
elk
Molecular
rtmp
在线聊天系统
移动魔百盒
论文
时间
网页作业
dsp开发
逻辑运算符
素质模型
为什么const App = { 不行,必须要export default { ,为什么vue要export default而html用const App且createApp.mounted
相关文章
springboot mysql serverTimezone url 设置时区
serverTimezone GMT即可 spring.datasource.urljdbc:mysql://127.0.0.1:3306/XXX?useUnicodetrue&characterEncodingutf8&serverTimezone GMT
1、概念: serverTimezone连接mysql数据库时指定了时差
2、时区示例:
//北京时间东八区 serve…
python topN 取 最大的N个数 或 最小的N个数
import numpy as np
a np.array([1,4,3,5,2])
b np.argsort(a)
print(b)
print结果[0 4 2 1 3] 说明a[0]最小,a[3]最大
a[0]<a[4]<a[2]<a[1]<a[3]
这里要借助到python的内置模块heapq,其原理是基于堆的,也就是二叉树
i…
这样写之出来一个0,没有出来bar
<template><title>陈尼克</title><div id"app">{{ count }} {{ object.foo }}</div>
</template><script>
//import { defineProps, reactive } from vueimport { createApp, ref, reactive } from vue;
//const { create…
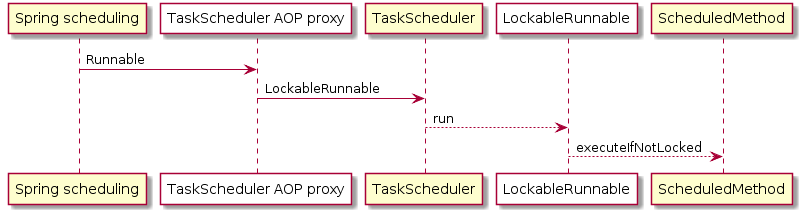
【SpringBoot实战】分布式定时任务锁Shedlock
在我们业务开发过程中,经常会有需求做一些定时任务,但是由于定时任务的特殊性,以及一些方法的幂等性要求,在分布式多节点部署的情况下,某个定时任务只需要执行一次。
1. 背景介绍
ShedLock(https://github.com/lukas…
怎么改成1 foo呢?
改得不对
<template><title>陈尼克</title><div id"app">{{ count }} {{ object.foo }}</div>
</template><script>
//import { defineProps, reactive } from vueimport { createApp, ref, reactive } from vue;
//cons…
keras 预测采坑
训练数据集如果经过了
# x_test x_test.astype(float32)
# x_test / 255
处理,
预测用数据也要经过同样的处理....
计时器setTimeout()方法的用法,怎样改变成1 foo
<template><title>陈尼克</title><div>{{ count }} {{ object.foo }}</div>
</template><script>
//import { defineProps, reactive } from vue//import { createApp, ref, reactive } from vue;
import { ref, reactive } from vu…
keras预测函数采坑实录
使用两种方法构建模型,一种是如下所示方法,构建一个VGG16网络: model Sequential()model.add(Conv2D(32, (3, 3), strides(1, 1), input_shape(299, 299, 3), paddingsame, activationrelu,kernel_initializeruniform))model.add(Conv2D(32,…
最新文章
- 【C++】【MFC】绘图
- 一次零基础 自“信息收集“到“权限维持“的渗透测试全程详细记录
- 4:表单和通用视图
- Java笔记 (基础)
- tongweb 部署软航流版签一体化应用示例 提示跨域错误CORS ERROR
- PLSQL Day6
- 泛微E9开发 控制日期浏览按钮的可选日期范围
- 出来混,总是要还的。
- 【Leetcode】101. 对称二叉树
- JasperReport实现的网络办公系统报表(二):系统技术说明书
- Meteor:路由(1)
- 前端小知识--地图坐标转换
- [Domino]“java.lang.ClassCastException:lotus.domino.cso.Item”异常解决办法