算法
matlab
system
MQTT
智能家居
诗歌
博通蓝牙使能
2022
dcl语言
游戏美术
延迟
xargs
PMD
知识计算
PAT
用户运营
唐奇安通道
反射
动态路由协议
一键安装
相关文章
修改webkit内核浏览器滚动条样式(修改element-ui table样式)
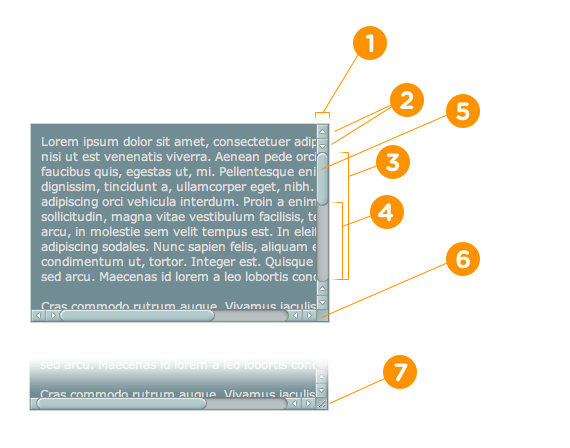
webkit浏览器css设置滚动条主要有下面7个属性 1. ::-webkit-scrollbar 滚动条整体部分,可以设置宽度啥的 2. ::-webkit-scrollbar-button 滚动条两端的按钮 3. ::-webkit-scrollbar-track 外层轨道 4. ::-webkit-scrollbar-track-piece 内层滚动槽 5. ::-webkit-s…
vue3 reactive函数用法
reactive的用法与ref的用法相似,也是将数据变成响应式数据,当数据发生变化时UI也会自动更新。不同的是ref用于基本数据类型,而reactive是用于复杂数据类型,比如对象和数组 例如:定义一个对象类型的变量user
<templ…
Vue Function-based API RFC
转载尤大大的文章:https://zhuanlan.zhihu.com/p/68477600
2020 年一月又注:RFC 已经被完全重写,最新版本请以 https://composition-api.vuejs.org/ 为准。以下内容会有部分与最新的 API 有出入,但依然可以帮助理解。
---
译注…
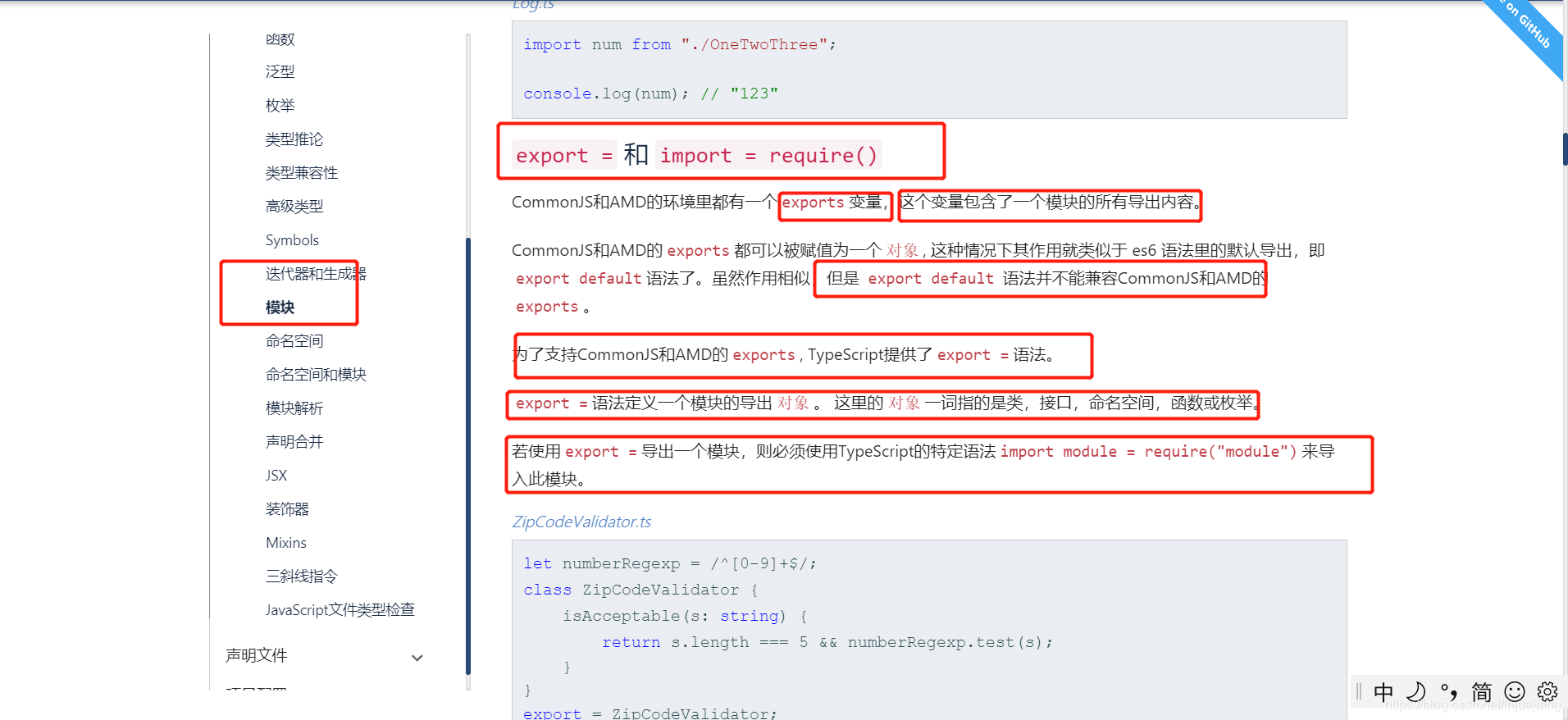
[import ... from」、「 import ... = require()」 和 「import(path: string)」有什么区别?
1、import ... from2、import(path: string)3、import ... require()
前两个都是ES6的模块语法,第3个import ... require() 是ts的语法
使用export命令定义了模块的对外接口以后,其他 JS 文件就可以通过import命令加载这个模块
第1个:im…
vue props和attrs
vue3
props 要先声明才能取值,attrs不用声明直接使用($attrs 包含 class and style attribute)props 不包含事件,attrs包含 props 支持 String 以外的类型,attrs只有 String 类型 props 没有声明的属性,会…
vue3 setup使用(详细)
官网vue3-setup
总结:
1、setup 函数时,它将接受两个参数:(props、context(包含attrs、slots、emit))
2、setup函数是处于 生命周期函数 beforeCreate 和 Created 两个钩子函数之前的函数
3、执行 setup 时&#x…
vue3 computed和watch
学习笔记记录(内容来源于官网)
computed
vue3 计算属性和vue2变化不大,只需要注意,它返回的是一个响应式的ref对象,所以在使用的时候需要.value(模板中使用不需要,会自动展开)
const count ref(1)
const plusOne …
最新文章
- 【C++】【MFC】绘图
- 【nginx】nginx的配置文件到底是什么结构,到底怎么写?
- ctfshow web入门 web338--web344
- FFmpeg 实现从麦克风获取流并通过RTMP推流
- PID控制与模糊PID控制的比较
- Windows Server 2012 R2查看IIS版本
- 【Linux】网络新兵连
- Cairngorm文档--模块化示例程序解读
- SQL系列之基本操作
- #ifndef/#define/#endif 小结
- /proc/pid/cmdline采坑
- [AsyncHandle]什么引发了ObjectDisposedException?
- [J2ME]RSSOwlMidlet(RSS无线阅读器)设计说明