删除之前安装失败的包(第一次安装请跳过此步)
npm uninstall node-sass
npm uninstall --save sass-loader // 卸载
安装了sass需要的安装包!
npm install node-sass --save
npm install sass-loader --save
//sass-loader的版本过高导致的编译错误npm install sass-loader@7.3.1 --save
npm install style-loader --save
或者
npm install node-sass sass-loader style-loader --save
cli3 在vue.config.js里面进行配置
module.exports = {
pluginOptions: {
'style-resources-loader': {
preProcessor: 'scss',
patterns: []
}
}
}
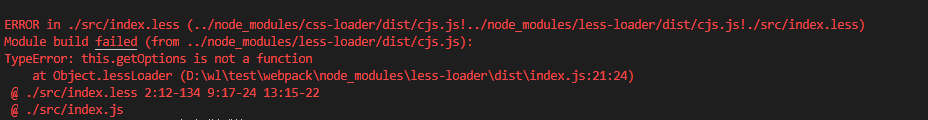
如果报这个错 就是版本过高

解决办法
1.npm uninstall less-loader
2.npm install less-loader@4.14.1

