c语言
面试
基础学习
杂谈
SDRAM
驱动开发
题解
unity
java-rabbitmq
双目相机
遥感预处理
GPT-3
PM项目管理
多任务学习
代码混淆
rbac
python新手
AIR32
哈希表
LATEX
相关文章
[iOS]C语言技术视频-16-指针变量高级用法(堆栈内存)
下载地址: 链接: http://pan.baidu.com/s/1qWqWnGo 密码: igjc转载于:https://www.cnblogs.com/daxiaxiaohao/p/4746947.html
如何让新建一个Vue项目
1.Vue前端框架概述
Vue是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。 Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定…
php数组根据值获取键名(转)
php数组根据值获取键名功能,主要有两个内置函数可以使用。array_search 和 array_keys,用于处理返回单个键名和多个键名。 具体范例如下: <?php/*** php array get key by value* php数组根据值获取键名* author http://www.phpff.com*/$…
Vue内部指令的使用
Vue内部指令1.v-if,v-else2.v-show3.v-for4.v-text,v-html5.v-on6.v-model7.v-bind8.v-pre,v-cloak,v-once1.v-pre2.v-cloak3.v-once1.v-if,v-else
v-if:是vue 的一个内部指令,指令用在我们的html中。v-if用来判断是否…
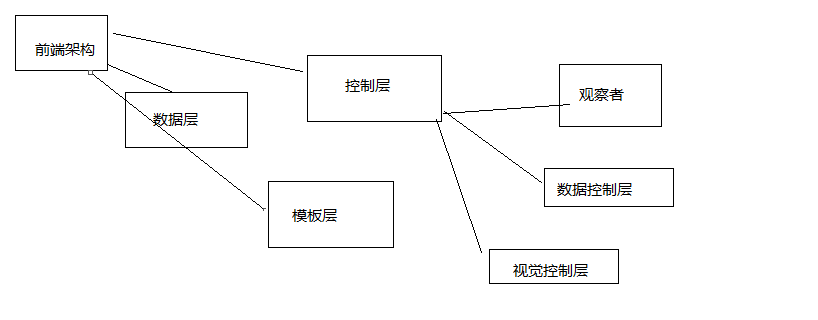
web富客户端应用下,前端架构、系列(二)。
序 我们在上面的文章中已经建立起来一个比较简单的 前端架构 虽然这个看上去很简陋。 不过毕竟也是思想的结晶。 从这一篇文章开始,我将陆续完善这一个前端架构。。 重新构思 上一篇我们把前端架构分为3个模块; 他们分别是 数据层,模板层&…
第 8 章 深入学习UI设计
请参考教材,全面理解和完成本章节内容... ... 复制第七章的工程ch7,将工程目录改名为ch8。 本章,我们开始为「陋习手记」应用添加「陋习」的记录时间和处理状态。同时我们还将设计更丰富的UI,学习到更多使用布局与组件创建UI的知识…
![[iOS]C语言技术视频-16-指针变量高级用法(堆栈内存)](/images/no-images.jpg)