Vue实例和内置组件
1.实例属性
jsJQueryjs_2">1.Vue.js和JQuery.js一起使用
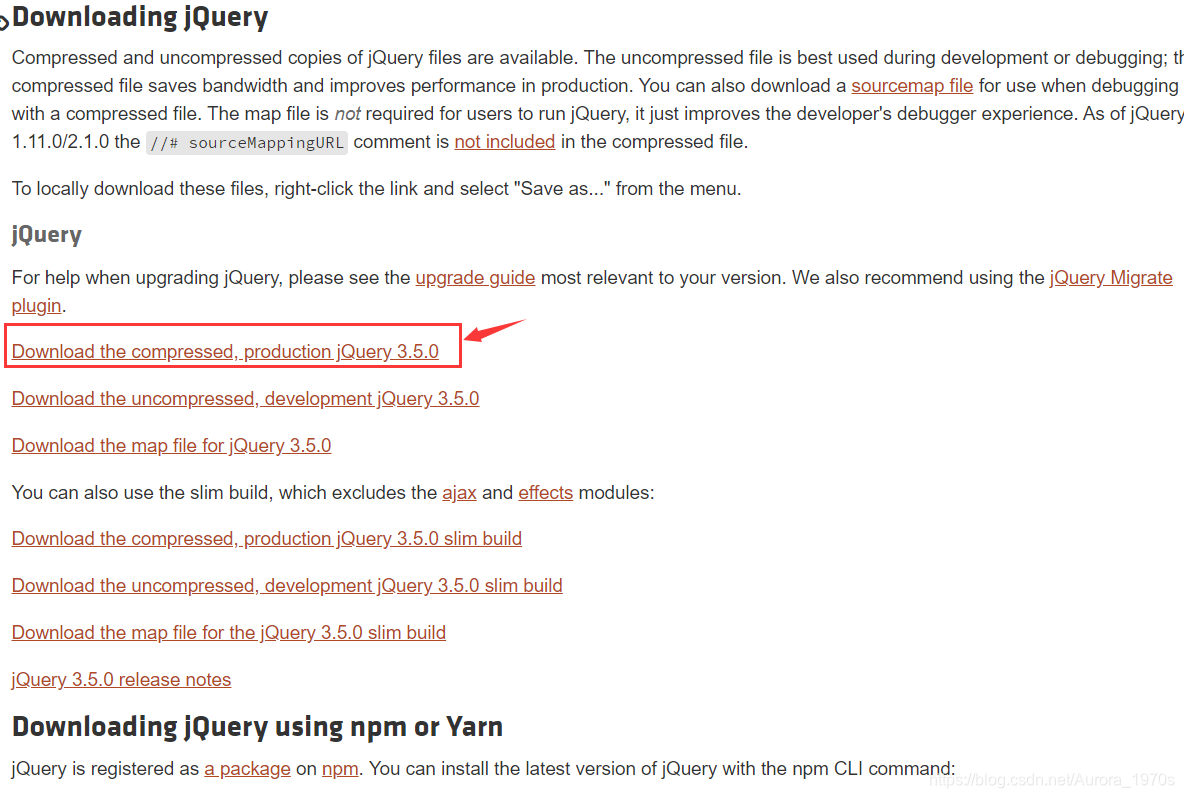
首先去官网下载JQuery.js,然后和引入Vue.js的步骤一样引入JQuery.js。
 js下载" />
js下载" />
然后输入以下代码验证JQuery.js是否成功引入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>example methods</title>
<script type="text/javascript" src="../assets/js/vue.js"></script>
<script type="text/javascript" src="../assets/js/jquery-3.5.0.min.js"></script>
</head>
<body>
<h1>example methods</h1>
<hr>
<div id="app">
{{message}}
</div>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
message:'hello world'
},
mounted:function(){
//html()方法用来修改内容
$("#app").html('我是JQuery');
},
})
</script>
</body>
</html>
如果观察到页面上输出了’我是JQuery’这几个值就说明引入成功了。
2.实例调用构造器内部的方法
在构造器内部的methods选项中定义add()方法:
methods:{
add:function(){
console.log('调用了构造器内的add方法');
}
}
接着在script中用app这个实例来调用add()方法,打开控制台就能看到对应的输出语句了:
//在外部调用构造器app内部的方法add
app.add();
2.实例方法
1.$mount()挂载方法
$mount()方法是用来挂载我们的扩展的,这里先定义一个扩展yyz,然后用$mount()方法将它挂载到DOM中去。
<div id="app"></div>
<script type="text/javascript">
var yyz = Vue.extend({
template: `<p>{{message}}</p>`,
data: function () {
return {
message: "Hello I am JSpang",
};
},
});
var vm = new yyz().$mount("#app");
</script>
2.$destroy()卸载方法
用$destroy()方法进行卸载挂载,首先写一个按钮用来调用这个方法:
<p><button onclick="destroy()">卸载</button></p>
然后写$destroy()方法:
function destroy(){
vm.$destroy();
}
当然这么写你是看不出效果的,可以在扩展里面再写一个生命周期函数(钩子函数):
destroyed: function () {
console.log("mounted!!! 被卸载了");
}
3.$forceUpdate()更新方法
<p><button onclick="reload()">更新</button></p>
...
updated: function () {
console.log("mounted!!! 被更新了");
}
...
function reload() {
vm.$forceUpdate();
}
4.$nextTick()修改数据方法
<p><button onclick="tick()">更改数据</button></p>
...
function tick() {
vm.message = "update message info ";
vm.$nextTick(function () {
console.log('message更新完后我被调用了');
})
}
3.实例事件
实例事件就是在构造器外部写一个调用构造器内部的方法。这样写的好处是可以通过这种写法在构造器外部调用构造器内部的数据。
1.$on在构造器外部添加事件
//在构造器外部的方法 能够调用构造器内部的数据num
app.$on("reduce",function(){
console.log('执行了reduce()');
this.num--;
})
如果按钮在作用域的外部,要想调用这个事件:
<!-- 在作用域的外部的按钮 -->
<p><button onclick="reduce()">外部reduce</button></p>
...
function reduce(){
//如果按钮在作用域外部
app.$emit('reduce');
}
2.$once执行一次的事件
$once与上面的$on类似,唯一区别就是$once只会执行一次。
<p><button onclick="reduceOnce()">外部reduceOnce</button></p>
...
app.$once('reduceOnce',function(){
console.log('只执行一次的方法');
this.num--;
});
...
function reduceOnce(){
app.$emit('reduceOnce');
}
3.$off关闭事件
<p><button onclick="off()">外部off</button></p>
...
//关闭事件
function off(){
app.$off('reduce');
}
4.内置组件
首先在Vue的构造器中定义如下数据:
data: {
yyzData:{
blogUrl:'https://blog.csdn.net/aurora_1970s',
netName:'山山而川',
skill:"电脑的开关机,文件的复制粘贴剪切"
}
},
然后创建一个自定义组件yyz,并引用一个自定义的模板:
<template id="tep">
<!-- template里面外部必须要有一个大的容器把它包裹起来 -->
<div>
<p>博客地址:<slot name="blogUrl"></slot></p>
<p>网名:<slot name="netName"></slot></p>
<p>精通技术:<slot name="skill"></slot></p>
</div>
</template>
...
var yyz = {
template:"#tep"
}
在构造器中调用该模板:
components:{
"yyz":yyz
}
现在就可以用slot功能让组件接收传递过来的值,并在模板中接收显示:
<div id="app">
<yyz>
<span slot="blogUrl">{{yyzData.blogUrl}}</span>
<span slot="netName">{{yyzData.netName}}</span>
<span slot="skill">{{yyzData.skill}}</span>
</yyz>
</div>
最终实现效果:

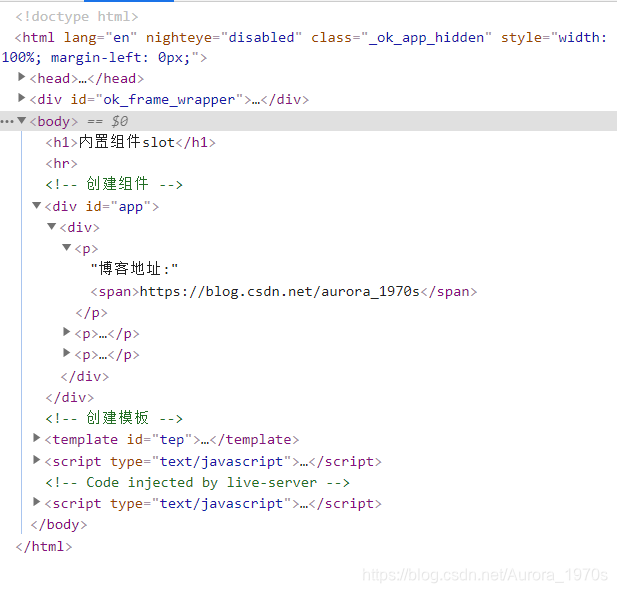
并且页面的标签元素情况如下: