这里给大家推荐一款免费迭代 二开便捷的商城项目:源码直通车>>>
开发环境:
系统:windows10
php开发环境:PHPstudy(PHP5.6.27 NTS+Apache+MySQL)
后端:thinkPHP5.0.24
一、接口调用
前提是安装了axio
main.js中引用
import axios from 'axios'
Vue.prototype.$http = axiosget方式:
httpGet(){
this.$http.get('apis/webapi/index/product')
.then( (res) => {
this.subnav=res.data;
})
}post方式:
httpPost(){
this.$http.post('apis/webapi/index/product',{id:id})
.then( (res) => {
this.subnav=res.data;
})
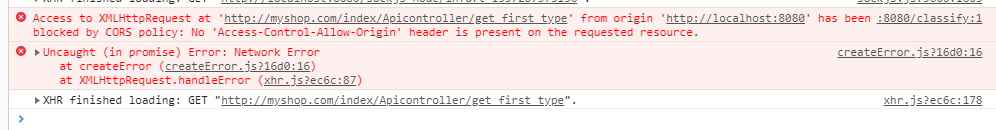
}二、跨域问题

解决方式
在config/index.js配置文件中找到proxyTable,修改如下
proxyTable: {
'/apis': {
// 测试环境
target: 'http://localhost/purification/public', // 接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
'^/apis': '' //需要rewrite重写的,
}
}
}调用时用apis替换项目根目录