企业微信扫码登录原理
- 构建企业微信登录二维码
- 获取访问令牌access_token
请求方式:GET(HTTPS)
请求URL:https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=ID&corpsecret=SECRET
corpid、corpsecret换为自己的corpid、应用secret
- 获取访问用户身份(企业微信号)
请求方式:GET(HTTPS)
请求地址:https://qyapi.weixin.qq.com/cgi-bin/user/getuserinfo?access_token=ACCESS_TOKEN&code=CODE
大致流程
- 在页面构建二维码,
- 扫二维码之后,微信那边会跳转到redirect_uri你重定向的地址,后面会拼接code参数,一般重定向地址都是本页面,
- 在本页面获取url后面拼接的code,用code去请求接口,
- 接口那边用access_token和code去获取用户的企业微信号,
- 通过企业微信号查找数据库中是否存在,存在返回用户的基本信息,否则不存在返回提示‘该用户非企业人员’
实操
一、 public/index.html 引入js文件
<script src="https://rescdn.qqmail.com/node/ww/wwopenmng/js/sso/wwLogin-1.0.0.js" type="text/javascript"></script>
二、 建一个登陆页面 /pages/login/login.vue
信息填写完整,二维码就出来了
<template>
<div id="wx_qrcode"></div>
</template>
<script>
mounted() {
window.WwLogin({
id: 'wx_qrcode', // 登录页面显示二维码的容器id
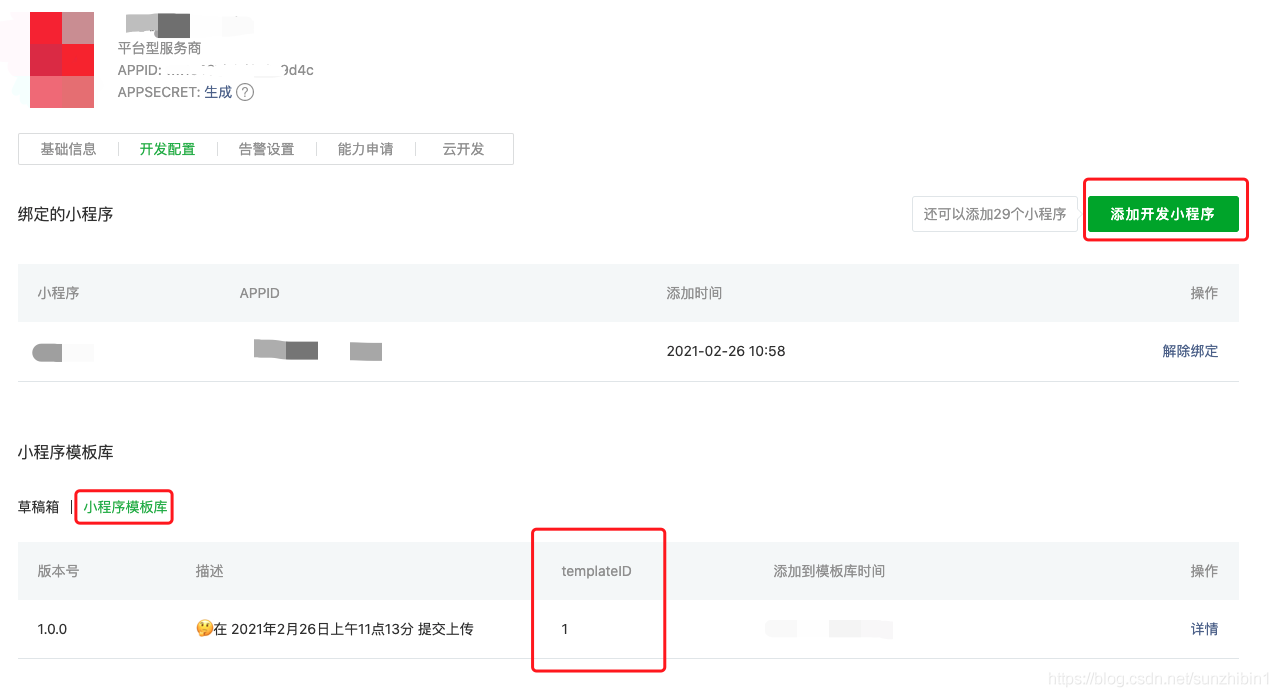
appid: '', // 企业微信的CorpID,在企业微信管理端查看
agentid: '', // 授权方的网页应用id,在具体的网页应用中查看
redirect_uri: encodeURIComponent('http://本页地址/#/login'), // 重定向的地址,需要进行encode
})
},
</script>

三、vue中用watch监听路由变化取code,传到接口做处理
<script>
export default {
methods:{
getStaffInfo(code){
this.$axios.get(this.API_URL + '/console/login/Login.php?code='+code).then(res=>{
if(res.data.isSuccess){
//返回用户信息
}else{
//错误信息
}
})
},
onLoad(){
this.$router.go(0);
}
},
mounted() {
window.WwLogin({
id: 'wx_qrcode', // 登录页面显示二维码的容器id
appid: '', // 企业微信的CorpID,在企业微信管理端查看
agentid: '', // 授权方的网页应用id,在具体的网页应用中查看
redirect_uri: encodeURIComponent('http://本页地址/#/login'), // 重定向的地址,需要进行encode
})
},
watch:{
$route(to) {
if (to.query.code) {
this.getStaffInfo(to.query.code)
}
}
}
}
</script>