文章目录
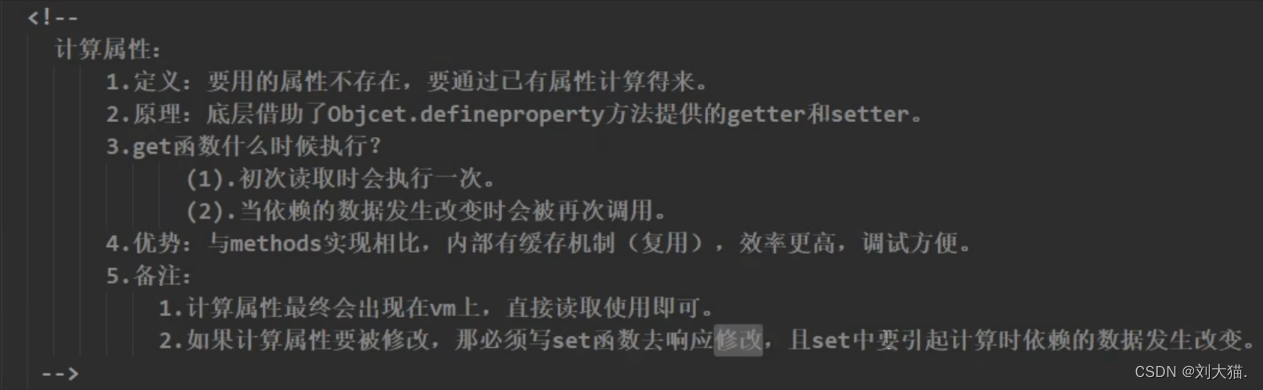
一、计算属性computed

注意点1:只要data任意值发生改变,vue肯定会重新解析模板。比如{{fullName()}},插值表达式使用fullName()函数,那么当vue重新解析模板时,就会重新执行一遍fullName()函数,因为data任意值改变了,vue也不知道fullName()函数中是否引用了data中改变的属性,所以会选择直接重新执行一遍fullName()函数。
注意点2:
问题:默认提供了缓存机制,实际上计算属性就是调用了fullName的get()方法,get什么时候调用?
答案:
1.初次读取fullName时
2.所依赖的数据发生变化时。
注意点3:
问题:既然fullName是个对象,那我插值表达式可以使用{{fullName.get()}}?
答案:不能这样使用,只有data配置和methods配置可以调用,计算配置不能这么调用,会报错fullName中get()方法不存在。
注意点4:methods定义的方法,在插值表达式使用要加(),{{fullName()}},如果是计算属性中监听的属性,则写成{{fullName}}
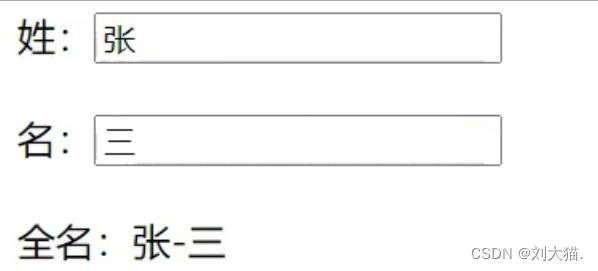
举例:计算“全名”标签,由“姓-名”构成
举例:计算“全名”标签,由“姓-名”构成

思路:
方式1
方式1:用插值表达式拼,(缺点:万一对字符串进行分割、转换大小写、截取长度等等操作显得表达式太长,不易解读)
全名:<span>{{firstName}}-{{lastName}}</span>
方式2
方式2:定义函数写在methods配置中(缺点:不提供缓存,有几个fullName()调用就会执行几次)
全名:<span>{{fullName()}}</span>
全名:<span>{{fullName()}}</span>
方式3
方式3:定义计算属性(推荐使用,有缓存)
全名:<span>{{fullName}}</span> <br/><br/>
computed:{
fullName:{
//get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值
//get什么时候调用?1.初次读取fullName时。2.所依赖的数据发生变化时。
get(){
console.log('get被调用了')
// console.log(this) //此处的this是vm
return this.firstName + '-' + this.lastName
},
//set什么时候调用? 当fullName被修改时。
set(value){
console.log('set',value)
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
二、(简写)计算属性
注意点1:计算属性只有在没有set方法时才能使用简写
注意点2:
问题:插值表达式中使用data配置、methods配置和计算配置时,区分何时带()?何时不能带()?
答案:
针对data配置都不带()
针对methods配置有形参带(),没有形参()可省略
针对计算配置也不带(),带()会报错
全名:<span>{{fullName}}</span> <br/><br/>
computed:{
//完整写法
fullName:{
get(){
console.log('get被调用了')
return this.firstName + '-' + this.lastName
},
set(value){
console.log('set',value)
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
//简写
fullName(){
console.log('get被调用了')
return this.firstName + '-' + this.lastName
}
}
三、计算属性-天气案例
该案例为了讲述1个坑,1个技巧
案例说明:今天天气很【炎热/凉爽】,点击按钮进行切换
案例说明:今天天气很【炎热/凉爽】,点击按钮进行切换
源代码如下:


<div id="root">
<h2>今天天气很{{info}}</h2>
<!-- 绑定事件的时候:@xxx="yyy" yyy可以写一些简单的语句 -->
<!-- <button @click="isHot = !isHot">切换天气</button> -->
<button @click="changeWeather">切换天气</button>
</div>
const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
})
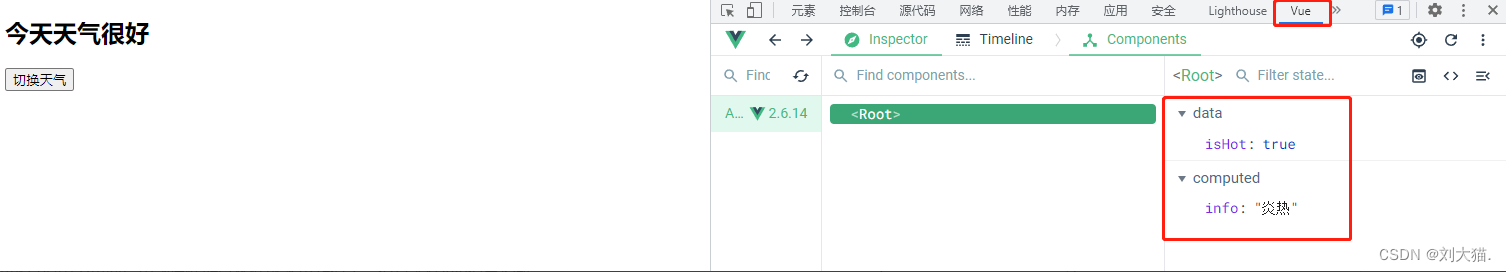
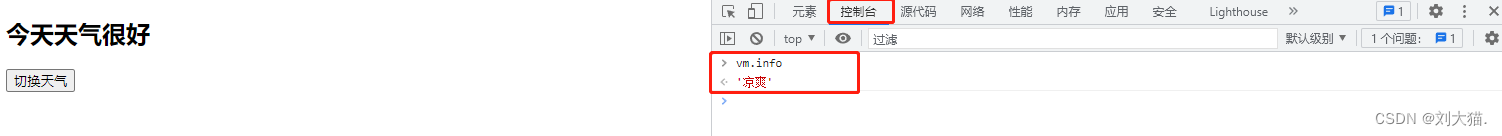
注意点1:(1个坑指的是),假设页面显示的是“今天天气很好”,也就是页面压根没用到info属性,而代码中却定义了计算属性及方法,那么会发生的坑是,点击按钮后Vue插件显示结果没变动,但是实际控制台info结果已经改变了,也就是说因为页面没用到属性所以插件就不更新值了,但是实际info值已经改变了。
注意点2:(1个技巧指的是),假设定义方法逻辑很简单,可以直接这样写@click=“isHot = !isHot”,也是生效的。


四、监听属性watch
配置watch关键字和handler()方法实现监听

写法1:.new Vue是配置
const vm = new Vue({
watch:{
isHot:{
immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}
}
vm.$watch('isHot',{
immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
})
注意点1:什么场景下使用写法1 和写法2呢?
答案:创建vue实例时已经明确知道监听什么属性时就使用写法1,而如果创建vue实例时不知道监视谁,而是后续根据用户业务行为才知道要监视谁就使用写法2
注意点2:vm.$watch(参数1,参数2)有两个参数,参数2为{}配置对象,参数1表示你要监视的属性名,注意名字要加引号“引号”标识,如果直接写vm.$watch(isHot,参数2)这是错误的,会报如下错误,原因在于写法1中的isHot不会触发“读取变量”,而写法2会触发“读取变量”,所以写法2中属性名必须加“引号”。

五、监听属性watch-深度监听

举例:data配置numbers对象,其中有属性a和b,我想监听numbers,只要numbers中任意属性值改变了,我就打印一条语句。
举例:data配置numbers对象,其中有属性a和b,我想监听numbers,只要numbers中任意属性值改变了,我就打印一条语句。
<h3>a的值是:{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+1</button>
<h3>b的值是:{{numbers.b}}</h3>
<button @click="numbers.b++">点我让b+1</button>
const vm = new Vue({
el:'#root',
data:{
numbers:{
a:1,
b:1
}
},
watch:{
numbers:{
deep:true, //开启深度监视,监视多级结构中所有属性的变化
handler(){
console.log('numbers改变了')
}
}
}
})
注意点1:默认deep为false,不进行深度监视,这样效率快
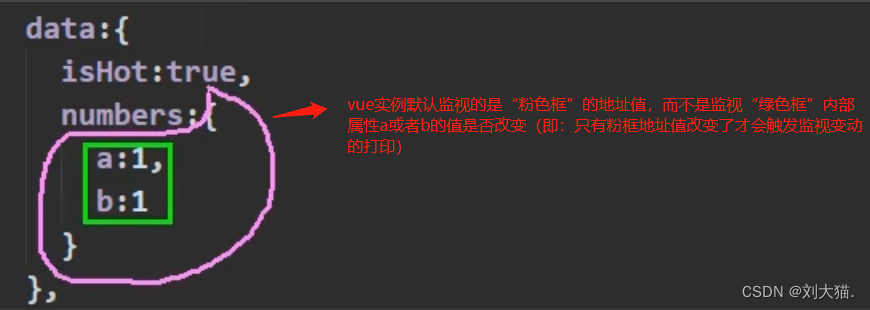
注意点2:如果如图1这么写,不配置deep=true的话,那么watch配置会让vue实例监视的是整个numbers的地址,而不是咱们想实现的监视numbers对象内部任意属性值a或者b的变化,因为如图2,watch配置会让vue实例默认监视的是“粉色框”的地址值是否改变,而不是监视“绿色框”中属性a和b的值是否改变,哪怕属性a或者b值改变了,但是numbers对象整体地址没改变,那么被watch配置的vue实例就会觉得监视值未改变,所以如果想实现深度结构监控,请设置deep=true
记住:配置watch是为了作用于vue实例怎么怎么怎么地。


六、监听属性watch-(简写)深度监听
watch和 vm.$watch都有2种写法:
问题:什么情况下使用简写方式?
答案:当监听属性中只用到handler()方法,而没有其他配置(比如immediate或者deep)时,就可以使用简写方式。
watch:{
//正常写法
isHot:{
// immediate:true, //初始化时让handler调用一下
// deep:true,//深度监视
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
},
//简写
isHot(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue,this)
}
}
//正常写法
vm.$watch('isHot',{
immediate:true, //初始化时让handler调用一下
deep:true,//深度监视
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
})
//简写
vm.$watch('isHot',function(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue,this)
})
七、计算属性和监视属性区别

举例说明:天气案例
举例说明:天气案例
使用:计算属性
使用:计算属性
data:{
firstName:'张',
lastName:'三'
},
computed:{
info(){
return this.firstName + “-” + this.lastName
}
},
使用:监视属性
使用:监视属性
data:{
firstName:'张',
lastName:'三',
fullName:'张-三'
},
watch:{
firstName(val){
this.fullName = val + '-' + this.lastName
},
lastName(val){
this.fullName = this.firstName + '-' + val
}
}
区别:
注意点1:如果计算属性computed和监视属性watch都可以实现,推荐使用计算属性,因为代码最少
注意点2:计算属性computed不能使用异步操作,比如睡一秒再执行操作等,而监视属性watch可以进行异步操作
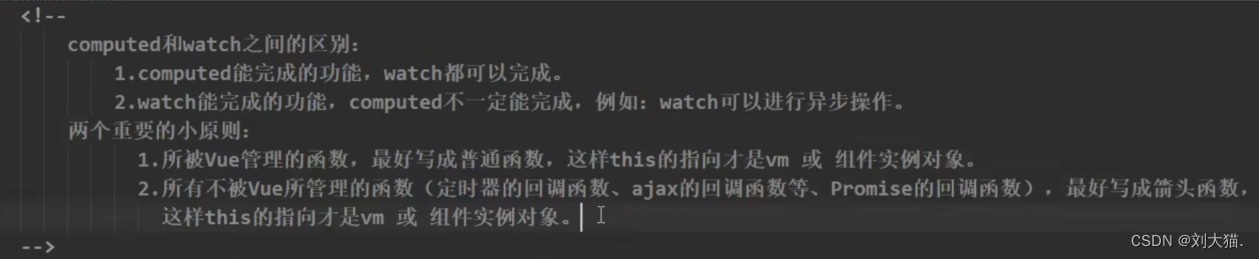
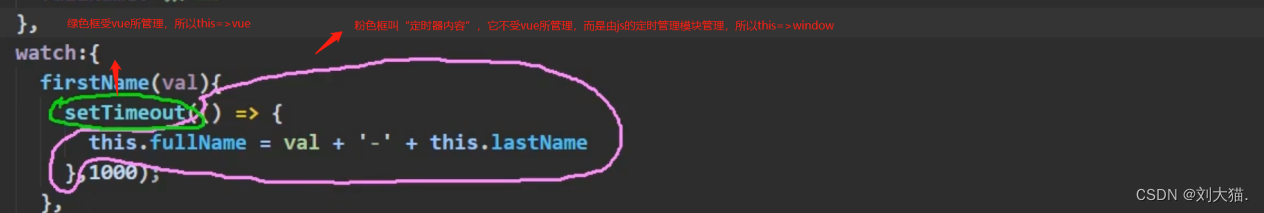
注意点3:为了使用this指代vue对象,那么使用计算属性computed的同步操作,必须写普通函数(因为计算属性computed被vue管理),如果使用监视属性watch的异步操作等(不被vue所管理的函数)那么请使用箭头函数,
(即:计算属性使用同步操作的普通函数,this => vue,
同步操作的箭头函数,this => window
监视属性的同步操作的普通函数,this => vue,
同步操作的箭头函数,this => window,
异步操作的普通函数,this => window,
异步操作的箭头函数,this => vue,具体原因看下面图)。

本人其他相关文章链接
1.《基础篇第1章:vue2简介》包含Vue2知识点、个人总结的使用注意点及碰到的问题总结
2.《基础篇第2章:vue2基础》包含Vue2知识点、个人总结的使用注意点及碰到的问题总结
3.《进阶篇第3章:vue进阶-组件》包含组件、自定义事件、插槽、路由等等扩展知识点
4.《基础篇第4章》:使用vue脚手架创建项目
5.vue2知识点:数据代理
6.vue2知识点:事件处理
7.vue2知识点:列表渲染(包含:v-for、key、取值范围、列表过滤、列表排序、vue监视对象或数组的数据改变原理、总结vue数据监测)
9.vue2知识点:生命周期(包含:生命周期介绍、生命周期钩子、整体流程图详解)
10.vue2知识点:非单文件组件和单文件组件
11.vue2知识点:组件is属性
12.vue2知识点:组件模板定义
13.vue2知识点:组件的props属性、非props属性、props属性校验
14.vue2知识点:组件自定义事件
15.vue2知识点:组件插槽分发
16.vue2知识点:动态组件
17.vue2知识点:混入
18.vue2知识点:浏览器本地缓存
19.vue2知识点:全局事件总线(GlobalEventBus)
20.vue2知识点:消息订阅与发布
21.vue2知识点:nextTick语法
22.vue2知识点:Vue封装的过度与动画
23.vue2知识点:路由
24.vue2知识点:vm调用待$命令介绍
25.vue组件通信案例练习(包含:父子组件通信及平行组件通信)
26.vue表单案例练习:vue表单创建一行数据及删除数据的实现与理解
27.vue2基础组件通信案例练习:待办事项Todo-list案例练习
28.vue2基础组件通信案例练习:把案例Todo-list改写成本地缓存
29.vue2基础组件通信案例练习:把案例Todo-list改成使用自定义事件
30.vue2基础组件通信案例练习:把案例Todo-list改成使用全局事件总线
31.vue2基础组件通信案例练习:把案例Todo-list改成使用消息订阅与发布
32.vue2基础组件通信案例练习:把案例Todo-list新增编辑按钮
33.vue2基础组件通信案例练习:把案例Todo-list改成使用动画与过度
34.学习vue2遇到过的问题及个人总结