文章目录
- 10.3 基本路由
- 10.3.1 总结: 编写使用路由的 3 步
- 10.3.2案例-基本路由切换效果
- 完整代码
- 本人其他相关文章链接
10.3 基本路由
10.3.1 总结: 编写使用路由的 3 步
- 定义路由组件
- 注册路由
- 使用路由
10.3.2案例-基本路由切换效果

注意点1:
路由组件通常放在pages文件夹,一般组件通常放在components文件夹。
注意点2:
问题:路由频繁的切换,那被切换的组件哪去了?是销毁了?还是设置display=none了?
答案:是被销毁了。
注意点3:
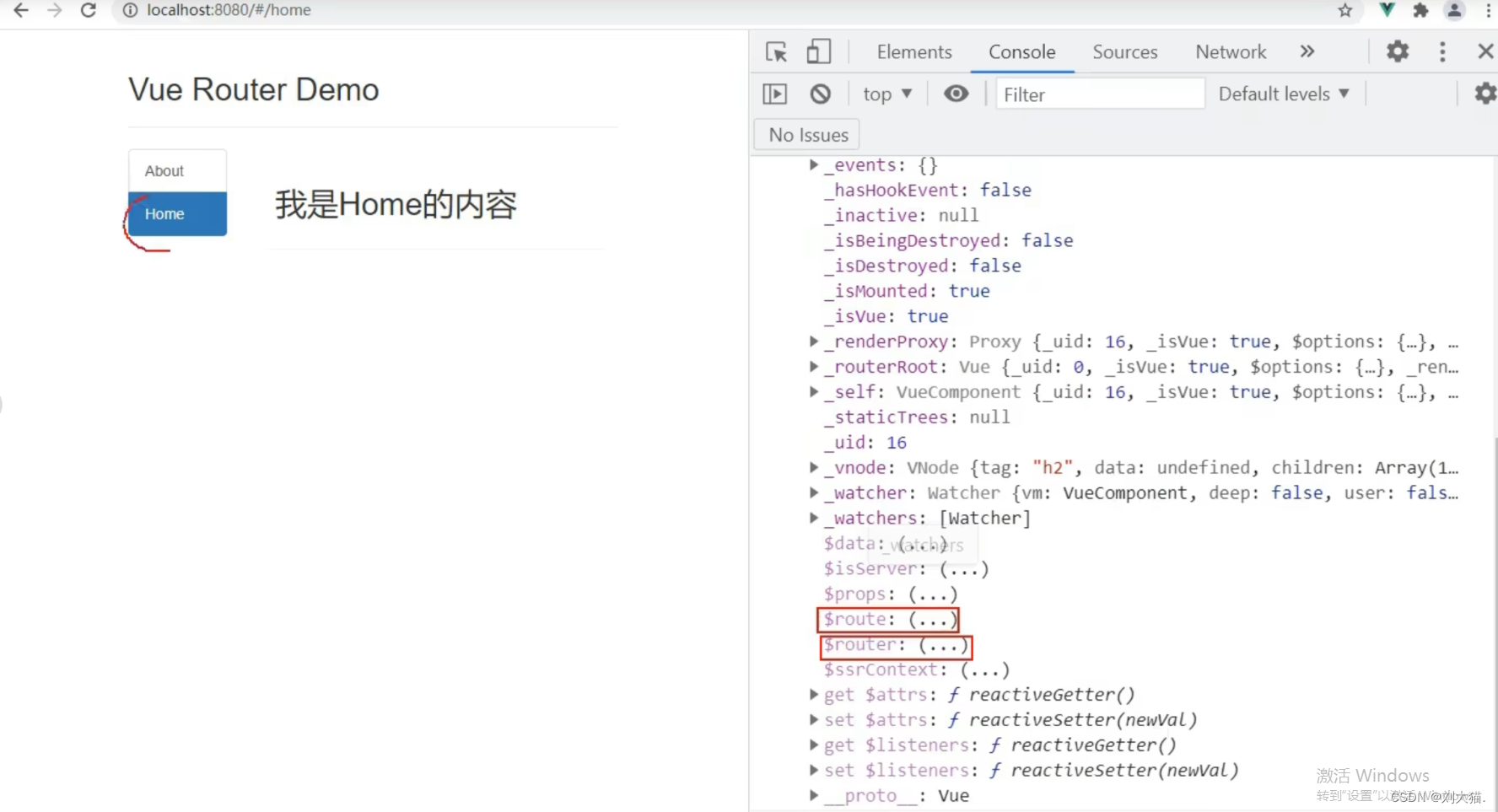
被用于路由的组件,实际this(也就是vc)上都会多两个属性$route和$router详情看如下图片。其中$route指代路由规则,$router指代整个应用的路由器,只有一个。即路由不同组件上的$route属性都不一样,而路由不同组件上的$router却是相同的。

完整代码
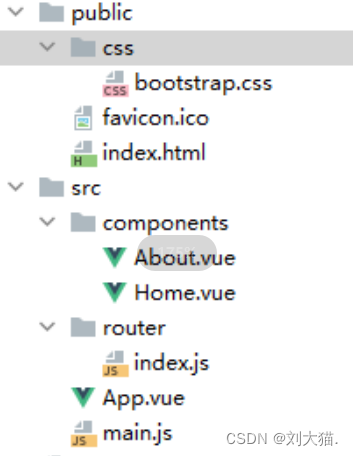
完整项目路径

main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入VueRouter
import VueRouter from 'vue-router'
//引入路由器
import router from './router'
//关闭Vue的生产提示
Vue.config.productionTip = false
//应用插件
Vue.use(VueRouter)
//创建vm
new Vue({
el:'#app',
render: h => h(App),
router:router
})
App.vue
<template>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- 原始html中我们使用a标签实现页面的跳转 -->
<!-- <a class="list-group-item active" href="./about.html">About</a> -->
<!-- <a class="list-group-item" href="./home.html">Home</a> -->
<!-- Vue中借助router-link标签实现路由的切换 -->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 指定组件的呈现位置 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name:'App',
}
</script>
index.js
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../components/About'
import Home from '../components/Home'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
About.vue
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
name:'About'
}
</script>
Home.vue
<template>
<h2>我是Home的内容</h2>
</template>
<script>
export default {
name:'Home'
}
</script>
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- 针对IE浏览器的一个特殊配置,含义是让IE浏览器以最高的渲染级别渲染页面 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 开启移动端的理想视口 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 配置页签图标 -->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 引入第三方样式-->
<link rel="stylesheet" href="<%= BASE_URL %>css/bootstrap.css">
<!-- 配置网页标题-->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 当浏览器不支持js时noscript中的元素就会被渲染 -->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- 容器 -->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
bootstrap.css网上搜一个拷贝进来,这个上前行代码就不拷贝过来了
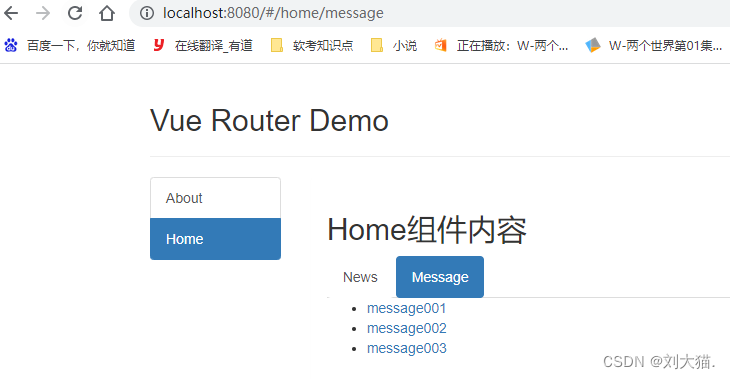
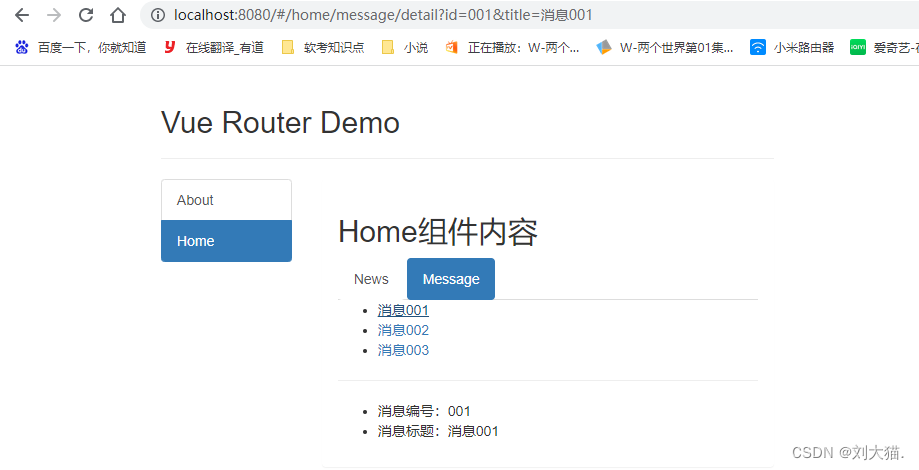
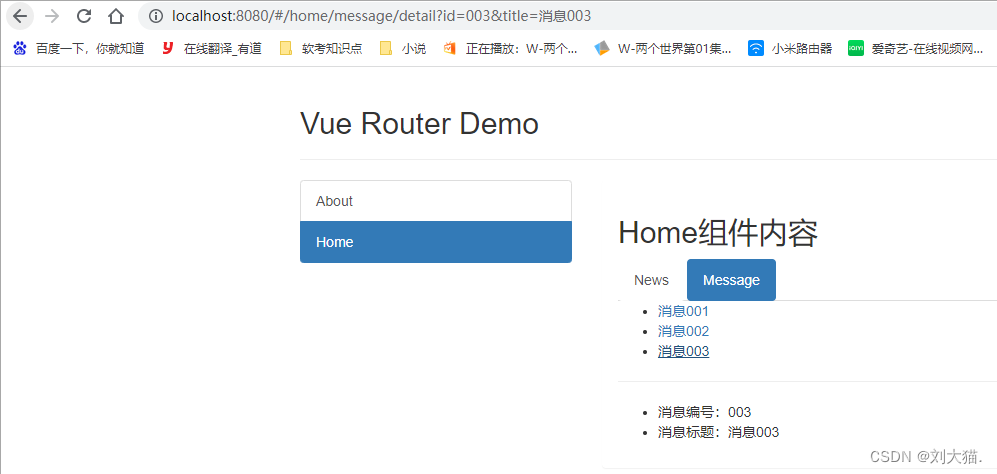
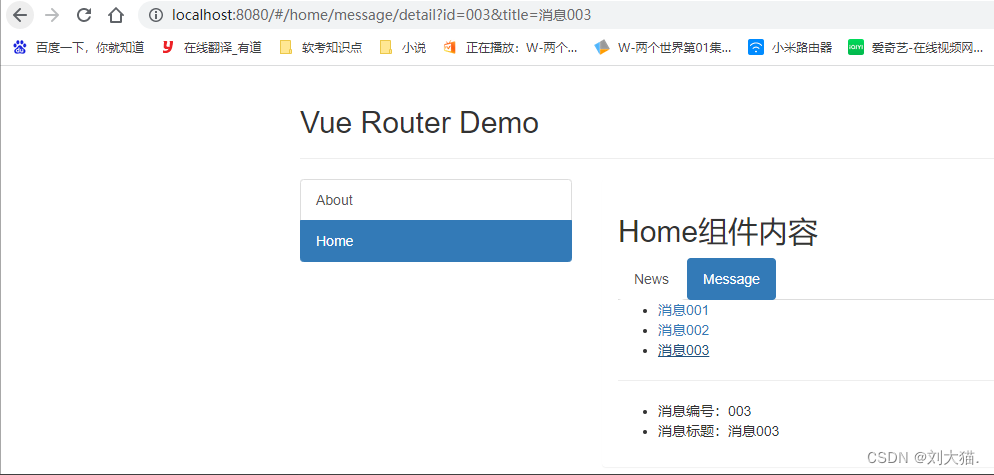
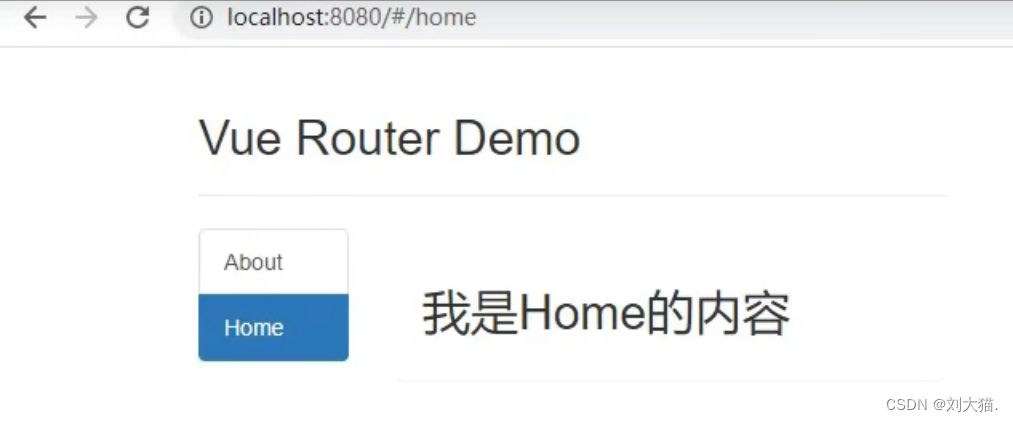
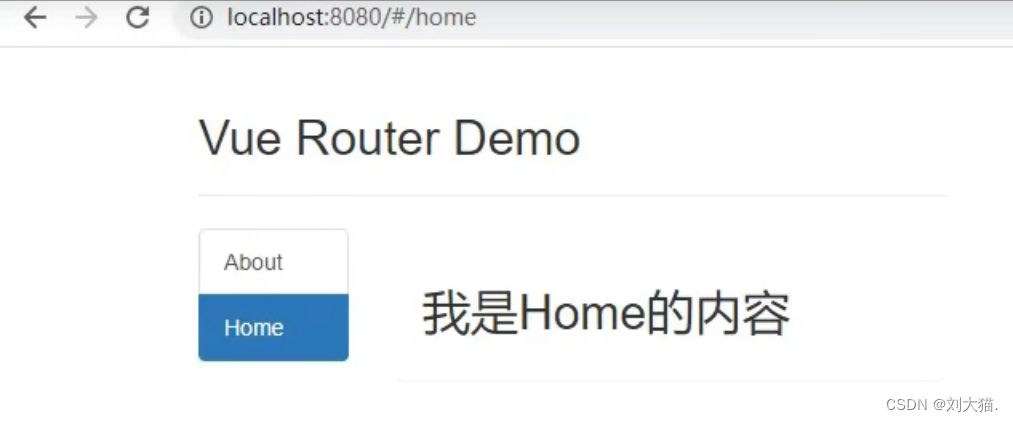
结果展示:

本人其他相关文章链接
1.《vue2进阶篇:路由》第10章:vue-router,包括基础路由、嵌套路由、路由的query参数和params参数、命名路由、router-link的replace属性、编程式路由、缓存路由组件
2.vue2进阶篇:安装路由
3.vue2进阶篇:vue-router之基础路由
4.vue2进阶篇:vue-router之嵌套(多级)路由
5.vue2进阶篇:vue-router之路由的query参数
6.vue2进阶篇:vue-router之命名路由
7.vue2进阶篇:vue-router之路由的params参数
8.vue2进阶篇:vue-router之路由的props配置
9.vue2进阶篇:vue-router之router-link的replace属性
10.vue2进阶篇:vue-router之编程式路由导航
11.vue2进阶篇:vue-router之缓存路由组件