文章目录
- 1 子组件改变父组件中的变量值
- 1.1 不使用sync
- 1.2 使用sync
- 2 实现父子组件双向绑定
参考:
深入理解.sync修饰符(https://www.cnblogs.com/Jingge/p/10724833.html)
1 子组件改变父组件中的变量值
1.1 不使用sync
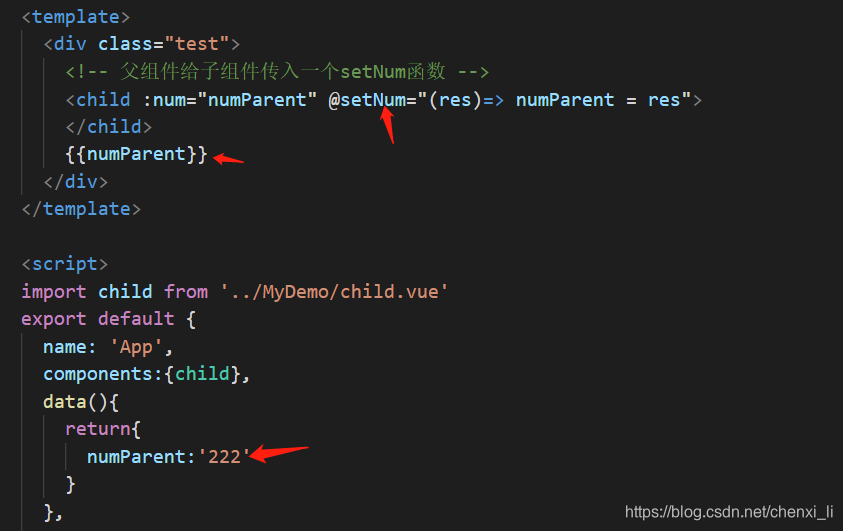
我们知道,vue中父组件是使用v-bind(缩写为:)给子组件传入参数,然后子组件通过prop属性接收该参数。此时我们可以给子组件传入一个函数,子组件通过调用传入的函数来改变父组件中参数的值。


即主要部分如下所示
<!-- 父组件给子组件传入一个setNum函数 -->
<child :num="numParent" @setNum="(res)=> numParent = res"></child>
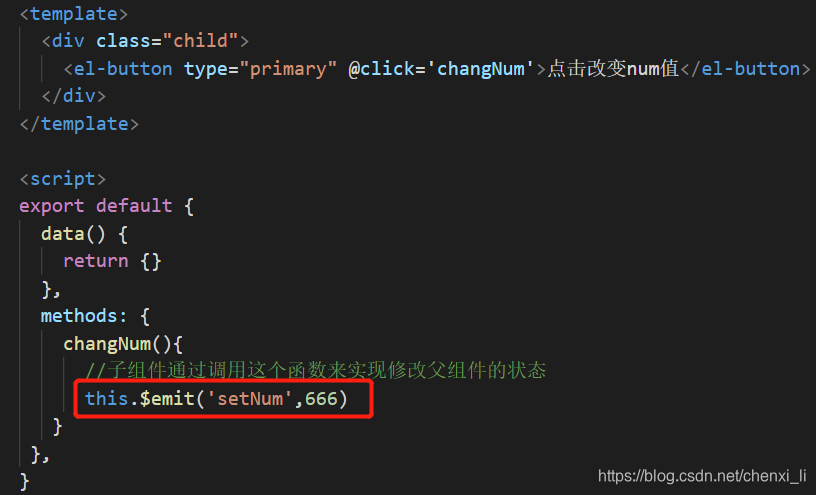
//子组件通过调用这个函数来实现修改父组件的状态
methods: {
changNum(){
this.$emit('setNum',666)
}
此时子组件只需要出发changNum函数就能执行父组件中的setNum函数从而改变父组件中numParent的值
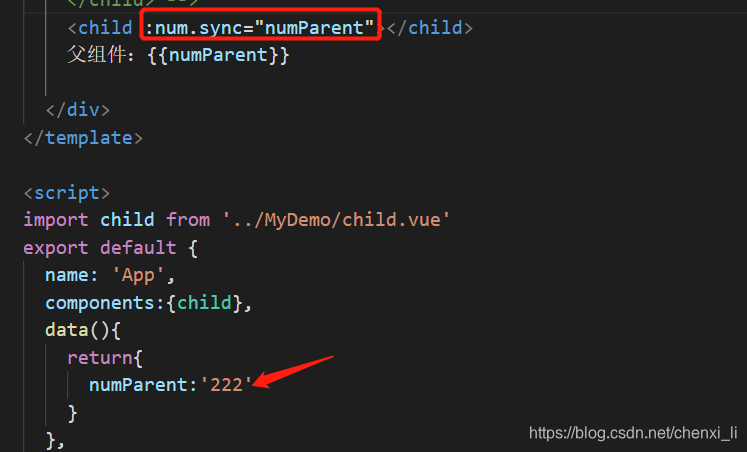
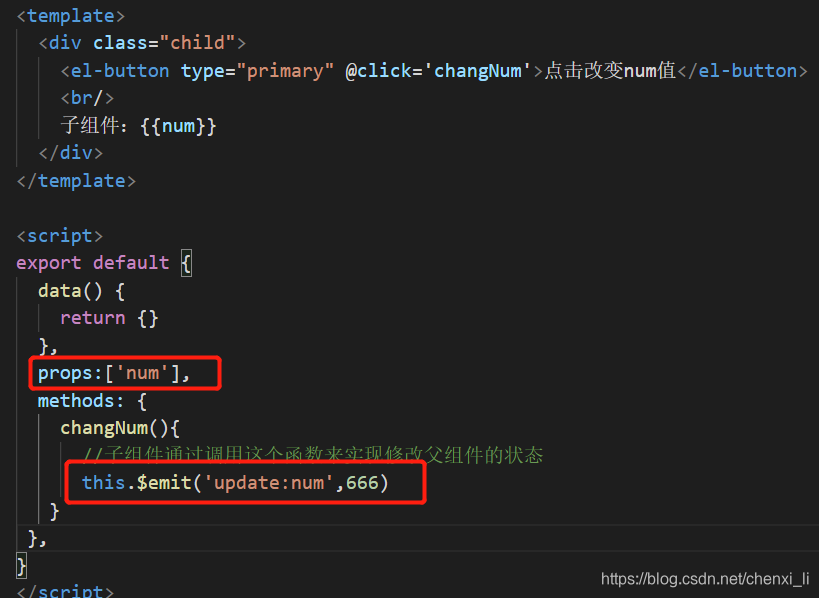
1.2 使用sync
上述方法较复杂,使用sync可简化写法
<!-- 父组件给子组件传入一个setNum函数 -->
<child :num.sync="numParent">
//子组件通过调用这个函数来实现修改父组件的状态
methods: {
changNum(){
this.$emit('update:num',666)
}
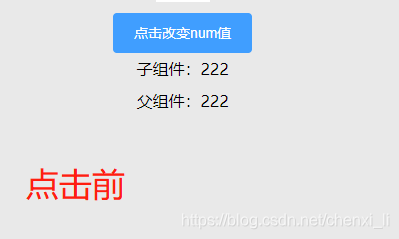
上述两种方式都可以将numParent的值由222变为666,其中父组件中绑定的参数后面加了一个.sync,子组件中的事件名称被换成了update:age,如下:
- update:固定部分,vue约定俗成的,注意必须添加update:的前缀才能正确触发事件
- num是要修改的参数的名称,是我们手动配置的,与传入的参数名字对应起来
2 实现父子组件双向绑定
vue考虑到组件的可维护性,是不允许子组件改变父组件传的props值的。父组件通过绑定属性的方式向子组件传值,而在子组件中可以通过$emit向父组件通信(通过1.1方式),通过这种间接的方式改变父组件的data,从而实现子组件改变props的值。
那么同时,vue中也提供了一种解决方案.sync修饰符(1.2方式)