springboot和vue是当前比较流行的前后端技术,也是部分大厂的主流架构。二者实现结合有三种方式:
- 前后不分离,通过引入的方式使用vue,也就是本文实现的方式
- 前后半分离,前后端项目写在一个项目里,分别搭建工程,可以参考:https://github.com/xichengxml/springboot-vue-template,前端项目也通过tomcat部署管理,后端工程师使用起来比较得心应手,且前端项目拆分时也比较方便。针对vue部署不是很熟悉或服务器资源有限的情况,建议采用这种方式
- 前后分离。前后端分别搭建项目,不多介绍
实现方式:
-
搭建springboot项目,注意引入web包和thymeleaf包
-
配置静态文件目录,将静态文件映射到根目录下,在application.properties中添加spring.mvc.static-path-pattern=/**即可
-
写一个视图映射配置类,单纯的页面跳转建议采用这种方式,可以避免写很多空的类和controller方法
package com.xicheng.acitivi.config; import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.ViewControllerRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; /** * description * * @author xichengxml * @date 2019-09-22 10:50 */ @Configuration public class SpringMvcConfig implements WebMvcConfigurer { @Override public void addViewControllers(ViewControllerRegistry registry) { registry.addViewController("/").setViewName("index"); } } -
下载vue.js(https://cdn.jsdelivr.net/npm/vue/dist/vue.js),element.js(https://unpkg.com/element-ui@2.13.2/lib/index.js),element.css(https://unpkg.com/element-ui@2.13.2/lib/theme-chalk/index.css),分别放到js、css目录下(本项目引入时通过新建了一个公共引入文件)
-
新建一个index.html,放到templates目录下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> <script src="/common/common-js.js" type="application/javascript"></script> </head> <body> <div id="app"> This is the index page of activiti! <el-button type="primary">测试element组件</el-button> </div> <script> new Vue({ el: '#app', data: { message: 'Hello Vue!' } }) </script> </body> </html>- 启动项目,访问localhost:8080/即可
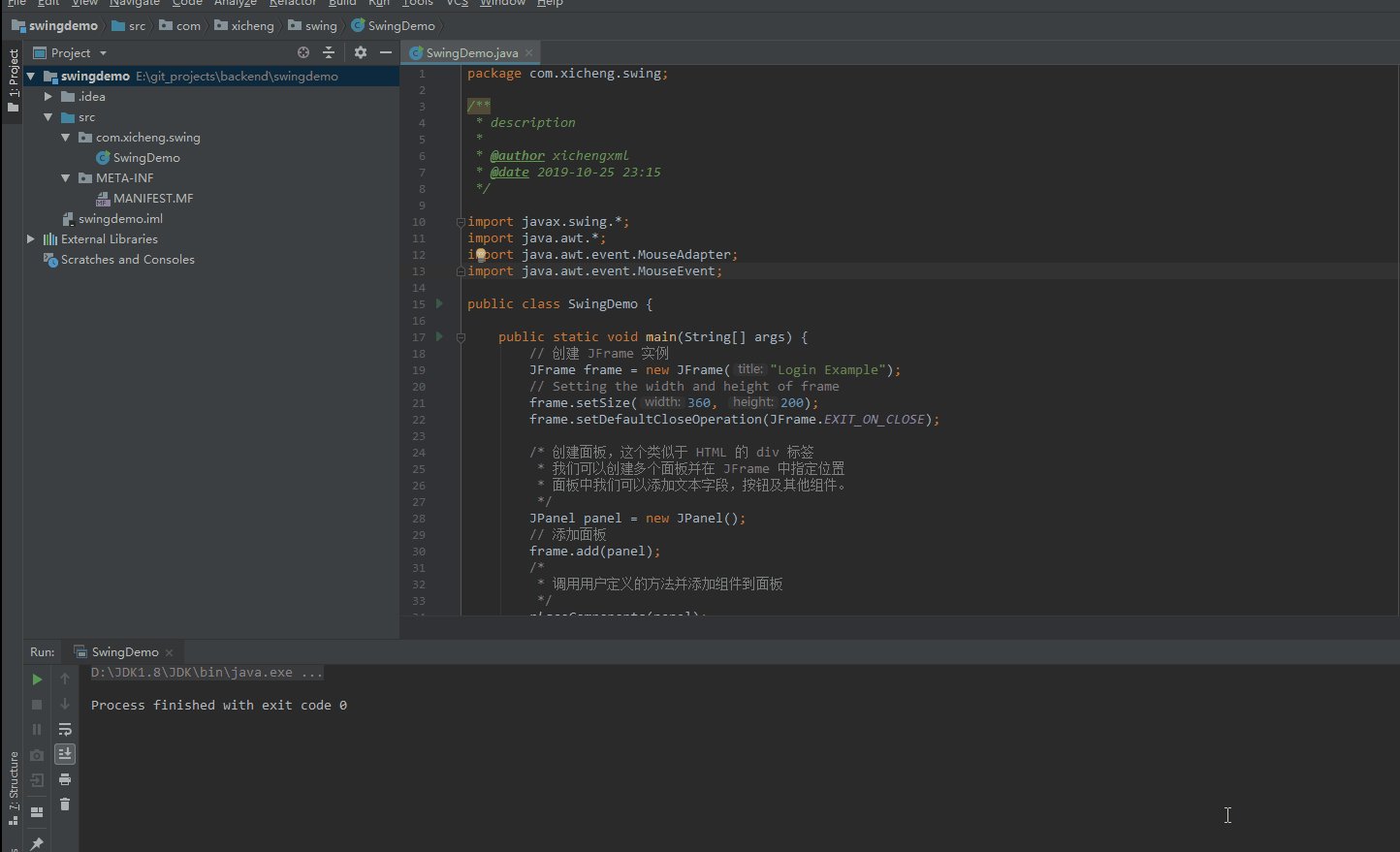
项目目录结构:

项目参考代码:https://github.com/xichengxml/acitivi-demo
- 启动项目,访问localhost:8080/即可