微信
开发板评测
ftrace
rce
线性代数
负载均衡
self-attention
steam
Android bt
python爬虫
volatile
tidb
静态网页作业
区别
自由工作
公司网络管理
跨境电商
前后端分离酒店
盒子模型
软件架构
相关文章
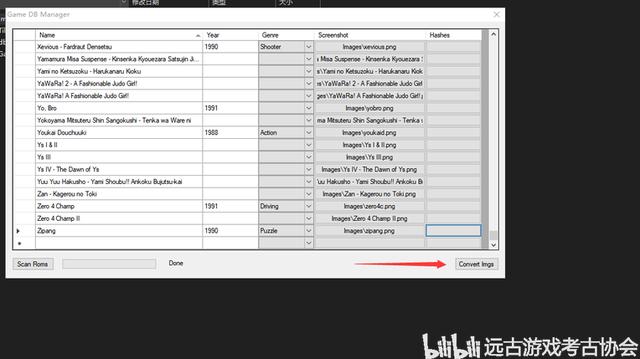
anguarjs 图片预览_PCE烧录卡SSDS3游戏预览画面管理软件使用指南
大家好,我是游戏界的一名小学生谷三张。PCE烧录卡SSDS3没有游戏预览画面一直是玩家心中的痛。今天通过一个朋友偶然间得知其实是有预览封面的。该游戏预览画面管理被发布在了Github上。今天我搬运过来给大家简单介绍一下。该软件支持PCE Hu卡和CD游戏的画面预览。 P…
2022-01-31 创建 Vue3.0 工程
使用 vue-cli 创建
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve使用 vite 创建
## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev
2022-02-01 Composition API 的 setup
setup函数的两种返回值
若返回一个对象,则对象中的属性、方法,在模板中均可以直接使用若返回一个渲染函数:则可以自定义渲染内容
注意点
尽量不要与 Vue2.x 配置混用setup 不能是一个 async 函数,因为返回值不再是 return 的对…
将十个数进行从大到小的顺序进行排列_有了这4个小游戏,奇偶数再也难不住娃啦...
能被 2 整除的整数叫「偶数」。不能被 2 整除的整数叫「奇数」。上面是小学课本中对奇偶数的定义。同样的话,为什么小学生理解起来,要比学龄前儿童快?关键在于对抽象性语言的理解。不少家长在给孩子早教时,经常会犯的一个错误就是…
2022-02-02 ref 函数和 reactive 函数
ref 用来定义基本类型数据reactive 用来定义对象或数组类型数据ref 通过 Object.defineProperty() 的 get 与 set 来实现响应式(数据劫持)reactive 通过使用 Proxy 来实现响应式(数据劫持),并通过 Reflect 操作源对象内…
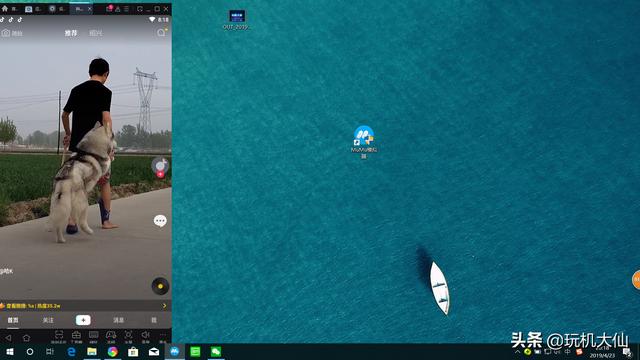
手机app怎么在电脑上用_简单一招,电脑端也可以安装手机APP
小伙伴们是否想过将手机上的APP装在电脑上使用呢?这样就可以体验到电脑的大屏幕和超快的网速了,而且玩游戏就可以通过键盘与鼠标操作,还不用担心发热卡顿问题,简直可以让人爽到爆了。事实上,想在电脑端安装手机APP非常…
交叉编译 make: c: command not found_意甲:拉齐奥v尤文图斯,蓝鹰阵容不齐,C罗有望助尤文再拿3分...
意甲 拉齐奥 v 尤文图斯比赛时间:11-8 19:30基本面分析拉齐奥周中欧冠做客俄罗斯泽尼特最终以1-1和对手战平拿下1分,联赛中球队本赛季开局阶段表现很一般,目前6轮比赛过后球队以3胜1平2负打进10球丢了12球暂列积分榜第11位,走势层…
2022-02-03 Vue3.0 中 setup 的两个注意点
setup 执行的时机
在 beforeCreate 之前执行一次,this 是 undefined
setup 的参数 props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性 context:上下文对象 attrs:值为对象&a…