思考
- 注意事项
- 项目开始
- 新建分支
- ajax获取首页数据
- vuex
- keep-alive
学会git的使用、了解webpack的配置、vue组件化思想、使用插件、debugger断点调试、vuex、vue-router学习使用、前后端联调
展示
Git地址 https://gitee.com/thinkerwing/travel

注意事项
一、经过查看,最后发现是因为我的webpack的版本号(3.6.0)和css-loader的版本号差的太大造成的,在项目目录下的终端使用
npm i css-loader@3.3.0 -D 降低版本号即可。
二、优化
1.webpack.base.conf.js
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'styles': resolve('src/assets/styles'),
}
},

2.$bgColor = #00bcd4 全局颜色 一键更改
3. 3g网络测试 div塌陷
.wrapper
width:100%
height: 31.25vw
//或者
.wrapper
overflow:hidden
width:100%
height: 0
padding-bottom 31.25%
4.>>> 击穿
4. 使用localStorage,要记得try catch,否则用户在隐身模式或关闭存储,浏览器可能抛出异常
5 state,mapState,…mapState对象展开符详解
https://blog.csdn.net/dkr380205984/article/details/82185740
{{this.$store.state.city}}
computed: {
...mapState(['city'])
}
{{this.city}}
handleCityClick (city) {
this.$store.commit('changeCity', city)
this.$router.push('/')
}
handleCityClick (city) {
this.changeCity(city)
this.$router.push('/')
},
...mapMutations(['changeCity'])
三、在使用better-scoller 常见遇到不能滑动的问题
在Vue.$nextTick()钩子里去初始化better-scroll。
nextTick 是一个异步函数,为了确保 DOM 已经渲染,这样能确保在实例化时能正确获取需要添加滚动的元素。
mounted() {
this.$nextTick(() => {
this.scroll = new Bscroll(document.querySelector(".search-content"), {
// pullUpLoad: true,
});
this.scroll.on("touchEnd", (pos) => {
this.scroll.refresh()
});
console.log(this.scroll);
});
项目开始
熟练使用git是就业需要的基本知识,而且能够很好的存储自己的代码,删错改错还能版本回退,时间的记录也可以提醒你工作状况,需要掌握。
1.把git仓库clone下来
git clone git@gitee.com:thinkerwing/travel.git
2.vue init webpack Travel
3.常用git指令
新建分支

新建分支 还只在线上
git pull 拉到本地 git checkout 切换分支 merge合并分支
git add. -> git commit -m ‘‘change’’ git push
git checkout master ->git merge origin/index-swiper
ajax获取首页数据
假设开发环境中,如果有一个转发机制,帮我们把api下面所有json文件的请求转发到本地的mock请求,vue里面提供了一共proxy代理的功能。
项目结束后也是在这边更改将本地的mock换成后端接口。
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api':{
target:'http://localhost:8081',
pathRewrite:{
'^/api':'/static/mock'
}
}
},
转发功能实际是webpack-dev-server 提供的
改动配置项需要重启服务器
vuex_124">vuex
- state,驱动应用的数据源;
- view,以声明方式将 state 映射到视图;
- actions,响应在 view
上的用户输入导致的状态变化。 - Vuex的核心就是仓库store,这个store实例会被注入到所有子组件里面,里面的state属性保存着我们的状态
- 当我们需要修改store里面的状态时,我们不是在组件里面直接去修改它们,而是通过mutation里面的方法来进行修改,这样有利于追踪状态的改变。
- getters:类似于computed,当我们需要state里面的数据计算新的数据,可以用getters,避免数据的冗余。
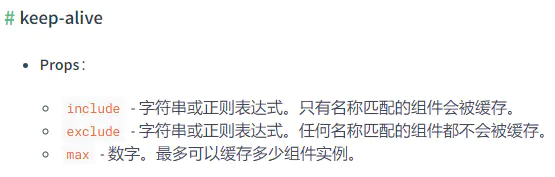
keep-alive

- “keep-alive是vue内置的一个组件,而这个组件的作用就是能够缓存不活动的组件,我们能够知道,一般情况下,组件进行切换的时候,默认会进行销毁,如果有需求,某个组件切换后不进行销毁,而是保存之前的状态,那么就可以利用keep-alive来实现”
- 无论回到city页面多少次都不会发送city.json,只发送一次
- 通过activated结合lastCity临时缓冲变量,实现代码优化(切换不同city发送新的请求,只回到city页面不发送请求)
name三个用途:首先做递归组件会用到,当某个页面需要取消缓存也会用到,组件名。
activated () {
if (this.lastCity !== this.city) {
this.lastCity = this.city
this.getHomeInfo()
}