element表单验证中rules中的message样式怎么更改,有很多解答都是直接定位到el-form-item__error,修改样式。
但是如果这么做,容易影响到全局,有些地方message的提示还是默认在input下框比较合适。代码附在最后。
效果演示


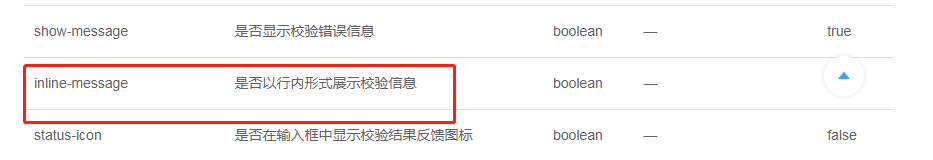
查看官方文档的Form Attributes,通过:inline-message=“true”,避免同一个class影响了全局,更适合满足不同需求的开发。

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.el-form-item__content {
margin-left: 0 !important;
}
.el-form-item__error--inline {
top: auto;
left: auto;
display: inline-block;
margin-left: 10px;
line-height: 18px;
position: fixed;
padding: 5px 10px;
background: rgba(0, 0, 0, 0.85);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075),
0 0 5px rgba(0, 0, 0, 0.6);
word-break: break-all;
word-wrap: break-word;
border-radius: 4px;
margin-top: 4px;
max-width: 160px;
min-width: 100px;
height: auto;
z-index: 10000;
color: white !important;
}
.el-form-item__error--inline::before {
content: '';
width: 0;
height: 0;
border: 6px solid transparent;
border-right-color: #080B12;
position: absolute;
left: -11px;
top: 8px;
}
</style>
</head>
<body>
<div id="app">
<el-form ref="form" :rules="rules" :model="form" label-width="300px" :inline-message="true">
<el-form-item label="发货人电话" prop="phone">
<el-input v-model="form.phone" style="display:inline"></el-input>
</el-form-item>
<el-button>确认</el-button>
</el-form>
<el-form ref="form" :rules="rules" :model="form" label-width="300px">
<el-form-item label="发货人电话" prop="phone">
<el-input v-model="form.phone" style="display:inline"></el-input>
</el-form-item>
<el-button>确认</el-button>
</el-form>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/html" title=vue>vue/2.6.0/html" title=vue>vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.3/index.js"></script>
<script>
const app = new Vue({
el: '#app',
data() {
// 此处自定义校验手机号码js逻辑
var phoneReg = /^[1][3,4,5,7,8][0-9]{9}$/
var validatePhone = (rule, value, callback) => {
if (!value) {
return callback(new Error('号码不能为空!!'))
}
setTimeout(() => {
if (!phoneReg.test(value)) {
callback(new Error('格式有误'))
} else {
callback()
}
}, 100)
}
return {
form: {
phone: '',
},
// 校验规则
rules: {
// 校验手机号码,主要通过validator来指定验证器名称
phone: [{
required: true, // required就是这个框必须填写
message: '不能空着',
// validator: validatePhone, // 规则
trigger: 'blur' // blur失去焦点,事件何时触发
}]
},
}
}
});
</script>
</body>
</html>






