在本文中,我将在不使用任何库的情况下将dark\Light模式功能实现到我们的Vue Vite应用程序中。
我们将首先创建一个简单的Vite应用程序,然后为我们的应用程序设置一个简单的用户界面。在创建我们的Vue应用程序之前,我想提到WrapPixel提供的一些很棒的免费Vue模板,它们可以免费下载并用于个人和商业用途。他们可以节省你的时间,因为你可以直接在你的项目中使用他们令人惊叹的用户界面,这将给你的应用程序带来惊人的外观和感觉,所以一定要去看看。
创建一个Vuejs Vite应用程序
要设置Vite应用程序,请打开您的终端并输入以下内容:
npm init vite-app themeswitcher
这个命令将搭建一个新的vite应用程序,然后进入项目目录安装项目依赖项:
cd themeswitcher
npm install
安装后,我们现在可以使用 npm run dev 命令运行我们的应用程序:
code . && npm run dev
code . 命令将以VS Code打开我们的应用程序。
我们的应用程序现在将在端口3000上运行。

随着应用程序的启动和运行,我们现在可以创建CSS。在 public 目录内创建一个 css/dark.css 文件,这是我们将在黑暗模式环境中存储所有CSS代码的地方。
在dark.css文件中添加以下代码:
:root {
--text: #ffffff;
--background: #1d1d23;
}
body {
background-color: var(--background) !important;
}
h1,
h2,
h3,
h4,
h5,
h6,
p,
small,
a {
color: var(--text) !important;
}
现在将在head中创建一个link标签将其设置为我们创建的 dark.css 文件,以便可以应用在此定义的所有样式。
我们将使用Javascript类来执行此操作,在src目录中创建 src/theme.js 文件,并添加以下代码:
export default class themeChanger {
/**
* @constructor
*/
constructor() {}
_addDarkTheme() {
const darkThemeLinkEl = document.createElement('link')
darkThemeLinkEl.setAttribute('rel', 'stylesheet')
darkThemeLinkEl.setAttribute('href', './css/dark.css')
darkThemeLinkEl.setAttribute('id', 'dark-theme-style')
const docHead = document.querySelector('head')
docHead.append(darkThemeLinkEl)
}
_removeDarkTheme() {
const darkThemeLinkEl = document.querySelector('#dark-theme-style')
const parentNode = darkThemeLinkEl.parentNode
parentNode.removeChild(darkThemeLinkEl)
}
_darkThemeSwitch() {
const darkThemeLinkEl = document.querySelector('#dark-theme-style')
if (!darkThemeLinkEl) {
this._addDarkTheme()
} else {
this._removeDarkTheme()
}
}
}
我们创建3种方法:
_addDarkTheme():这会将link标签添加到应用程序的HTML head中。_removeDarkTheme():这将删除已添加到HTML head的link标签。_darkThemeSwitch():这将切换添加和删除方法,以在我们的HTML head中添加和删除link标签。
我们可以继续在Vue.js组件中使用此方法。
编辑 components/HelloWorld.vue 中的代码,如下所示:
vue"><template>
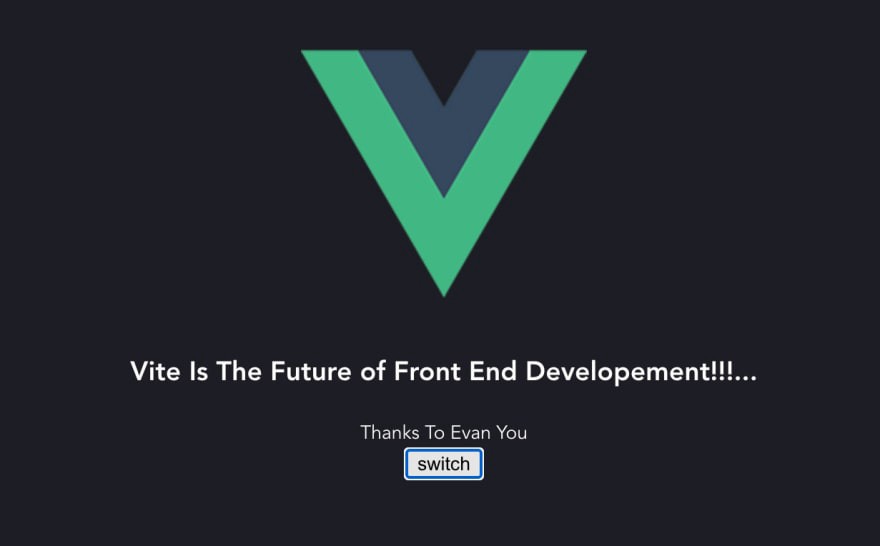
<h3>Vite is the future of Frontend Developement.</h3>
<small>Thanks to Evan You</small>
<br />
<button @click="darkThemeSwitch">switch</button>
</template>
<script>
import themeChanger from "../util/theme.js";
export default {
name: "HelloWorld",
props: {
msg: String,
},
data() {
return {
themeChanger: null,
};
},
methods: {
darkThemeSwitch() {
this.themeChanger._darkThemeSwitch();
},
},
created() {
this.themeChanger = new themeChanger();
},
};
</script>
我们引入 themeChanger 类的实例,然后将其存储在Vue.js data实例中。然后,我们创建一个按钮,该按钮将调用我们在 theme.js 文件中创建的 _darkThemeSwitch。
完成此操作后,我们现在可以在应用程序中在明暗模式之间切换。

原文:https://medium.com/js-dojo
作者:Sunil Joshi