前段时间在项目中遇到文件需要下载,直接拿出了之前封装的下载指令,在用的时候发现在下载jpg、txt文件时,并不会直接下载,而是会在浏览器中打开文件,即使给a标签添加了download
属性,也无济于事。
我先把之前封装的指令贴出来吧,如果下载文件类型只是Exact、Word、Pdf格式的可以直接拿着用,如果有其他文件类型需求的,可以继续往文章下面看
- 支持Exact、Word、Pdf格式下载
let baseDownloadUrl = 'https://xxxxx.cn' // 域名
// 添加自定义v-down指令
Vue.directive('down', {
inserted: (el, binding) => {
el.style.cssText = 'cursor: pointer;color:red;'
el.addEventListener('click', () => {
console.log(binding.value)
let link = document.createElement('a') // 创建a标签
link.style.display = 'none'
link.href = baseDownloadUrl + binding.value // 设置下载地址
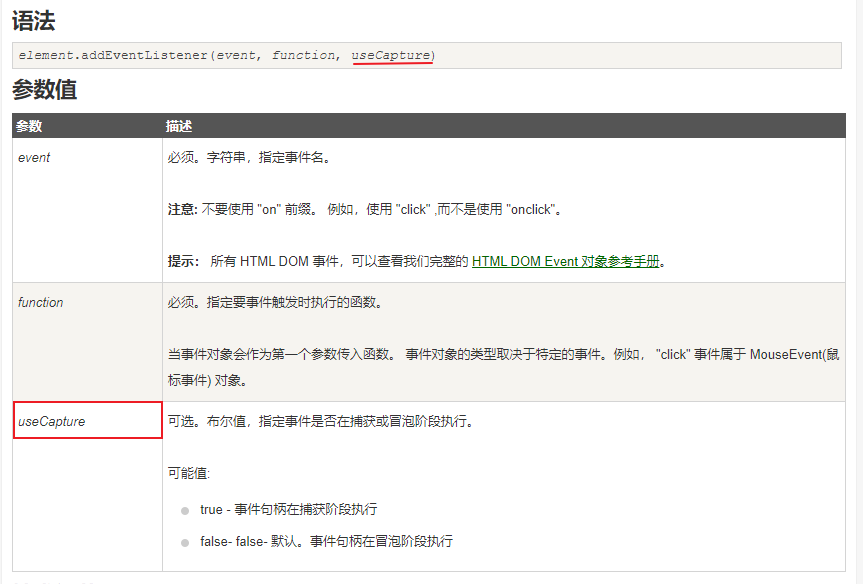
link.setAttribute('download', '') // 添加downLoad属性
document.body.appendChild(link)
link.click()
})
}
})
Vue页面中使用指令v-down
<span v-down="item.Url">(附件)</span>
- 当下载文件中存在jpg、txt等浏览器可以直接预览的文件时,上面的方法就会出现问题,即使加了download仍然会在浏览器中打开下载文件
我们可以将下载地址借助Blob转换成二进制,然后,作为a标签的href属性,配合download属性,实现下载。
具体实现代码如下:
Vue.directive('down', {
inserted: (el, binding) => {
el.style.cssText = 'cursor: pointer;color:write;'
el.addEventListener('click', () => {
console.log(binding.value)
let link = document.createElement('a')
let url = baseDownloadUrl + binding.value
// 这里是将url转成blob地址,
fetch(url).then(res => res.blob()).then(blob => { // 将链接地址字符内容转变成blob地址
link.href = URL.createObjectURL(blob)
console.log(link.href)
link.download = ''
document.body.appendChild(link)
link.click()
})
})
}
})
Vue页面中使用指令v-down
<span v-down="item.Url">(附件)</span>
上面的这种方法,也只是将上面的方法略做调整,将地址进行了转化,从而实现对jpg、txt 文件的下载,若有更好的办法请各位大佬指点。
如果是在做导出功能,请求头需要携带token的话,可以参考我的另外一篇文章https://blog.csdn.net/lhz_19/article/details/105784299
更多文章__> >> 码砖猿的技术博客