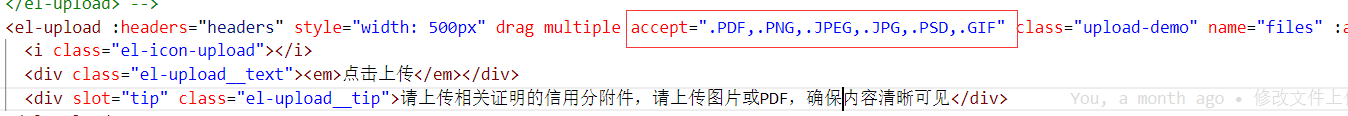
在用elementUI的上传组件的时候,我们单纯的如下图所示可以筛选符合的格式上传


但存在个问题,他仍然可以自己选所有文件


在上传的 时候就会报错,这时只能在上传之前给他做个类型判断,当他上传不符合的类型事直接返回法false,不调用上传文件的接口
//文件上传之前
handleBefore(file) {
const fileSuffix = file.name.substring(file.name.lastIndexOf(".") + 1);
const whiteList = ["pdf", "png", "jpg", "jpeg", "gif", "psd"];
if (whiteList.indexOf(fileSuffix) === -1) {
this.$message.error('上传文件只能是 pdf、png、jpg、jpeg、gif、psd格式');
return false;
}
},

其实这个时候已经被拦截了,我们根本没有调用上传文件,所以也不会有删除操作,但他却自己调用了删除得钩子,
解决方法
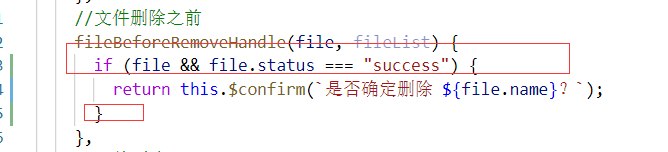
在删除得钩子里面加上如下判断,即可解决。