记录正则匹配
只能输入正整数
<a-input v-model="form.limitAmount" placeholder="1" type="number" suffix="张" onkeyup="this.value=this.value.replace(/^(0+)|[^\d]+/g,'')" />
只能输入正整数并且保留两位小数
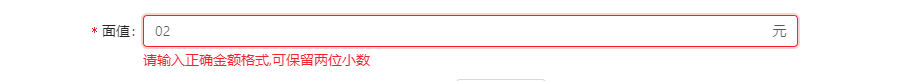
<a-form-model-item label="面值:" prop="couponPrice" >
<a-input v-model="form.couponPrice" placeholder="请输入面值" suffix="元" />
</a-form-model-item>
rules:{
couponPrice: [{ required: true, message: '请输入面值', trigger: 'input' },
{ pattern: /(^[1-9]([0-9]+)?(\.[0-9]{1,2})?$)|(^(0){1}$)|(^[0-9]\.[0-9]([0-9])?$)/, message: '请输入正确金额格式,可保留两位小数' }],
不符合条件是提示

或者直接用ant组件数字输入框a-input-number
利用precision API

<a-input-number id="inputNumber" v-model="form.useConditionPrice" :precision="2" />
比较全面的
事件 number为双向绑定的值
@keyup.native="number = oninput(number)"
方法
oninput(num) {
var str = num
var len1 = str.substr(0, 1)
var len2 = str.substr(1, 1)
//如果第一位是0,第二位不是点,就用数字把点替换掉
if (str.length > 1 && len1 == 0 && len2 != ".") {
str = str.substr(1, 1)
}
//限制只能输入一个小数点
if (str.indexOf(".") != -1) {
var str_ = str.substr(str.indexOf(".") + 1)
if (str_.indexOf(".") != -1) {
str = str.substr(0, str.indexOf(".") + str_.indexOf(".") + 1)
}
}
//正则替换 限制输入框小数点位数,多出的过滤掉
str = str.replace(/[^\d^\.]+/g, '') // 保留数字和小数点
str = str.replace(/^\D*([0-9]\d*\.?\d{0,2})?.*$/, '$1') // 小数点后只能输 2 位
return str
},