Vue cli是什么:
Vue Cli 是一个基于 Vue.js 进行快速开发的完整系统,CLI 是一个全局安装的 npm 包,提供了终端里的 vue 命令
安装步骤:
1 要先下载node,js
Vue CLI 4.x 安装需要 nodeJs ≥ 8.9 (官方推荐 8.11.0+,你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本)
查看node.js版本 node-v
下载安装nodeJs很简单(和其他系统软件一样根据需求按步骤安装)这里不做介绍,中文官方下载地址:http://nodejs.cn/download/
2.安装脚手架
npm install -g @vue/cli
删除老版本的脚手架
npm uninstall vue-cli -g
创建项目
vue create 项目名
安装项目
没有需要的话可以选择电脑自带的项目配置
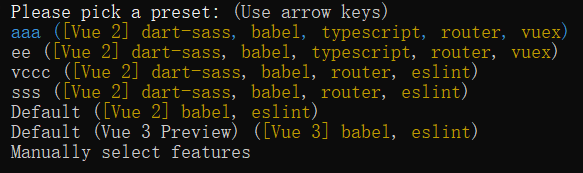
一:项目配置

前面几个都是系统默认的配置,最后一个是手动添加选项
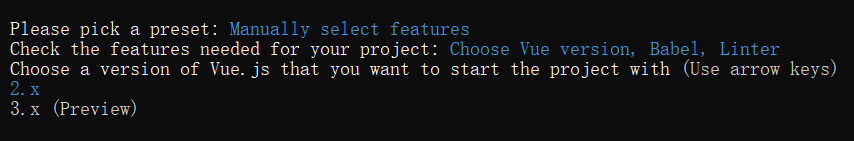
二:手动选择需要的配置
() Choose Vue version 选择vue版本
() Babel 语法转换器把ES6转换成ES5
() TypeScript 是JavaScript 的一个超集,扩展了 JavaScript 的语法,使用 TypeScript 书写源码
( ) Progressive Web App (PWA) Support 支持渐进式网页应用程序
() Router 路由管理器
() Vuex 状态管理库
() CSS Pre-processors css预处理器如 scss less
(*) Linter / Formatter 代码风格,格式校验
( ) Unit Testing 单元测试
( ) E2E Testing 端到端测试
这个是每一步的作用,大家可以按照需求添加
三:Vue版本

这个是选择vue的版本一般为2.0版本(2.x)
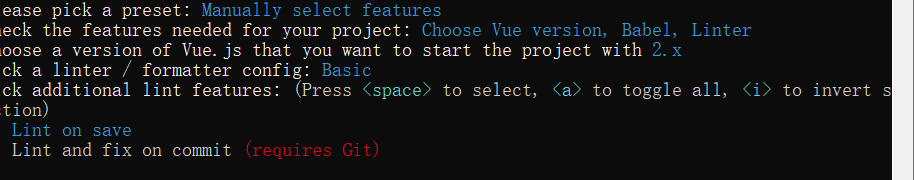
四: 代码格式规范选项
ESLint with error prevention only 仅错误预防
ESLint + Airbnb config Airbnb配置
ESLint + Standard config 标准配置
ESLint + Prettier 漂亮
五:代码输出提示

lint on save
代码文件中有代码不符合 lint 规则时,会在 compile 阶段提示 warning。如果出现了语法错误,会直接在页面上显示 error
Lint and fix on commt:
代码除了语法错误导致的 error 外不会提示 warning。而是在当前项目进行 git commit 操作的时候,通过 githook,在 pre-commit 阶段执行 lint 和 fix 操作,自动帮我们把有语法错误的地方修改为符合规范
大家按照自己需要来选择,一般都选择第一个
六:存放位置

选择 Babel, PostCSS, ESLint 等自定义配置的存放位置
In dedicated config files 在专用的配置文件中
In package.json 在package.json中存放
一般选择第一个
七:是否保存配置到项目,来方便下次使用。

y为保存 ,N为不保存
一般为y
八:是否为项目保存一个预设名
这个看大家需要不需要,可写可不写
然后大家等待一会后项目就创建成功了
vue cli 常见命令
本地 页面地址一般为:localhost:8080
cli创建项目后文件夹讲解:
- node_module 项目中安装的依赖模块
- public 纯静态资源 (直接拷贝到dist/static/里面)
- public 下面的favicon.ico 左上角图标(vue logo图标)
- public下面的 index.html 入口模板文件
- .babel.config.js babel 配置文件
- .gitignore 用来过滤一些版本控制的文件,比如node_modules文件夹
- package.json 项目文件,记载着一些命令和依赖还有简要的项目描述信息
- README.md 介绍自己这个项目的,可参照github上star多的项目
src文件下面的:
- App.vue 根组件,项目页面入口文件、vue组件
- components目录
- views/ 当前项目的其他
- assets/ 资源文件夹,一般放一些静态资源文件
- router/ 当前项目的路由文件
- vues/ 当前项目的状态文件
A组件使用B组件
(1)先使用import引入b组件
(2)在a组件的components里面注册b组件
(3)注意style样式冲突问题,可以在style标签上使用scoped属性只在当前组件生效
大家觉得博主写的还不错的话记得点赞关注呦