htmledit_views">
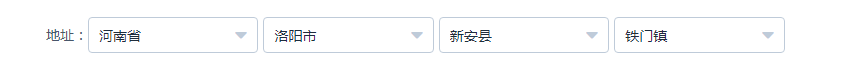
先看看效果图:

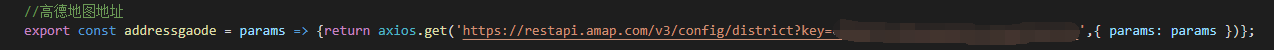
这里我使用的是直接get方式去高德去接口数据的方式,所以不需要在html" title=vue>vue安装任何东西。

这里不要使用代理跨域,直接把高德地址放上去就行了,key是高德注册的key,后面的参数是用来传递subdistrict(显示的级数)keywords(按地区名称查询)。

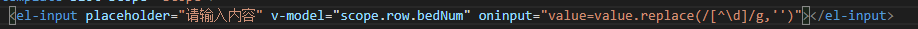
HTML这一块需要注意的事街道这里的可以,因为高德街道这一块的adcode是重复的,所以这里不能讲adcode设置为key了,不然会报错key值重复。
data中定义变量:

初始化省数据:

监听省的下拉框:
注释掉的部分是使用一次性获取四级的数据,但是由于浏览器获取数据量过大而导致超时的问题,所以就不推荐直接取到4级了,如果你是要做三级联动,可以用注释掉的代码,会更加简单一点不需要频繁调用接口。

市数据:

区数据和街道(街道不需要监听了):

然后就OK了!!!!!!!!!!!