先看效果图,实现监控30秒刷新一次

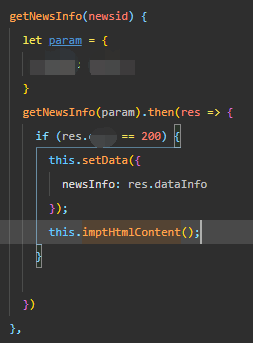
代码如下:

/**
* 定时器
*/
sleepTime() {
this.userList = setInterval(this.getSleepList, 30000);
}
},
mounted() {
this.role = this.PRO_SESSION_DATA.role
this.sysType = this.PRO_SESSION_DATA.sysType
this.initFunction();
this.instercept();
this.getSleepList(); //userList
this.sleepTime()
},
created() {
//页面加载前进入的地方
},
// 销毁定时器
beforeDestroy() {
if (this.userList.length > 0) {
clearInterval(this.userList); // 在Vue实例销毁前,清除定时器
}
},