先来看下效果,如果是你想要的效果就继续往下面看

如果你只是单纯的想使用前端或者后端也是可以的
vue_4">前端:vue
<template>
<div>
<h1>测试webSocket</h1>
<button @click="getWebsocket">点击请求后台数据</button>
</div>
</template>
<script>
export default {
created() { // 页面创建生命周期函数
this.initWebSocket()
},
destroyed: function () { // 离开页面生命周期函数
this.websocketclose();
},
methods: {
initWebSocket: function () {
// WebSocket与普通的请求所用协议有所不同,ws等同于http,wss等同于https
this.websock = new WebSocket("ws://localhost:8185/api/websocket/DPS007");
this.websock.onopen = this.websocketonopen;
this.websock.onerror = this.websocketonerror;
this.websock.onmessage = this.websocketonmessage;
this.websock.onclose = this.websocketclose;
},
websocketonopen: function () {
console.log("WebSocket连接成功");
},
websocketonerror: function (e) {
console.log("WebSocket连接发生错误");
},
websocketonmessage: function (e) {
console.log(e.data); // console.log(e);
},
websocketclose: function (e) {
console.log("connection closed (" + e.code + ")");
},
getWebsocket:function(){ l
et url = "http://localhost:8185/api/teachStf/import?shipId=DPS007"
// 这里只是一个基于axios的ajax请求,你可以换成你的请求格式
this.$ajax.get(url)
}
}
}
</script>
<style lang="less" scoped>
</style>

java_58">后端:java
1、WebSocketConfig
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
@Configuration
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
2、WebSocket
package com.xdx97.party.common.config;
import org.springframework.stereotype.Component;
import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.util.HashMap;
import java.util.Map;
import java.util.concurrent.CopyOnWriteArraySet;
@Component
@ServerEndpoint("/websocket/{shopId}")
//此注解相当于设置访问URL
public class WebSocket {
private Session session;
private static CopyOnWriteArraySet<WebSocket> webSockets =new CopyOnWriteArraySet<>();
private static Map<String,Session> sessionPool = new HashMap<String,Session>();
@OnOpen
public void onOpen(Session session, @PathParam(value="shopId")String shopId) {
this.session = session;
webSockets.add(this);
sessionPool.put(shopId, session);
System.out.println("【websocket消息】有新的连接,总数为:"+webSockets.size());
}
@OnClose
public void onClose() {
webSockets.remove(this);
System.out.println("【websocket消息】连接断开,总数为:"+webSockets.size());
}
@OnMessage
public void onMessage(String message) {
System.out.println("【websocket消息】收到客户端消息:"+message);
}
// 此为广播消息
public void sendAllMessage(String message) {
for(WebSocket webSocket : webSockets) {
System.out.println("【websocket消息】广播消息:"+message);
try {
webSocket.session.getAsyncRemote().sendText(message);
} catch (Exception e) {
e.printStackTrace();
}
}
}
// 此为单点消息 (发送文本)
public void sendTextMessage(String shopId, String message) {
Session session = sessionPool.get(shopId);
if (session != null) {
try {
session.getBasicRemote().sendText(message);
} catch (Exception e) {
e.printStackTrace();
}
}
}
// 此为单点消息 (发送对象)
public void sendObjMessage(String shopId, Object message) {
Session session = sessionPool.get(shopId);
if (session != null) {
try {
session.getAsyncRemote().sendObject(message);
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
3、测试
你后台写一个请求的方法,把下面代码放进去就好了
for (int i = 0; i < 10; i++){
Thread.sleep(1000);
webSocket.sendTextMessage(shipId, ""+i);
}
并且注入webSocket
@Autowired
private WebSocket webSocket;
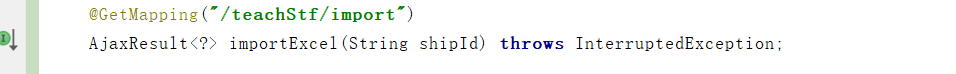
给你看看我的方法做参考


鉴于有几个小伙伴需要源码,我又重新写了这个demo,获取方式关注公众号后台回复:WebSocketDemo
各位老哥,如果对你有帮助,关注后可否不取消。