element ui el-table 多选 表头多选框替换文字
.el-table /deep/.DisabledSelection .cell .el-checkbox__inner {
// margin-left: -30px;
display: none;
position: relative;
}
.el-table /deep/.DisabledSelection .cell:before {
content: '多选';
position: absolute;
right: 15px;
}

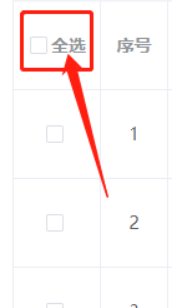
element ui el-table 多选 表头增加全选字样
/*表格表头全选*/
.el-table /deep/.DisabledSelection .cell .el-checkbox__inner{
margin-left: -30px;
position:relative;
}
.el-table /deep/.DisabledSelection .cell:before{
content:"全选";
position:absolute;
right:11px;
}