Promise
导航
django
机器人
数据类型
kubernetes
chrome
注释
eureka
汇编语言
图像像素点测量温度
程序员40
内联函数
文档管理
堆排序
符号表导出
自定义类型
mxnet
农业
go入门教程
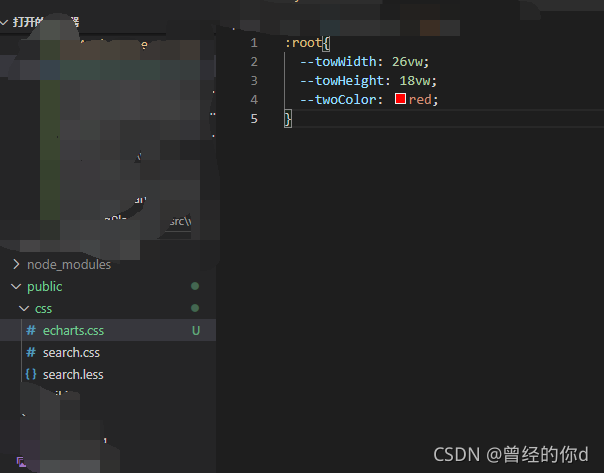
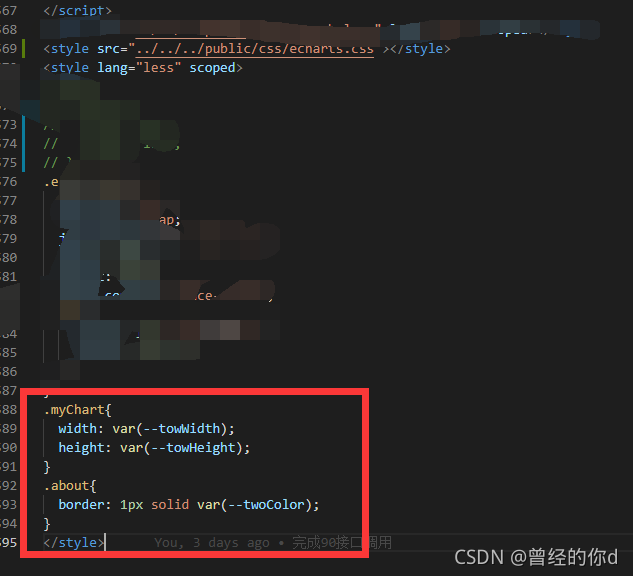
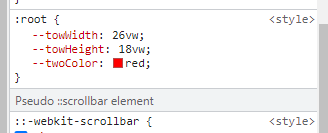
vue中css的用var()挂载在全局使用
相关文章
.net reactor 学习系列(一)---.net reactor介绍
原文:.net reactor 学习系列(一)---.net reactor介绍学习.net已经一年多了,从语言的编写到框架类库的运用再到.net三大解决方案的了解(WF,WCF,WPF),不断地让我更深入地了解了.net平台的应用场景。逐渐熟练地运用.net技术来解决实际的业务需求。 由于我们…
Selenium学习(4) 键盘操作
需要引入 Keys 类,模拟键盘的操作示例:from selenium import webdriverfrom selenium.webdriver.common.keys import Keysfrom time import sleepdriver webdriver.Chrome()driver.get("https://www.baidu.com")driver.maximize_window()slee…
vue常见的传值方式,子传父,父传子,兄弟之间,多个子传一个父,多个父传一个子,兄弟之间传值,事件中央总线传值
1,父传子 父组件:
<template><div><abnormal-warning :datas"3"></abnormal-warning> // 1子组件</div>//多个子传一个父,变量一样就可以了,值随便传,其他不变<abnormal-warning :da…
Echarts图表根据浏览器窗口缩放进行动态缩放,多个echarts同时缩放
更改之前的效果图: 更改之前浏览器窗口放大缩小图表都不会进行动态的缩放, 更改之后的效果图: 更改之后图表就会根据浏览器窗口大小实时监听进行缩放 代码: topChart.setOption({series: [{name: 最大值,type: line,stack: 最大值,data: data…
1,uniapp功能之—NFC
在根目录的static中新建nfc.js文件 nfc.js
var NfcAdapter;
export default {// 初始化NFCNFCInit() {try {let main2 plus.android.runtimeMainActivity();let Intent plus.android.importClass(android.content.Intent);let Activity plus.android.importClass(android.a…
NOIP2017题解
T1小凯的疑惑 小凯手中有两种面值的金币,两种面值均为正整数且彼此互素。每种金币小凯都有 无数个。在不找零的情况下,仅凭这两种金币,有些物品他是无法准确支付的。现在小 凯想知道在无法准确支付的物品中,最贵的价值是多少金币&…
2,uniapp功能之—扫码(条形码,二维码)点击扫码或者pda侧边按钮扫码
最近在搞uniapp的项目,所以最近的文章基本上是关于uniapp的。 分享一个自动生成二维码的网址,点击前往 注意 如果扫码和上一个nfc功能在同一个页面里面,会发生冲突,只有一个有用,一个没有用,所有,我给扫码的分装成了一个组件,这样就不会冲突了。 1,在component里面新建…
实现 Singleton 模式
题目:设计一个类,只能生成该类的一个实例 单例模式的组成: 使用一个私有构造函数、一个私有静态变量以及一个公有静态函数来实现。 私有构造函数保证了不能通过构造函数来创建对象实例,只能通过公有静态函数返回唯一的私有静态变量…